Best Free Web Builder Software
Recently I had the chance spending time checking out a Third event Best Web Builder theme which extolled having lots of blocks-- I counted nearly one hundred in fact-- as well as today going back to the great gold native Best Web Builder atmosphere I obtained advised of something which happened to me a few years earlier. For a reason I had to go to as well as drive around in a city I hardly understood with another person's car much more recent as well as liked than mine at the time which choked and went off each and also every time I raised my foot off the gas. Lastly returning from this remarkable journey and seeing my old car parked in front of the block I nearly sobbed embraced and kissed the important things as a dearest friend. Well that's specifically the means I felt going back to the native Best Web Builder 2 theme after checking out Unicore and also I'll tell you why.
Best Web Builder is dependable and also regular - if a component acts in a manner in one block-- it acts similarly everywhere each time. There is no such everything as unexpected actions sidetracking and confusing you in the chase of the finest appearance.
Best Web Builder is versatile-- one block can be established in numerous ways becoming something entirely various at the end. Integrated with the Custom Code Editor Extension the opportunities end up being almost unlimited. The only limits obtain to be your vision and creativity.
Best Web Builder evolves-- with every substantial upgrade revealed with the pop up home window of the application we, the users get even more and more priceless and also well thought devices fitting the growing customer requirements. Just a few months previously you had to write your very own multilevel food selections and the idea of producing an on the internet store with Best Web Builder was simply unimaginable as well as currently simply a few variations later on we currently have the possibility not simply to market points with our Best Web Builder websites yet also to fully tailor the appearance and feel of the process without composing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program should close" message or lost the outcomes of my job. It may be all in my imagination, however it seems the program reaches run a bit quicker with every next update.
So essentially these with the exception of one are the factors in the current months the wonderful Best Web Builder became my really main as well as preferred web layout device.
The last however possibly most important reason is the refined and also outstanding HTML as well as CSS finding out curve the software application offers. I'm not certain it was deliberately created by doing this but it in fact works each time:
