Best Breath-taking CSS3 Slider Collection 2016
Unique Bootstrap Slider Examples
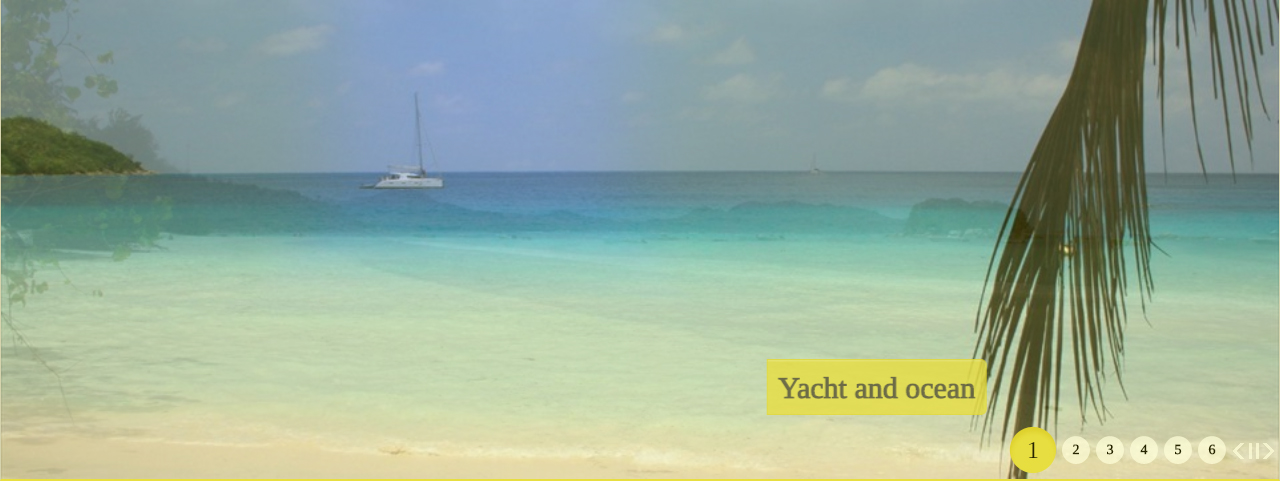
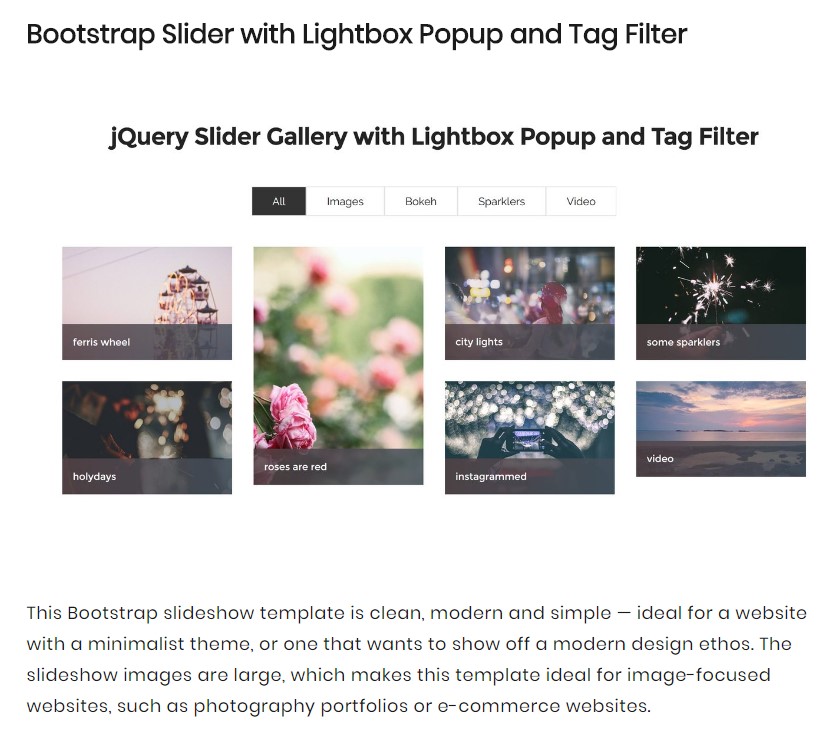
This slide show design template is clean, modern-day and easy-- perfect for a site with a minimal theme, or even one that intends to flaunt a contemporary concept attitude.
The slide show pictures are big, makings this template excellent for image-focused sites, such as digital photography collections or even shopping web sites.
Each slide show photo 'declines' right into restaurant vertically, along with a little bit of bounce by the end which makes the motion think very natural and also natural. The moment each picture remains on monitor is actually short, yet this can, naturally, be adjusted in cssSlider. The quick periods suggest that customers can easily find all the pictures available quite swiftly. A 'time out' key in the top-left corner makes it possible for the viewer and stop the slide show from playing and also center on a graphic that captures their interest.
Grafito Gallery Plug-in - Wordpress Carousel
This picture has a present day elegance and an unique color design. The end result is actually quite one-of-a-kind and distinctive!
There is actually no framework result and the slides, permitting the imagines to occupy the max amount off space. Nonetheless, the graphics carry out have a 'circular edge' result, makings them seem like present day pictures of autos.
The typeface made use of is actually Averia Sans Libre, an one-of-a-kind font style that was actually produced from the average of numerous other font styles. That possesses an enjoyable and slightly hand-drawn hope to this, which complements the wacky contemporary feel off the gallery properly.
Gentle Simple Slider - CSS3 Image Slideshow
A photo slide carousel is actually an excellent accessory for nearly any type of website and might deliver this a sleek and also specialist appeal. Also one of the most fundamental internet site concept will appear dazzling along with including a graphic slide show.
The graphics reveal the historic engineering, therefore this slideshow may be made use of for any type of form of discussion to display old buildings.
The slider believes modern and also delightful to carry out. The use from bullets creates this clear the method the navigation unit operates, therefore this carousel is actually simple and realize and administer.
Retina-friendly Chess Slideshow - Free Image Slider
This slider has an easy, tidy and really modern concept that makes use of white and black.
Floating over the slider permits 2 navigating arrows seem, one on each side. The arrowhead contains a white arrowhead head along with a dark semi-transparent cycle outlined along with a thin white perimeter. Floating over the arrowhead creates the arrowhead stand up out a lot more along with its own less clarity. Clicking on an arrowhead cycles you by means of the images. Considering that of this web sites well-maintained and also present day layout, this slider would operate effectively on technology internet sites, software companies and internet sites concerning present day design. That will also be a fantastic choice for science-fiction authors and any sort of web site about celestial spaces or even potential thinking.
Turquoise Picture Slider - JavaScript Carousel
The blue-green design template will certainly impress your internet site visitors along with its own initial aspects. The arrows are actually simple circles with arrow indicators inside that have darkness dropping aside. The explanation font style possesses a desirable darkness at the same time. That's exactly what creates this slide show spatial and engage the site visitors' attention. Since graphics in the slideshow possess various measurements, the shift result allows them fluently develop into one another.
