How To Install Github-pages
How To Install Github-pages
Most convenient method to organize your internet site on GitHub Pages
Normally in our work over the net we need strong and trusted companions to lean on-- like the mail service we devote out link with the globe, the information sites we trust to allow us recognize what's important or the cloud systems to deal with our priceless data and also jobs. Among these there is a really special area devoted for the reliable hosting service provider we depend bring the details presenting us or our companies to the globe-- an information which in days when the internet is throughout around us could be vital for the future of our endeavors.
Great information exists is a brand-new trustworthy remedy for both creating mobile pleasant websites and also organizing them safely completely free due to the fantastic cooperation between responsive web design program and GitHub Pages.
Made for developers GitHub has fast top quality servers offering 99.9% uptime to the organized material and also considering that this summer season whatever held on the GitHub Pages gets transferred by secure connection by default-- hassle-free as well as risk-free. And also with the help of the instinctive and also simple to make use of WebPage Builder developing great looking mobile friendly website and releasing them to the GitHub free hosting gets practically quickly without the need of recognizing anything regarding code.
So generally in order to reveal your content to the world you should take just a few easy steps:
Establish your hosting - Get cost-free GitHub account
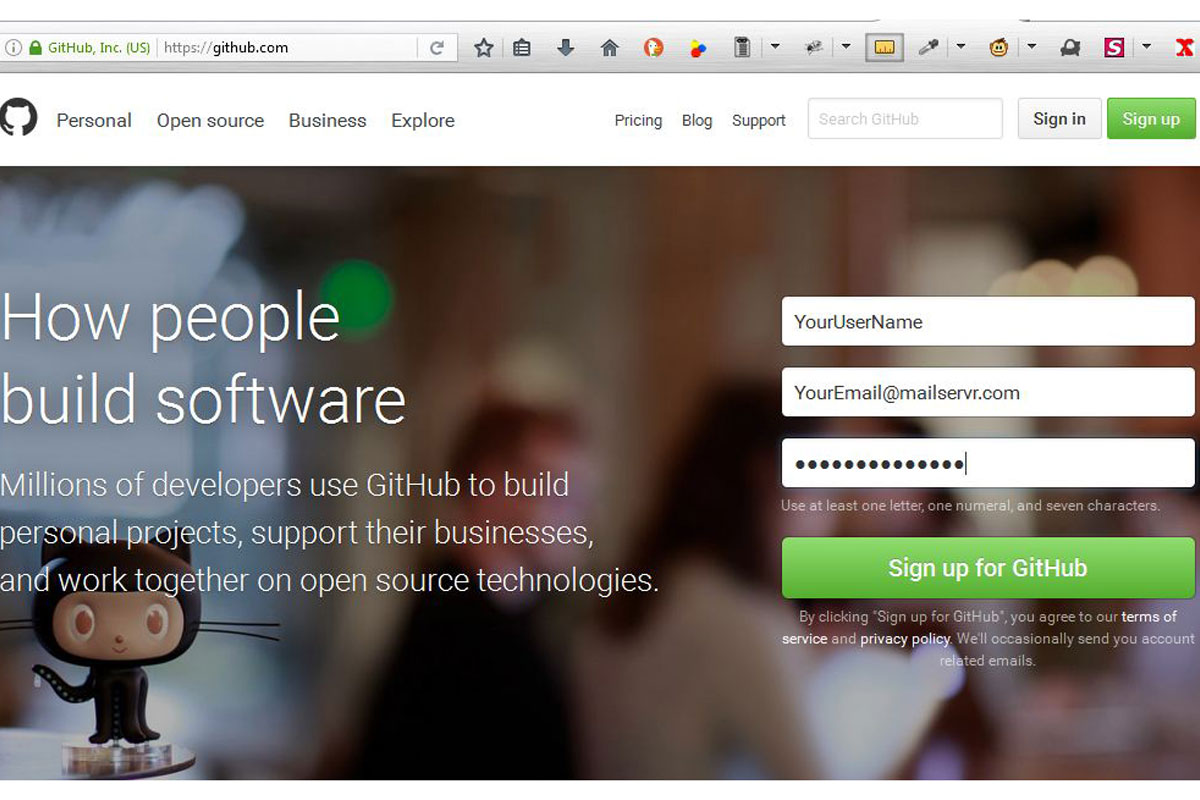
Go to
and also enter your favored information picking up a username and also filling out your e-mail and password. Picking your username do desire it will certainly additionally be the name displaying in your GitHub pages domain name after that like:
username.github.io
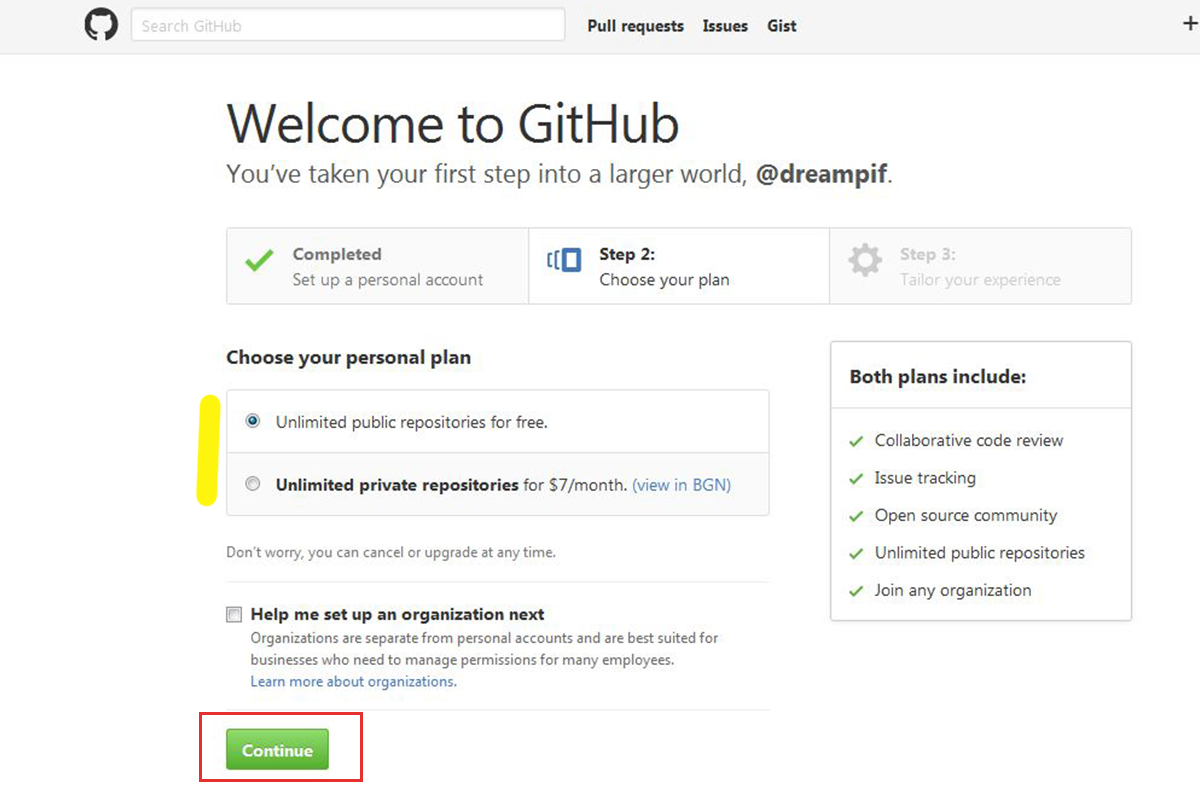
On the next screen validate you want endless resources totally free as well as click on the Continue switch
By this time you should have gotten a confirmation e-mail asking you to confirm your e-mail address-- simply click on the web link and you're ready up with your brand-new quick and also safe totally free organizing option.