Hearing or googling from a good friend you start with Best Web Builder and with nearly no time spent discovering how to use it you've currently got something up as well as running. Soon after you require to alter the appearance just a bit additional and risk to damage a block criterion opening the personalized HTML section to alter a personality or two ... This is how it begins. And quickly after one day you inadvertently take a look at a snippet of code and obtain shocked you understand exactly what it suggests-- wow when did this take place?! Maybe that's the component regarding Best Web Builder I like most-- the freedom to advance with no pressure at all.
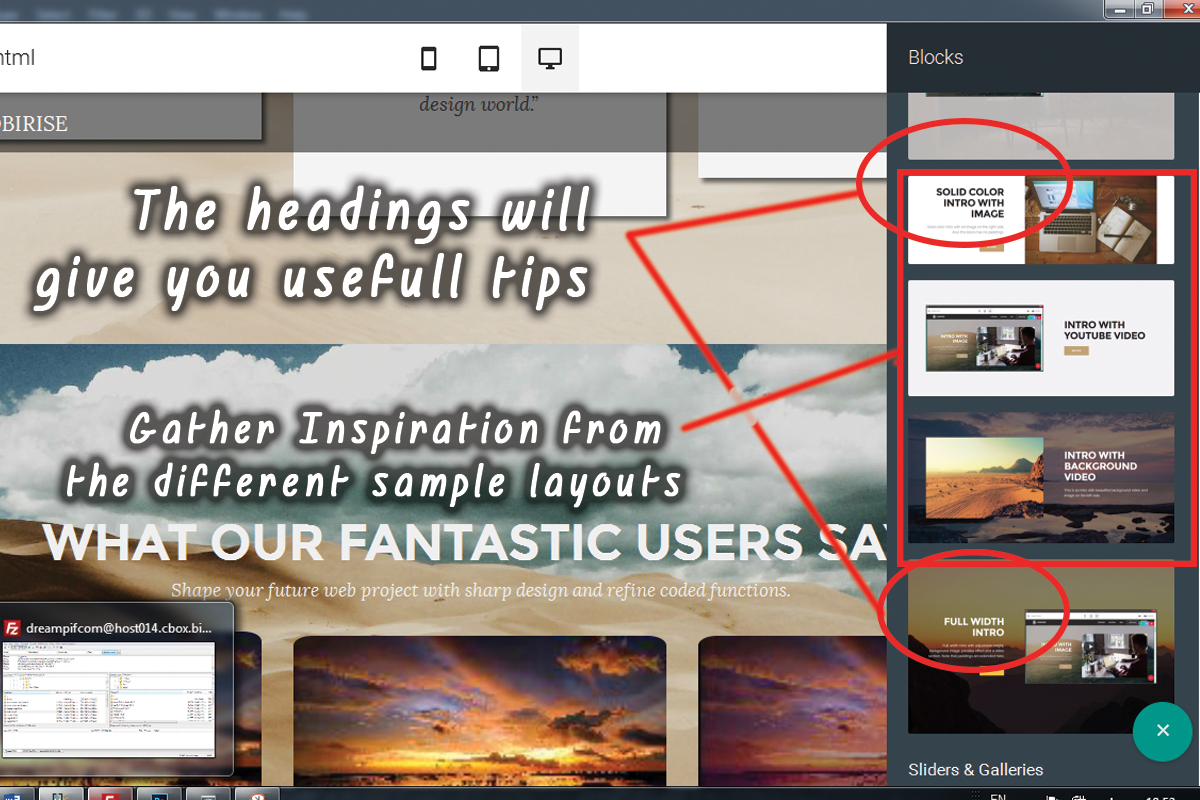
In this post we're visiting take a further take a look at the brand-new functions introduced in version 2 and also explore the several means they could function for you in the development of your next wonderful looking entirely responsive web site. I'll also discuss some new tips as well as tricks I lately discovered to help you broaden the Best Web Builder capabilities also further and also maybe even take the primary step on the understanding curve we spoke about.
Hello there Amazing Symbols!
For the past couple of years iconic font styles took a wonderful location in the internet material. They are straightforward meaningful, scale well on all screen dimensions because they are totally vector components and also take practically no bandwidth as well as time for packing. These basic yet meaningful pictograms can successfully assist you convey the message you need in a laconic and also classy method-- still a photo deserves a thousand words. I presume for Best Web Builder Development team developing a component enabling you to easily place internet typeface icons into felt kind of organic everything to do. So web symbols component has been around for some time and also served us well.
The great news are from this variation on it will offer us even a lot better! Currently with Best Web Builder 2 we currently have 2 added icon typeface to make the most of in our designs-- Linecons and Font Awesome. Each or hem brings us a small lot of money of rewards. Linecons offers us the meaningful and subtle appearance of in-depth graphics with numerous line sizes and also very carefully crafted curves and Font Awesome provides large (and also I indicate large) collection of signs as well as considering that it obtains packed throughout our Best Web Builder tasks offers us the flexibility accomplishing some amazing designing effects. Let's take a detailed look.
Where you could make use of the symbols from the Best Web Builder Icons extension-- practically all over in your project depending of the method you take.
Exactly what you can use it for-- almost every little thing from including extra clarity and expression to your material and also embellishing your switches and menu things to styling your bulleted listings, including expressive images inline and in the hover state of the thumbnails of the updated gallery block. You can also add some motion leveraging another integrated in Best Web Builder performance-- we'll speak about this later on.