If you float over the thumbnails, you'll find a cycle along with a loophole in this on the grey semi-transparent history.
This slideshow will be suited in internet sites for restaurants, culinary events and other to inveigle aim audience.
Parallax Image Gallery - CSS Image Slideshow
The existing responsive photo bootstrap gallery may create everybody pleasingly famished. Considering this slider, individuals will certainly relax as a result of this green-colored concept. On left as well as right slide sides 2 arrow buttons are actually presented. They include a square colored in green having a dual arrowhead inside. The key reveals a small sneak peek picture while hovering the computer mouse. The text explanation is actually situated in the bottom-left slide corner. The font style 'Indie Flower' is written in a green rectangular shape. You could effortlessly go to any kind of slide by selecting thumbnails.
Zippy Photo Gallery - HTML5 Image Slideshow
Zippy design template is certainly not such as the others. The arrowheads are founded in the appropriate leading as well as lower sections, both in one edge. The arrow button is actually built from an orange circle as well as a slim black arrowhead. The summary is additionally outstanding. That is created along with a Garamond typeface. The description possesses no background so the writing looks modern.
On the lesser portion of the slider one could discover stylish bullets - orange dots. The Turn impact has a strong effect on viewers acquiring their interest.
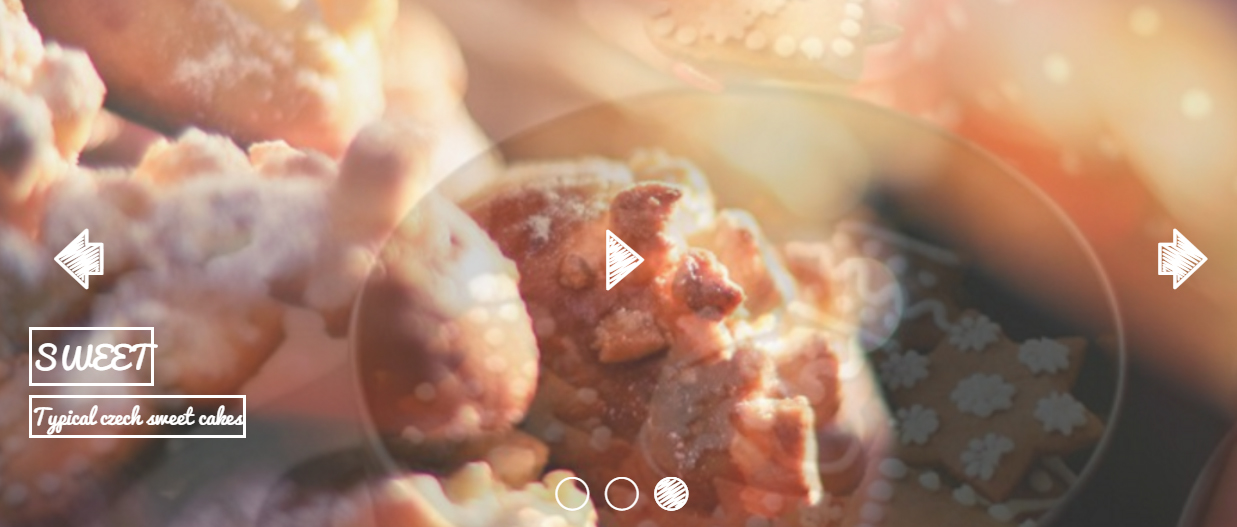
Cursive Image Slider - CSS Image Slider
This css-only carousel template is actually fun and lively whilst keeping a modern ease. This is swiftly to lots, totally reactive, and also performs not need javascript or JQuery to work.
The layout uses cursive typefaces and a 'questionable' design artistic that assists the slideshow appeal handmade. However, just a single different colors is actually used, making this design ideal for websites targeted at imaginative grown-ups, such as cooking weblogs, scrap-booking web sites as well as various other 'Mommy bloggers'.