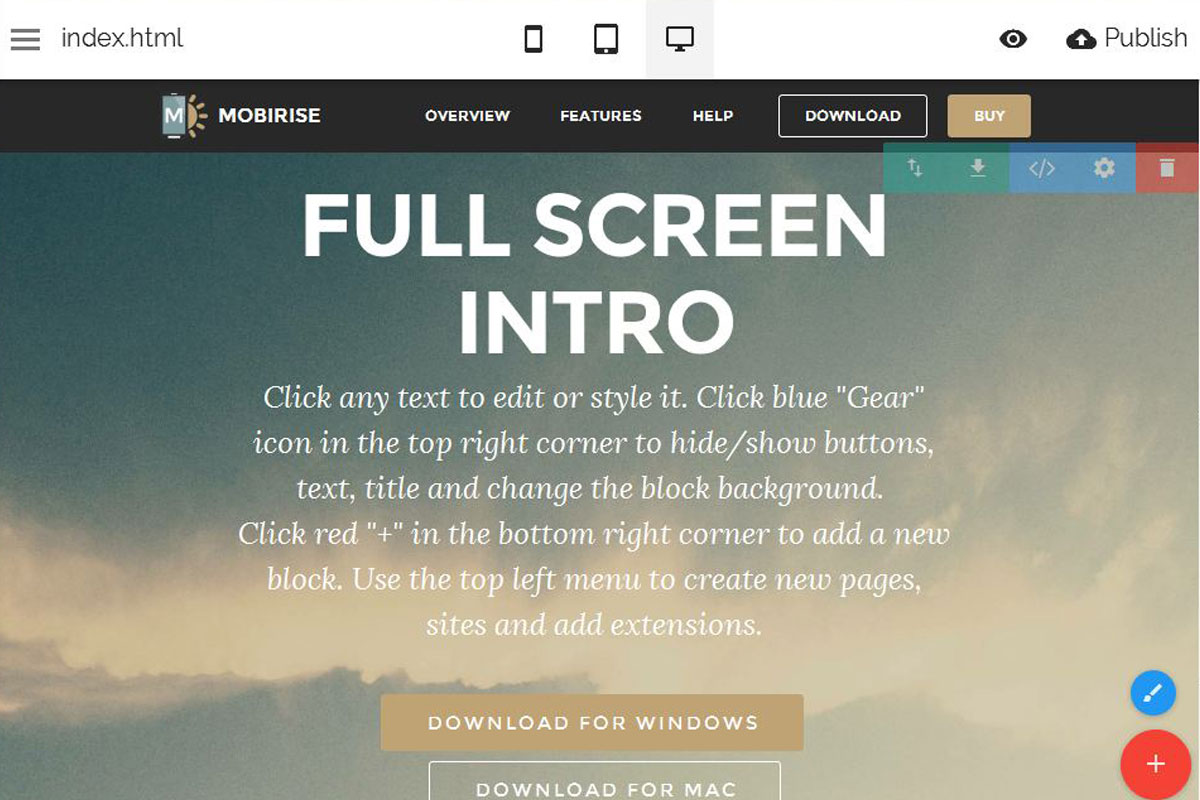
Go to this site and click on the buttons web designer software
Web Builder is an offline websites structure service so you don't have to be attached to the net to develop However only for uploading the material to your safe and secure cost-free GitHub domain name. After installing essence the archive and also put up like other normal request.
After the setup is complete you'll be actually asked to connect your e-mail along with a Page Builder profile-- it's rather basic-- only enter your email address and the code will be actually emailed to you
See to it to read the entire email since together with the code this additionally includes some useful relevant information in order to help you get going even a lot faster. After reading through the e-mail only steal your password and mix that in. Right now think it or not you're merely a handful of clicks far from posting your impressive web content.

Working with the Web Builder is actually fairly easy and also user-friendly-- you've received a comfortable blocks combination emerging from the right or your screen when you click the major red plus button-- simply drag the blocks you assume will match finest the information you want as well as edit the contents much like you will in your ordinary content redactor. Any type of block could be merely dragged at an other location whenever you decide this needs to be. Specifying other styling and appeal possibilities obtains effortlessly carried out by means of each block's Properties Panel.