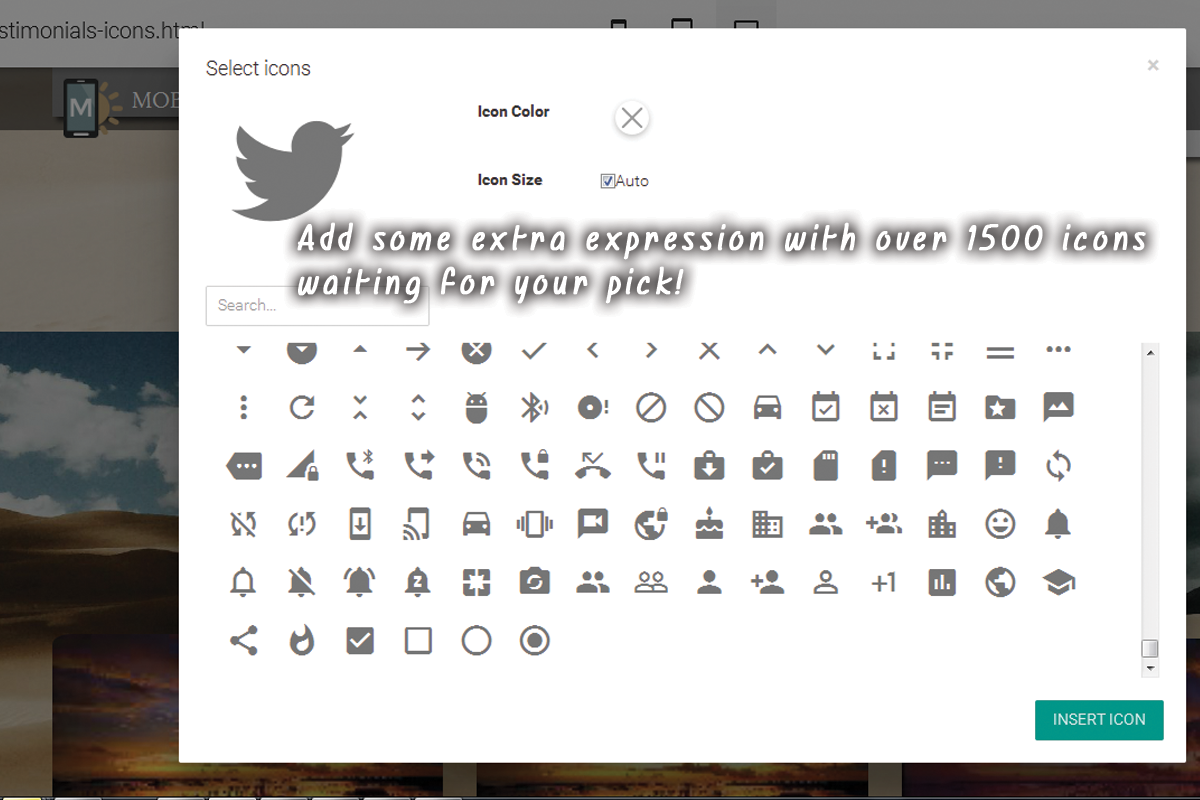
Including icons via the integrated in graphic interface-- tidy as well as very easy.
This is clearly the simplest and fastest way and also that is one of the reasons we enjoy Best Web Builder-- we always obtain an easy means.
With the icons plugin you obtain the flexibility putting symbols in the brand name block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default size and also color settings the Select Icons Panel allows you select your values for these buildings. It additionally has a beneficial search control aiding you to discover faster the aesthetic material you need as opposed to endlessly scrolling down and also sometimes missing out on the appropriate choice.
Another benefit of the recently added Font Awesome is it contains the brand marks of nearly 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- all set as well as waiting if you need them.
So essentially every important interactive component in the sites you are constructing with Best Web Builder can being increased even more with adding some lovely, light weight and also totally scalable symbol graphics. Through this you are lining out your principle as well as considering that shapes and also signs are much quicker well-known as well as understood-- making the content much more instinctive and understandable.
This is just a part of all you could attain with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us an excellent advantage-- it internationally consists of the Icon fonts in our Best Web Builder tasks. This habits integrated with the means Font Awesome classes are being made provides us the flexibility achieving some quite incredible things with just a few lines of customized CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever been a little bit annoyed by the minimal options of bullets for your listings? With the recently included in Best Web Builder Font Awesome nowadays are over. It is actually takes simply a couple of basic steps:
- first we clearly need to select the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located here:
it consists of all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not choose them-- it's a bit challenging the first few times.
Scroll down and take your time getting accustomed to your brand-new arsenal of icons and at the exact same time grabbing the one you would discover most suitable for a bullet for the checklist we're regarding to style. When you find the one-- simply copy the & Unicode value without the brackets.
Currently we should transform this value to in a means the CSS will certainly recognize. We'll do this with the help of one more online tool found right here:
paste the worth you've merely duplicated and also struck Convert. Scroll down up until you find the CSS area-- that's the worth we'll be requiring in a min.
If you take place to find difficulties defining the different colors you need for your bullets just shut the Code editor, check the message different colors HEX code with the Best Web Builder's constructed in shade picker choose/ define the different colors you require, duplicate the worth and exit decreasing adjustments. Currently all you should do is positioning this worth in the Custom CSS code you've produced in a min. That's it!