Because the slideshow makes use of only css to generate the user interface and shift effects the slider is actually incredibly fast to tons and also is going to work with any unit with a modern web browser. Use this stunning slider and feature your recipes, handcrafted arts-and-crafts, or crafty materials.
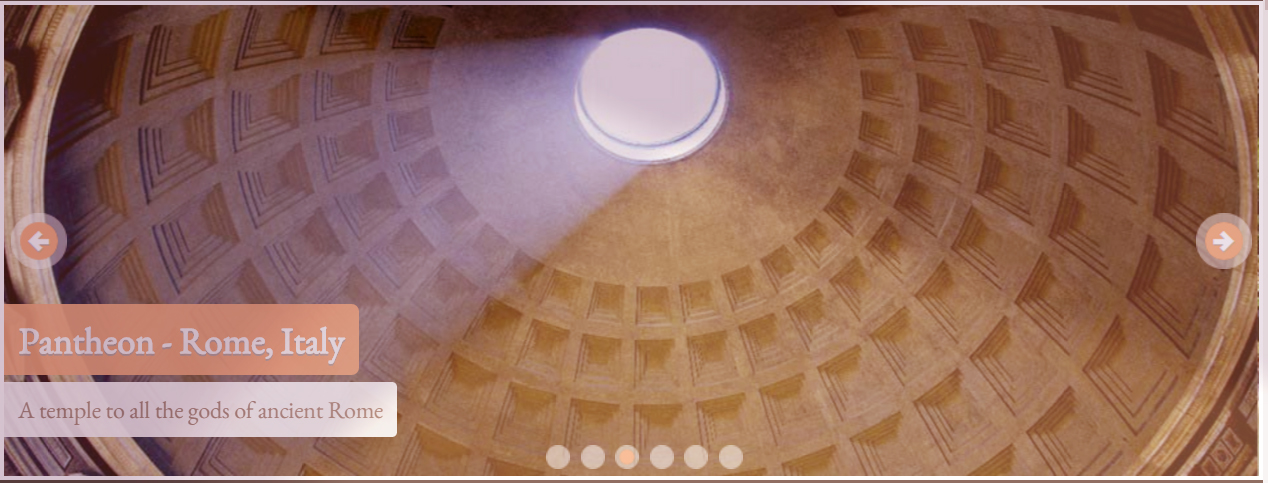
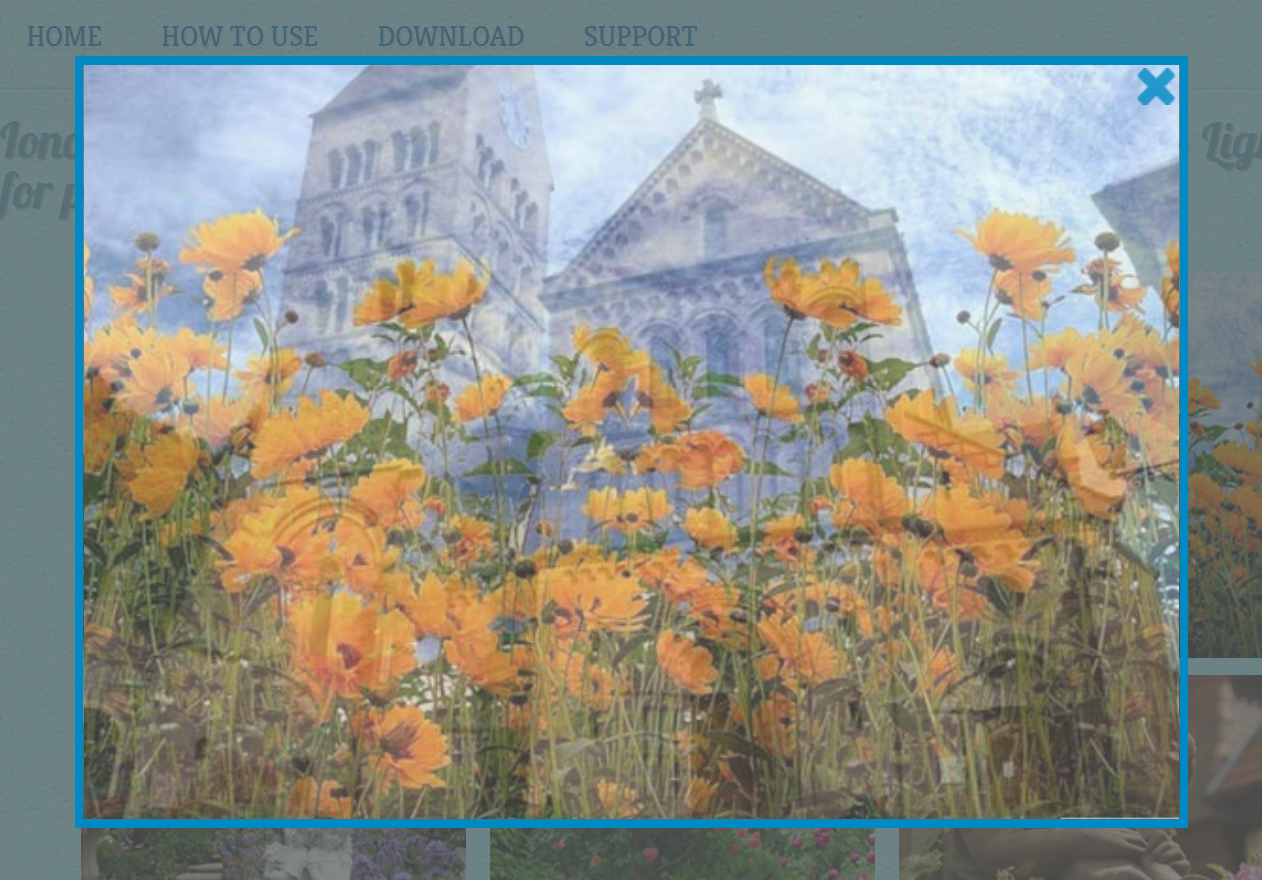
Ionosphere Style Gallery - Wordpress Image Slideshow
Everyone would certainly be pleased entrance this reach as well as multicolored slide show where our team could find french blossoms and also old-fashioned properties. Incorporating this slider will certainly assure that audiences will not have the ability to keep their eyes off of your internet site.
The positive lightbox has actually pivoted upper hands offering your site one of the most charming appeal. Hovering over the popped up graphics let blue navigating arrows turn up and opt for and back by means of the slider.
At the image bottom you'll view the slide description with black history that seems off below. The entire layout flawlessly matches the idea of the presentation, so that can easily be actually related to create your web site appear even more stunning.
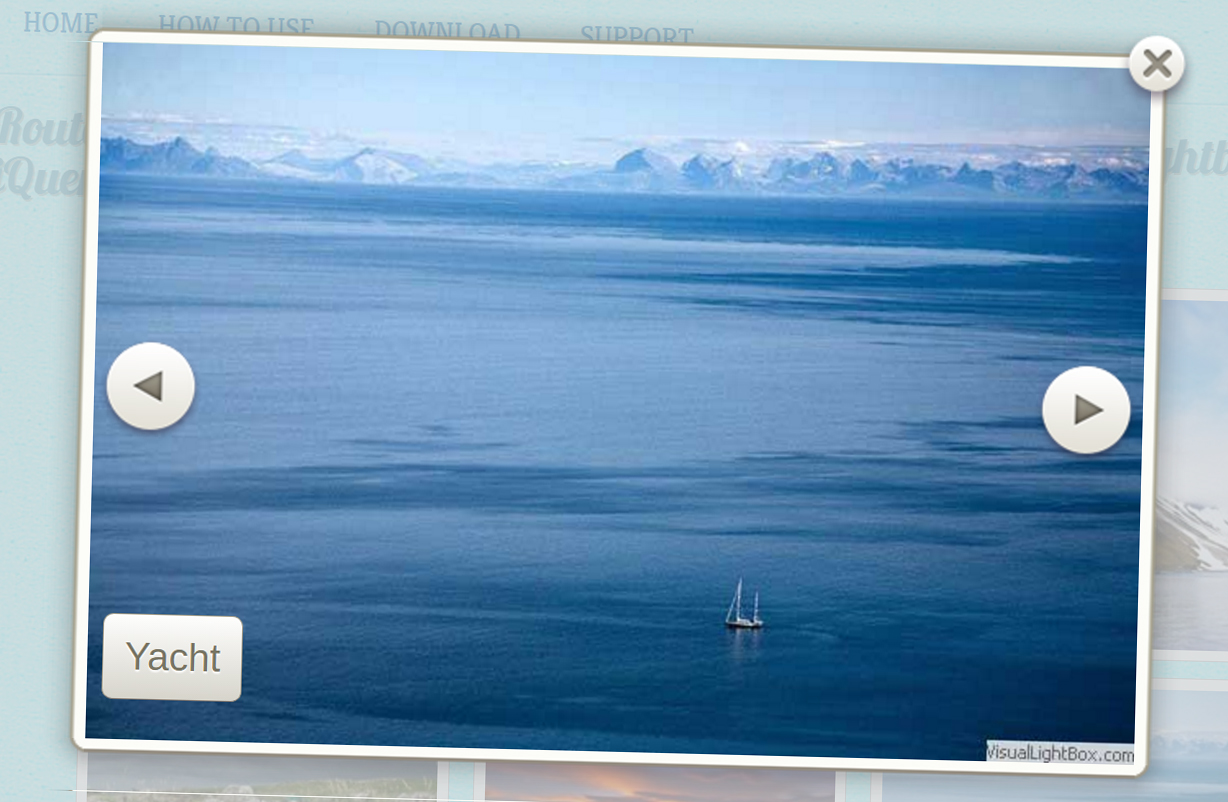
Route Content Slideshow - Free Slideshow
This Route Slider includes outstanding nature yard images. This will perfectly match the idea off a traveling agency, ecological conservation association and various other companies. Hovering over the thumbnails from the chic lightbox dims wonderfully framed images slightly and create all of them attract attention. At the right as well as left sides our team can easily see navigating arrowheads being similar to stylish grey circles with triangulars within them. They disappear with a fade effect as well as put up once more while shifting between slider images. Together with all of them quick explanations function the same impressing visitors with its own facility.