Just what you observe in Builder window is exactly what actually obtains featured when the webpage will certainly be packed in internet browser. The blocks you put immediately enhance to suit accordingly the display of any sort of tool. You may examine the appeal on different tools anytime through clicking on the icons switching over the perspective. Adding more pages and also preparing different options for every page and also the project around the world is actually done from the Hamburger switch in the leading left corner from the home window where you can likewise manage your registration as well as include even more features to your application and also coming from the Style publisher (the blue comb button) you may manage your whole website's look altering this entirely in a handful of clicks.
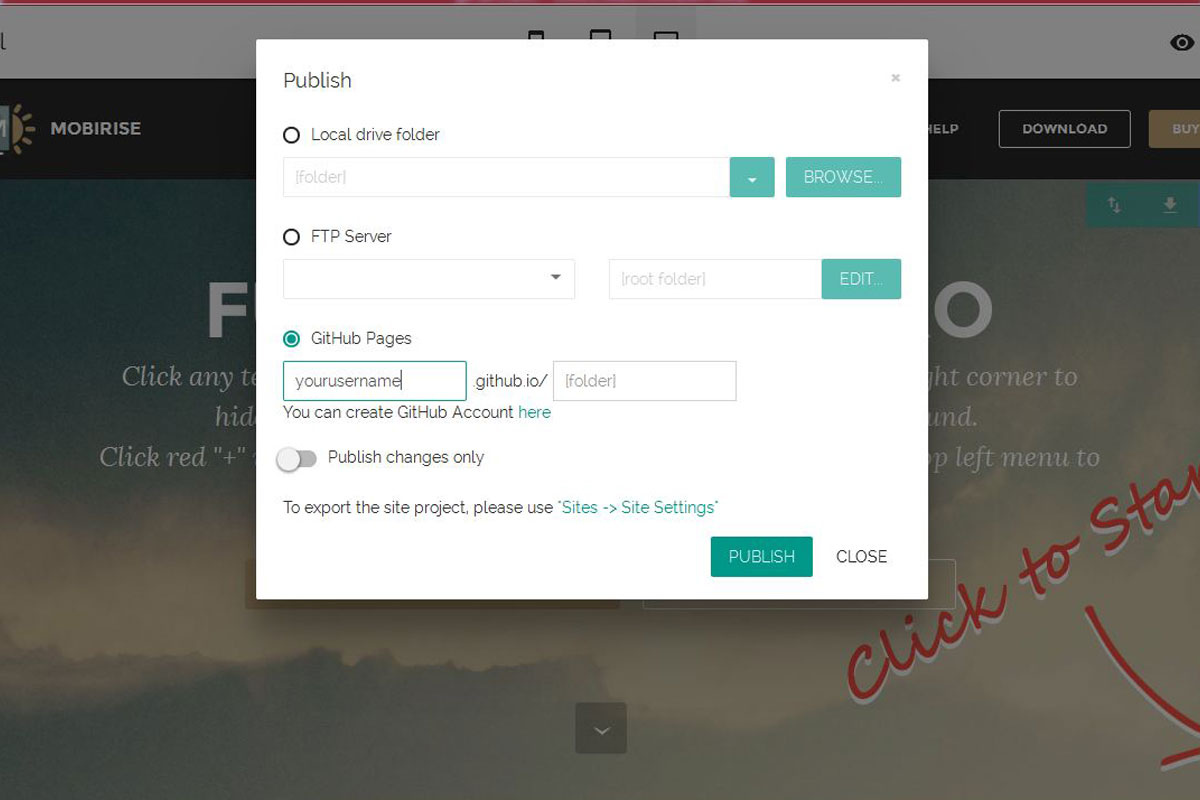
You could sneak peek the end results from your job in your area in your internet browser at any time making use of the sneak peek switch and when you think that's all set to be shown to the planet off your protected free of cost organizing-- just go to the Publish dialog package as well as choose the GitHub choice.