Allow's move some more!
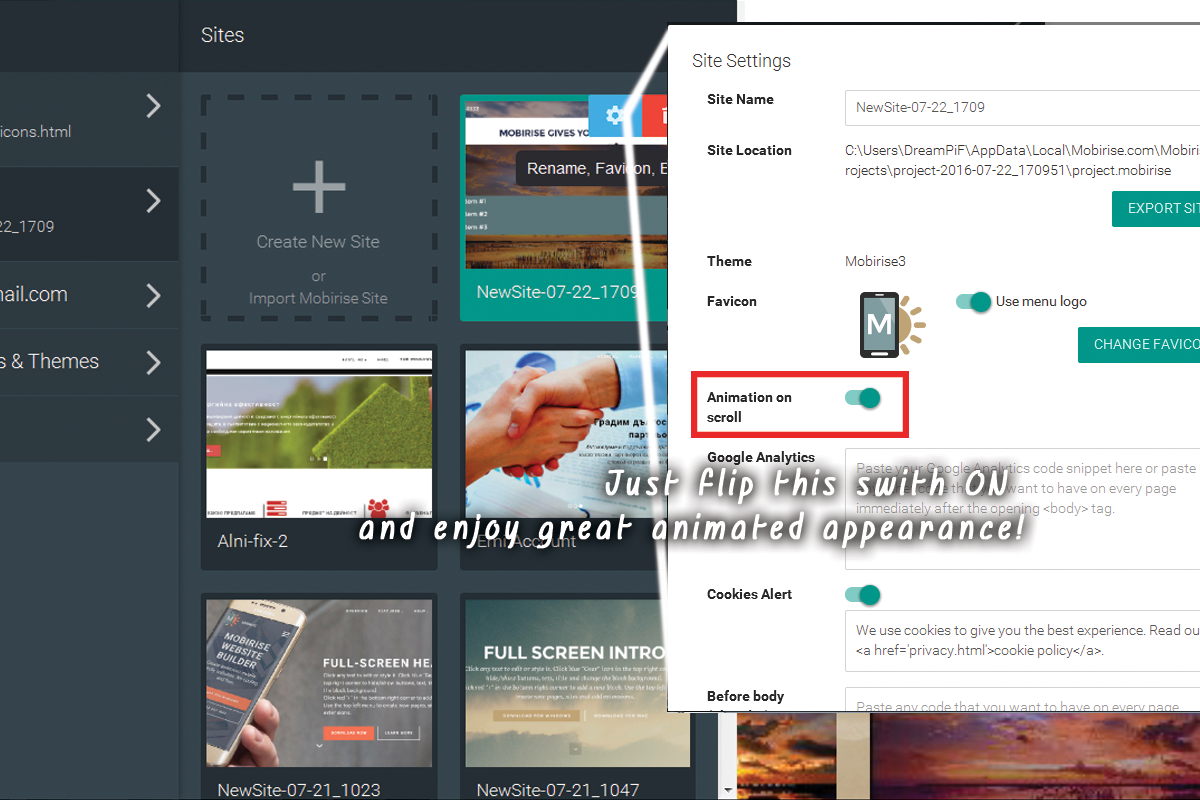
One more cool thing you can achieve with just a couple of lines of custom CSS and also without yet opening the custom-made HTML as well as losing all the block Properties aesthetic modifications is adding some motion to all the icons you can placing with the Icons Plugin. Use this power with caution-- it's so very easy you can soon get addicted as well as a swamped with impacts website sometimes gets difficult to read-- so use this with step a having the total appearance as well as feel I mind.
When the pointer gets over this switch, allow's say you want to add a symbol to a button which need to just be noticeable. As well as since it's activity we're chatting around, allow's make it move when it's visible. The custom-made code you would certainly desire to use is:
, if you need some additional tweaks in the look just fallow the comments pointers to change the numbers.. And certainly-- change the animation type if required. If you need this result at all times-- remove the ": hover" component and also uncomment "limitless" making computer animation loophole for life not just as soon as when the website loads ant the control you've just styled could be hidden
This approach can easily be expanded to function with all the placed Font Awesome symbols in your Best Web Builder project. In order to apply to all the icons inserted in a block, simply replace
.