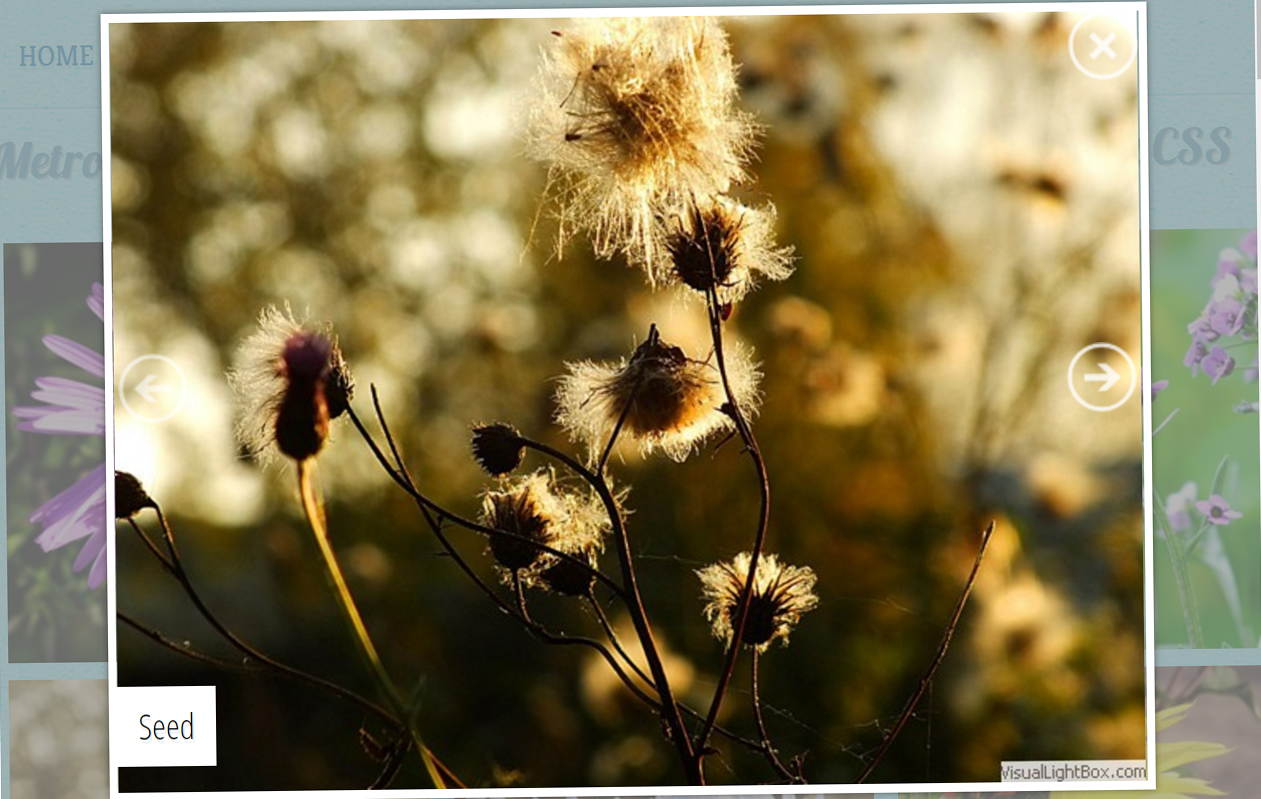
Metro Image Gallery - JavaScript Slider
The the right fit slide show for a flower outlet and also biologic areas is this Metro picture gallery. If you direct your mouse cursor on a lightbox thumbnail, you'll see a summary package appear off underneath. If you select that, the gallery will certainly start. Right here you locate encircled arrowheads as well as description in white as well as grey shades permitting individuals to change photos in a simple way. The picture framework resizes perfectly depending on and the image size.
This marvelous slide show is actually completely mobile-friendly, so that could be watched on devices like tablet computers or even phones and also pcs without any issues.
Mobile-friendly Bubbles Slider - HTML Image Slideshow
This slider is actually extremely convenient as well as direct. This plays consistently, and given that that hits completion it checks backwards, arrives for the very first photo, as well as instantly repeats the total correct away. Individuals could establish which picture they want to see by simply clicking on the succinct imagine porch situated straight underneath the slide program whenever. Additionally, hovering within the succinct displays the appearance header. The photos are actually big and possess the ability and expose information that can typically gets away from the human eye. Due to this photos should be actually hi-res and quality.
Kenburns Photo Gallery - Responsive Image Slideshow
The non-jQuery picture gallery is generated utilizing entirely CSS and it delivers a great way to exhibit your photos and also to permit website visitors and your website see the finest off exactly what you possess and deliver. That has a beautiful change effect, along with a sluggish and also steady pan to the center off the photos, therefore your viewers is going to possess an opportunity and observe every detail that you wish all of them and. Between its own visual appearance and its complete enhance of managements for the customer, this jQuery-free gallery are going to be actually a guaranteed fine anybody that discovers your website.
With its relaxed rate and extremely versatile appearance, this demonstration is actually the perfect CSS picture picture for a performer's web site, an on the internet apparel retail store or even a website dedicated and journey.
Dodgy Image Gallery - Angular Image Slideshow
A contemporary frameless style, this slider keeps command keys to the edges so that the audience's emphasis gets on the graphics. Basic, vibrant styling makes this slider suitable for present-day sites.
For navigation, the jquery picture porch has oversized arrowhead controls at each side. By hovering over these arrows, the consumer can easily observe a succinct preview from the following or previous slide. The preferred slide is actually delivered onward through clicking the proper arrowhead. The dual arrowhead layout on the navigation handles includes in the modern appearance of the slider.
The fundamental style of the slider is best for contemporary internet sites that value intuitive design as well as basic display screens. Permit your pictures speak for on their own.