Commonly as you perhaps have discovered if you had some opportunity discovering GitHub pages first help reports in order to be capable to use your new swift organizing you require to generate a repository matching your user label. When making your web pages with Builder you could freely omit this action because the Builder does this for you-- all you must carry out is enter your username as well as verify you possess this account getting into the security password the first time you utilize that for publishing
Additionally you can easily laid out a subfolder to put your page in to in the event you would like to multitude a number of ventures.
Every thing receives performed from The Page Builder interface-- you do not need to take any extra actions apart from determining the place to submit your pages once.
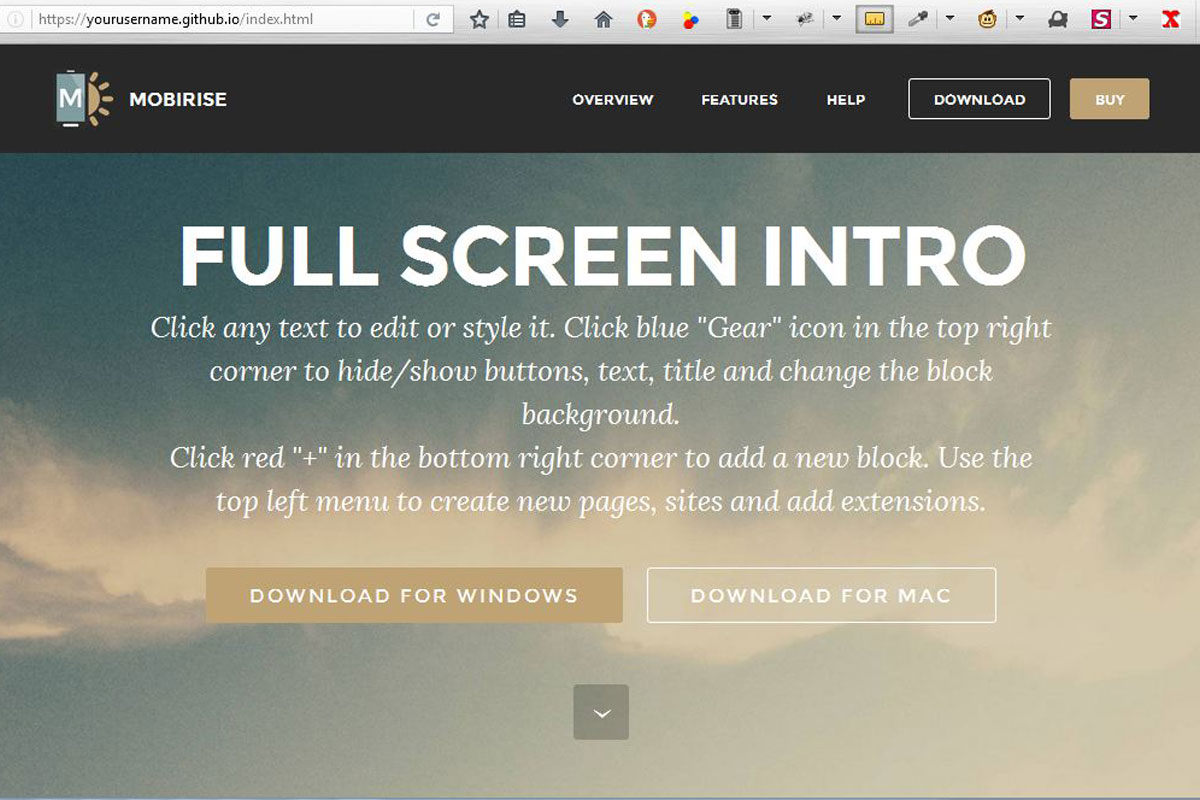
Improving your jobs becomes also easier since the Builder has actually born in mind the settings you've made use of from the final upload and instantly reapplies all of them-- all you need to perform is choose the GitHub alternative and struck Upload-- that's that-- your updated site will feature online in only a matter of moments.