Remember to establish animation loop forever if needed.
Add some character to the gallery.
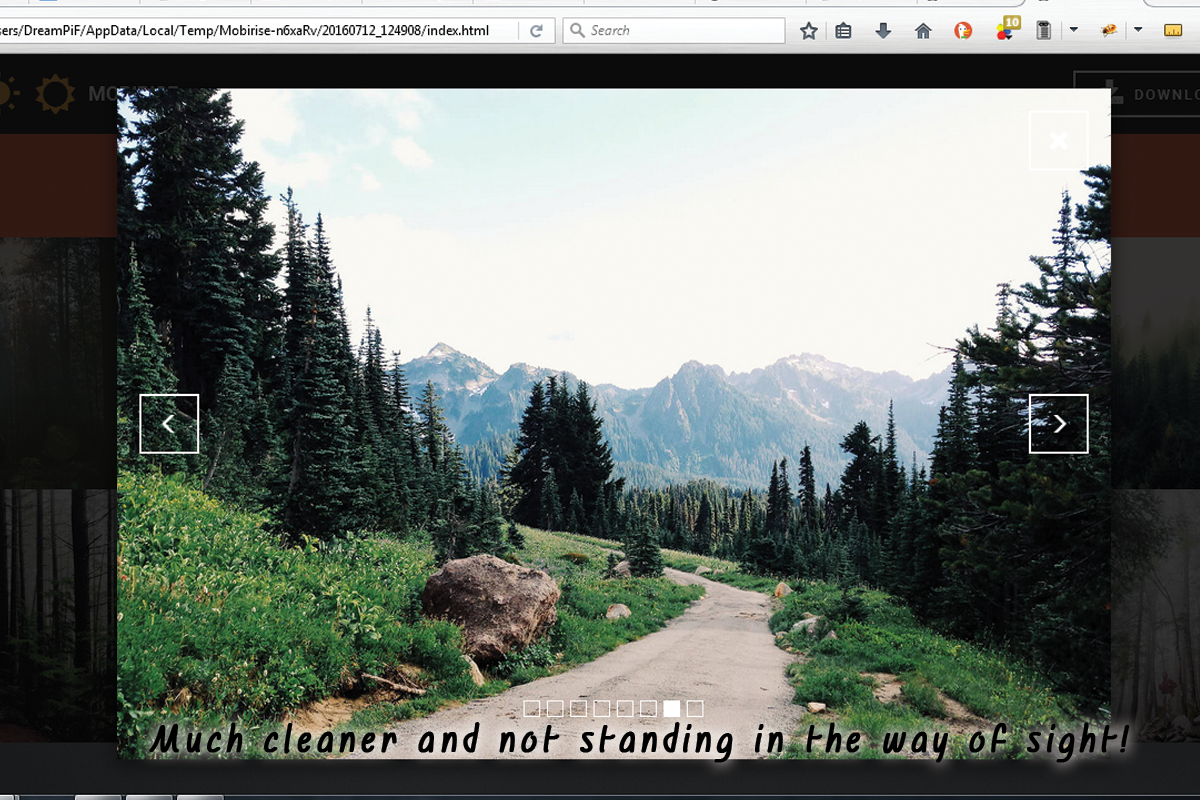
Another simple and also amazing styling treatment you obtain with the ability of accomplishing after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the project is removing the magnifying glass appearing on hover over a gallery thumbnail and changing it with any type of Font Awesome icon you find proper. The procedure is rather just like the one setting of the personalized icon bullets. You need to select the proper icon as well as transform its & Unicode number and that paste the fallowing code in the Custom CSS section of your gallery block and replace the worth-- simply like in the previous example.
The course specifying which symbol is being positioned is the red one as well as can be obtained for all the FA symbols from the Cheat sheet we spoke about. The blue classes are totally optional.fa-fw fixes the size of the icon and also fa-spin makes it (undoubtedly) spin. There is another indigenous movement class-- fa-pulse, also obvious.
All the symbols inserted this means into your material can be freely stiled by the ways of the previous 2 examples, so all that's left for you is think of the best use for this amazing newly presented in Best Web Builder function and have some enjoyable experimenting with it!