Boundary Content Slider - Angular Image Slider
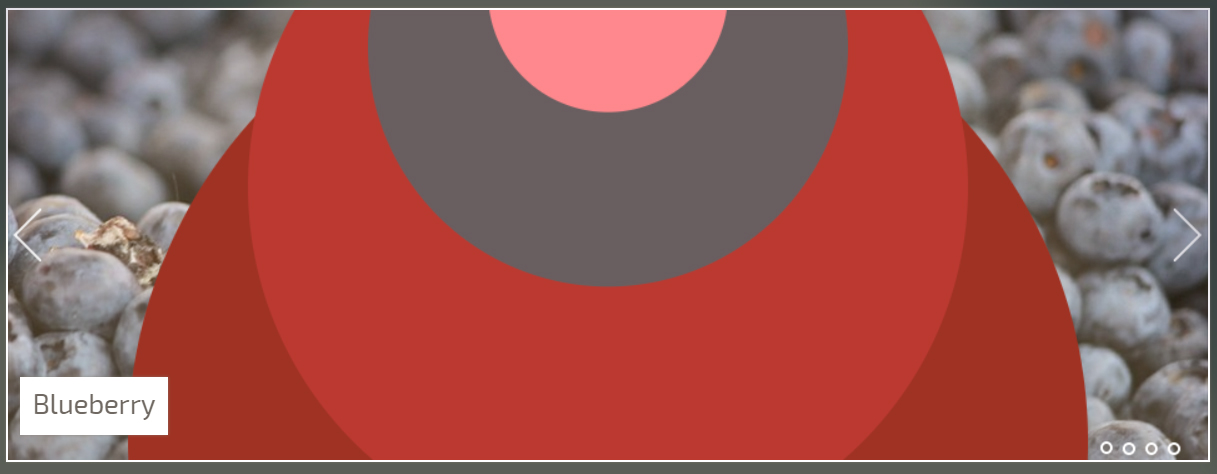
This somewhat unusual slider theme is actually really modern and also eye-catching. That is a more 'square' condition compared to a lot of site sliders, which makes it possible for is actually to work with photos that may not be landscape. It could possibly be a great addition for a portfolio internet site, or to display portraitures off people and also creatures.
The slider makes use of a strong wine red color pattern, balanced out with white. That's an unusual as well as striking shade that proposes luxury and also refinement.
Each graphic in the slider aims and also out, slowly fading concurrently and disclose the next image.
Brick Content Slider - HTML5 Image Slider
The change effect is just what creates this carousel truly impressive. Each slides plays for as high as 3 few seconds just before an additional graphic changes this.
This instance provides the slideshow during the course of a broad great panoramic screen that ensures and impress everybody that sees it. This example features quite little bit of mess as you probably can and guarantee the pictures are actually featured without impediment normally elements disappearing when not being actually used. The regular animation effect is Brick, which glides graphics in via the right. Once more, the transition is certainly not difficult but sleek. The overall result is actually a slide show that has actually been actually modern and stylish yet straightforward.
Mobile-optimized Showy Carousel - CSS3 Image Carousel
The animation effect is what makes this carousel really spellbinding. Each slides bets about 3 seconds prior to another image changes that. In case the photo is actually beginning and transform, the upcoming photo's darkness shows up in the left, as well as outwardly the border. As quickly as picture has switched out the existing one, individuals could possibly observe the darkness in the leaving behind image outwardly straight in the framework. This effect genuinely emphasizes the appeal and draws in the individual's enthusiasm, which is actually the reason this will definitely appear nice for photography or even traveling internet site, generally because entices people.
The usage from bullets will definitely create it crystal clear what form of navigating unit operates, which means this slide program is easy and comprehend as well as utilize.
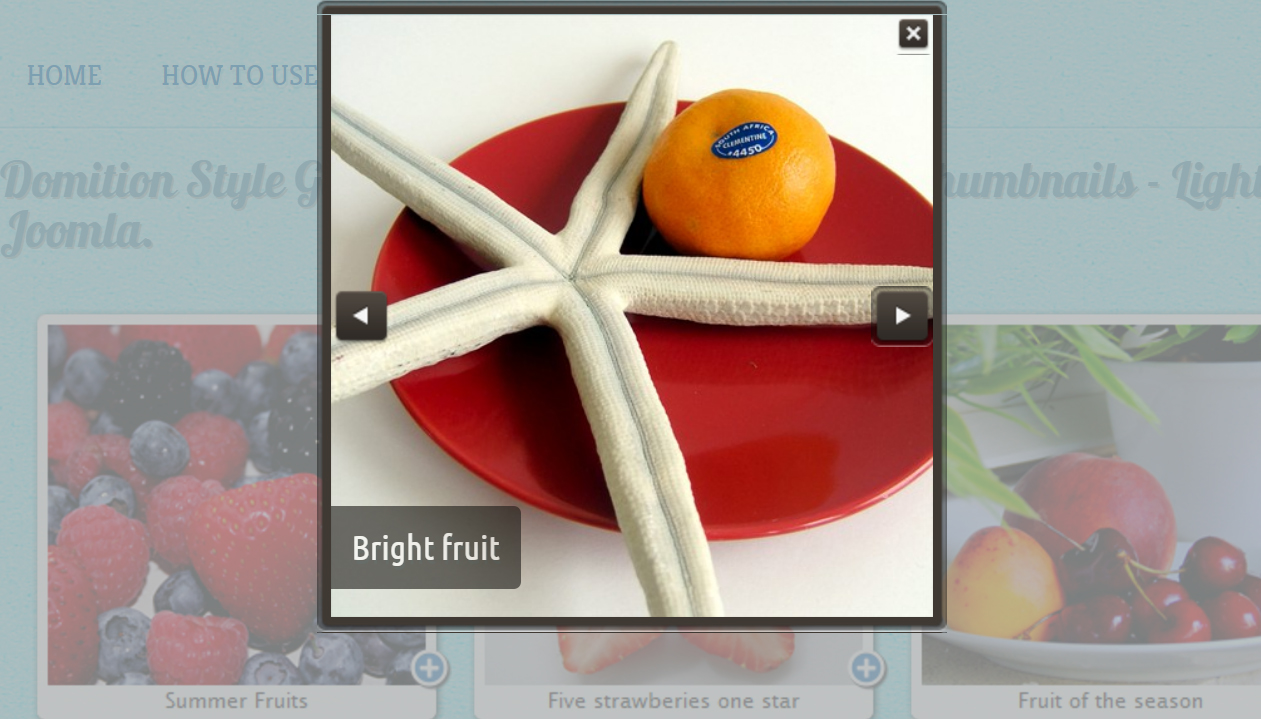
Dominion Slideshow - Angular Slideshow
In this picture each thumbnail has a moderate structure with description as well as plus keys looking excellent on any device. The theme of the slider may look like a Summer Breakfast. Opening up the principal picture presents a darken structure instead which best distinguishes with the 1st one. To focus on the picture in the center there is actually the gray semi-transparent history. The dark arrows show up once you float over the image. This slideshow will match on the menu page for a lunch counter or dining establishment to show accessible desserts.
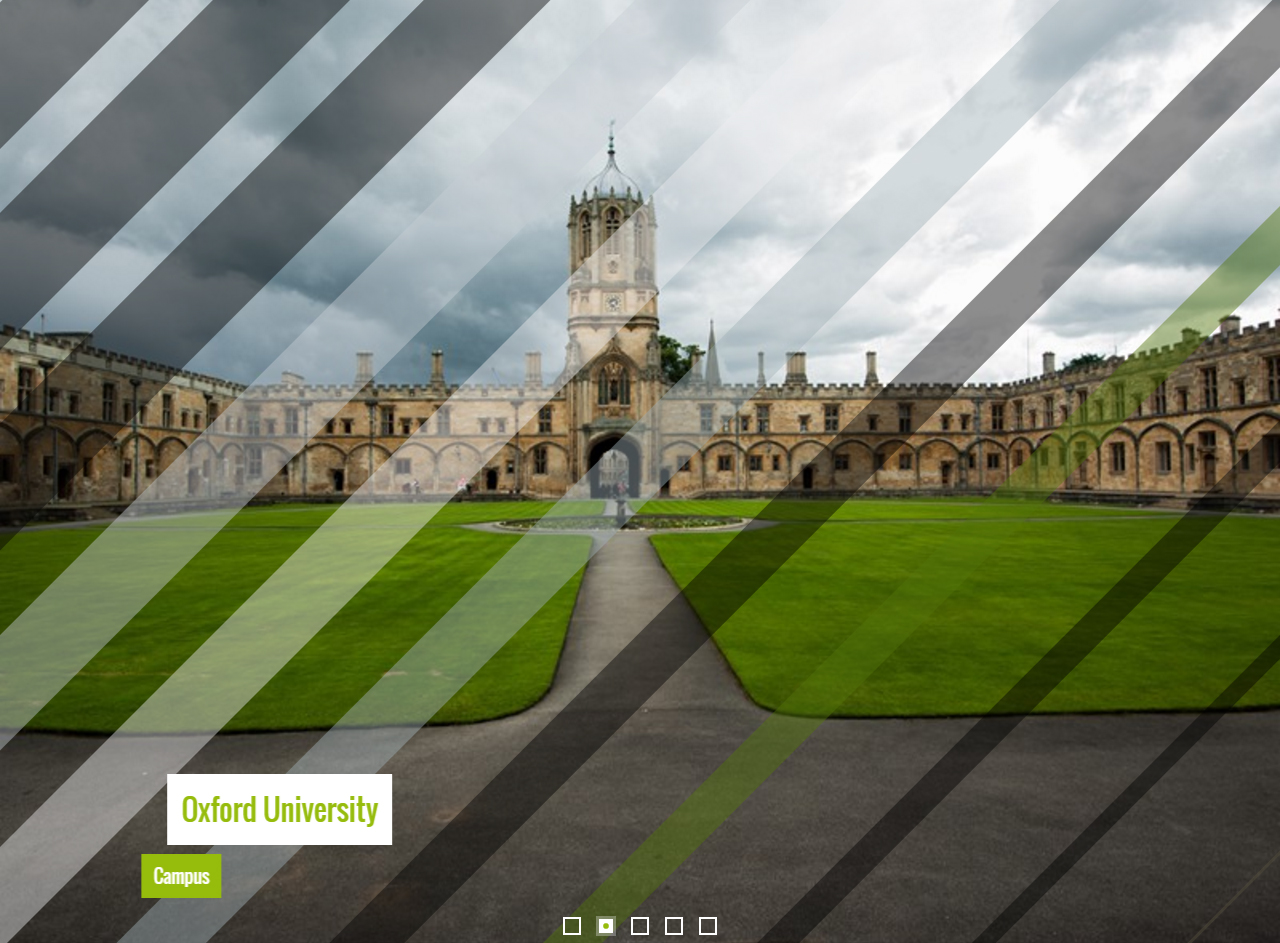
Showy Slideshow - jQuery Image Slider
A stealthily and luring straightforward design with distinctive smooth impacts, these are the highlights of the demo slideshow developed using the incredible Wowslider. The images turn properly basics making a striking and desirable result.
Each picture off the excellent Oxford University is shown for a pleasurable timeframe. And just in case you would like to head to for or backwards a little, you can easily find an arrow each on right and also left slide show ends.
Every arrowhead immediately highlights as soon as you relocate the cursor over this and also fades away perfectly. The style is actually easy environment-friendly on a clear white colored background. The tilted edges give a feeling off originality and the arrowheads.
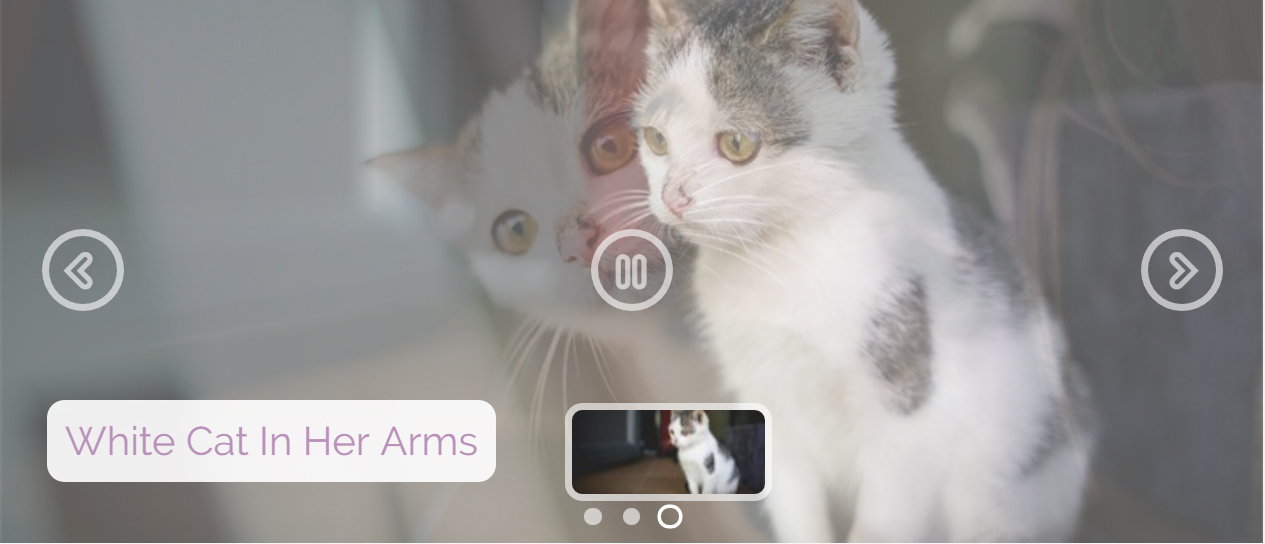
Fade Slideshow - Wordpress Image Slider
This is actually an unwinded, cute and playful slider design along with a slightly feminine look as well as feel. This would be perfect for internet sites with an arts-and-crafts emphasis, for blog writers, or even for charm and chick-lit writers.
The design makes use of a purple and white color design, pivoted corners, and transparency to produce a delicate, slightly laid-back appeal. Naturally, every little thing could be fine-tuned and also individualized in cssSlider to ensure the resulting slider blends flawlessly with your site.
This slider is actually a superb choice for any person which really wants a loosened up slider concept that still has strong functions as well as a reliable framework.
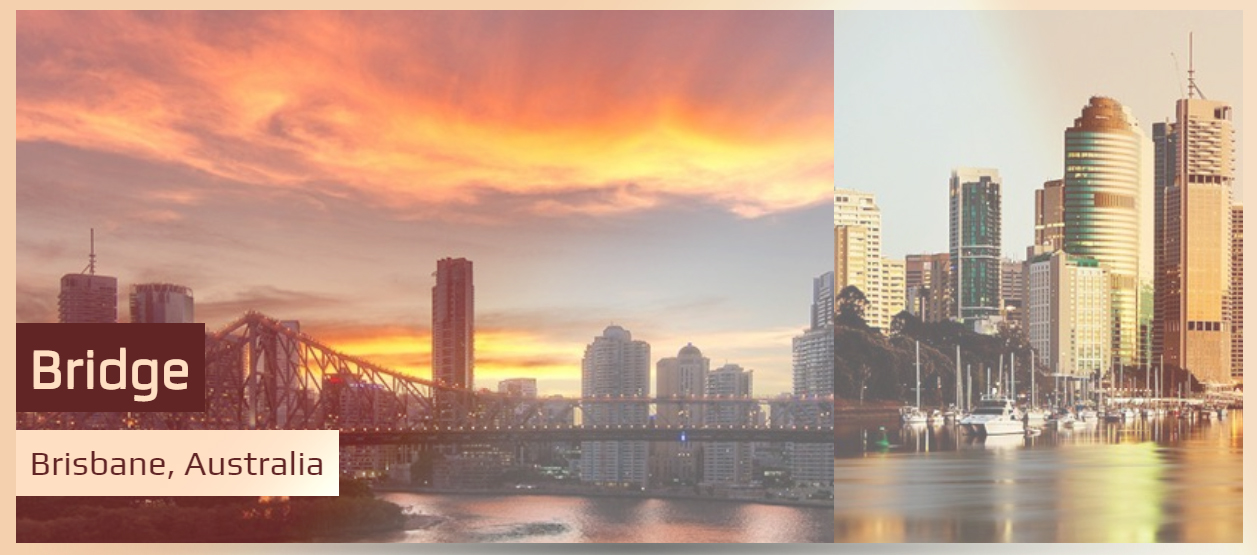
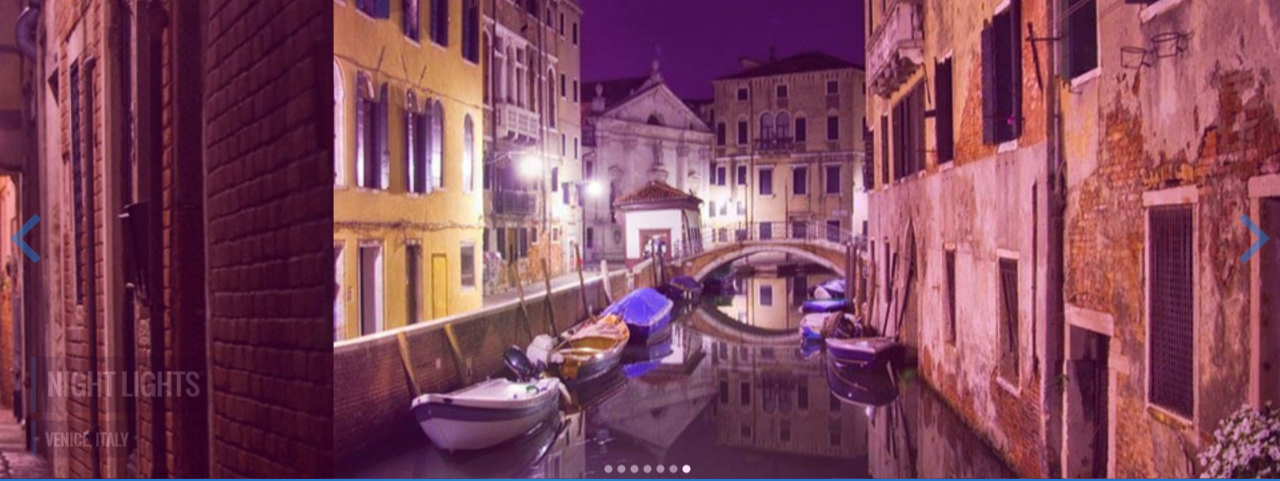
Ionosphere Slider - Bootstrap Carousel
This slider trial uses the well-known 'stack' effect for slide transitions. In this impact, each brand new slide just wipes in coming from the best side in the direction of the left. No fancy standing out as well as sidetracking magic tricks, an easy wipe. In this manner, the customer really isn't sidetracked and concentrates directly on the photo in front end.
The slider demo possesses sharp, angular rectangle-shaped cartons for text, positioned in the reduced left corner. Each box is actually a transparent black along with white colored obfuscated writing.
The bullet factors are actually put in the reduced middle in the design from plain gray circles. Simple blue arrowheads for navigation exist in best and also left side.
Epsilon Slider - jQuery Slideshow
The slideshow possesses very marginal functions and keep its own ease and neat appearance. It possesses a quite thin white colored framework that would certainly operate great as a header slide show for streamlined and modern internet sites that wish to present an orderly and professional want to its own customers, like wedding event digital photography websites, or a center item digital photography web site.
Above the slide show, there are actually tiny packages that include tiny previews of the images that are in the slide show. This creates for simple changing off the slides. Each box off preview is highlighted with a violet perimeter. The examines are slightly dulled to ensure that each sneak peek on mouseover may stand up in darkness contrast and the others.
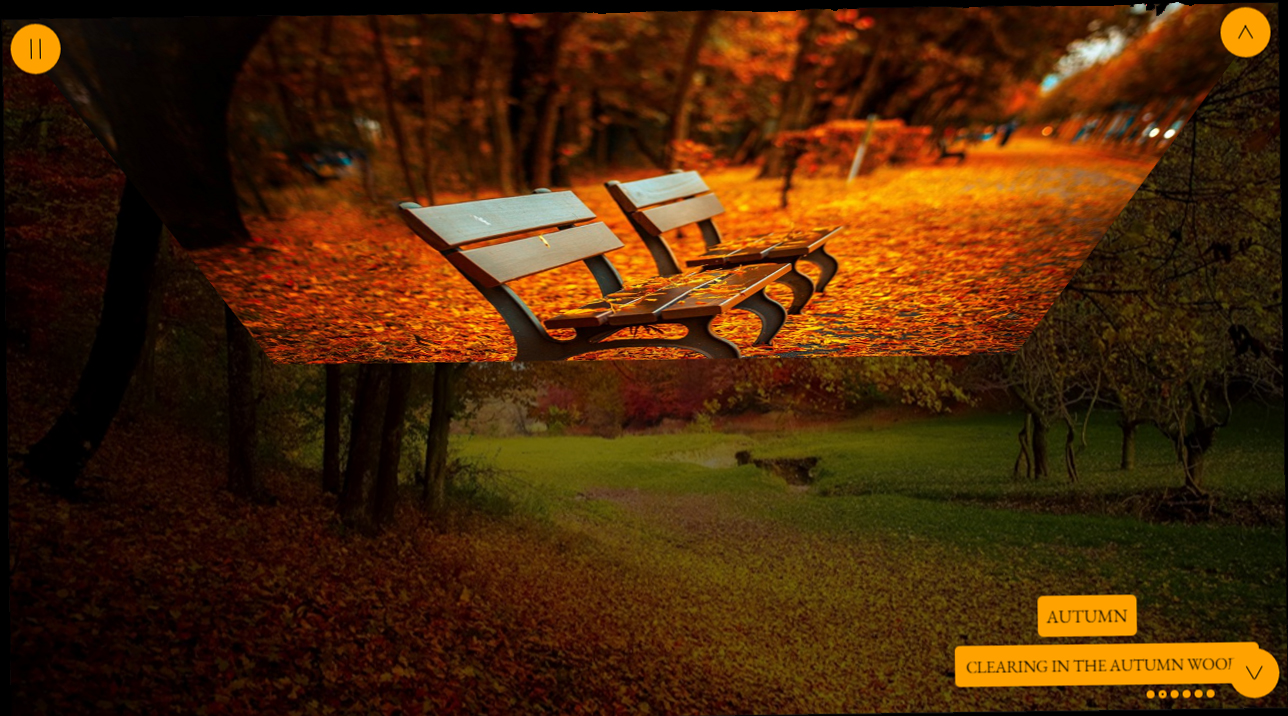
Mobile Sunny Slider - CSS Image Carousel
This Sunny Fade slider template provides a soft and also extremely chill change coming from slide to slide, enabling your website customers and enjoy a relaxing slider from all off your finest photos. Along with an integrated sneak peek board and also an audio attribute that they could regulate, both the eyes and also ears of your families are going to be accommodated while they take a look at your images at their very own pace. As regularly, you'll have the very best slideshow innovation at your company, allowing glitch-free as well as continuous display screens that make certain and keep in the thoughts from your consumers for times ahead. WOW Slider's templates work every bit as effectively whether your viewers is actually utilizing this on a pc or smart phone, so it is going to never restrict your capability and capture the creative imagination of guests and your site, no issue just how they are actually accessing that.
Slim Slider - Mobile Image Carousel
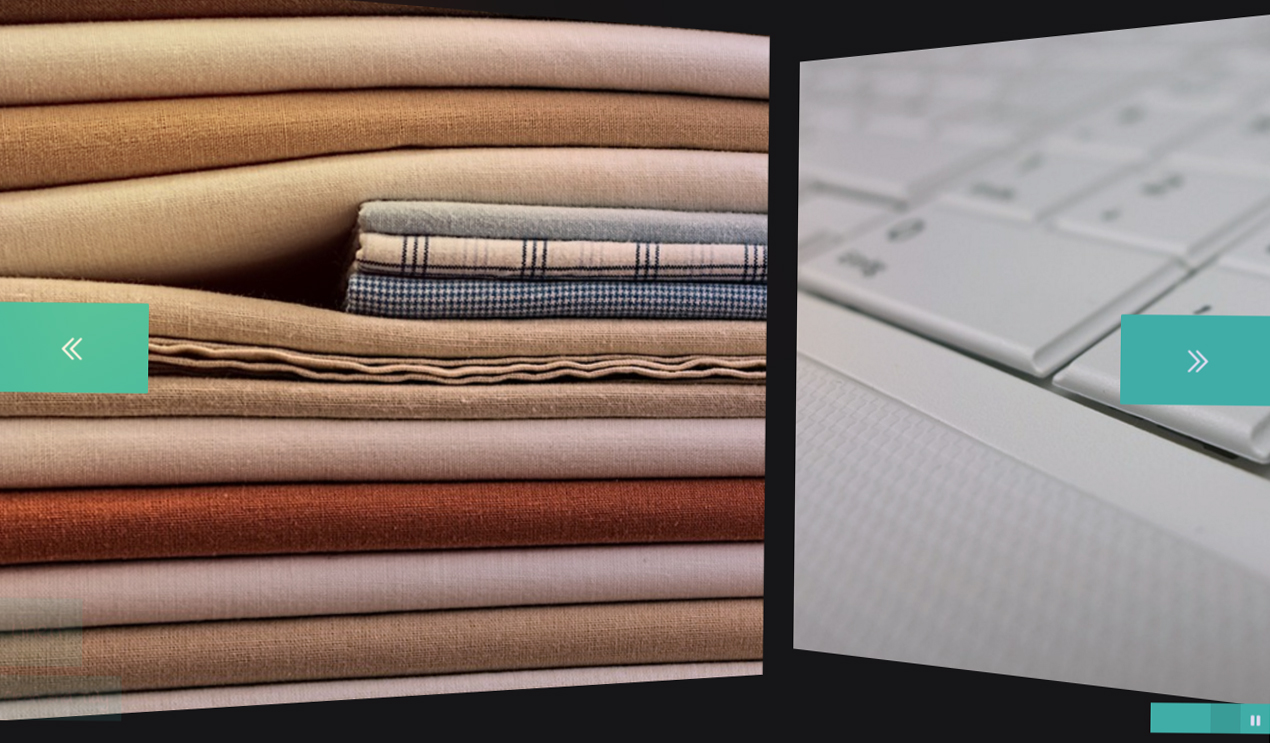
If you want an elegant slider style along with an out-of-date sophistication that this is the one for you.
The design makes use of a soft as well as faded brownish, reminiscent of sun-bleached natural leather, as well as white colored. Using just two shades, the design deals with and remain basic and exquisite yet additional twists in the typography and also UI components quit it coming from experiencing also stark and well-maintained.
This concept is an ideal option for various internet sites. This would work especially effectively for antiques dealers, any person handling vintage products, and also clothing designers that funnel an old-fashioned style as well as sophistication. This would certainly likewise function well for historical passion authors.
Non-Javascript Material Slider - Angular Slideshow
This demo displays your images in a sensational slide show that is actually everything about presentation! Arrows and headlines are actually rejected and the sides and sections and stay away from jumbling the screen while regularly being actually readily offered for quick and easy management and also accessibility. You may move on and also backwards by clicking the previously mentioned arrows at the left and also right-hand man from the display which are enclosed in easy blue circles that match the photo title's straight background and the ones at the bottom of the demo that promptly enable you to avoid to whichever graphic you could want and see at any kind of second. You may also scroll with them by clicking on and also dragging the mouse over the photographes if you desire.
Bootstrap Gallery - CSS3 Image Carousel
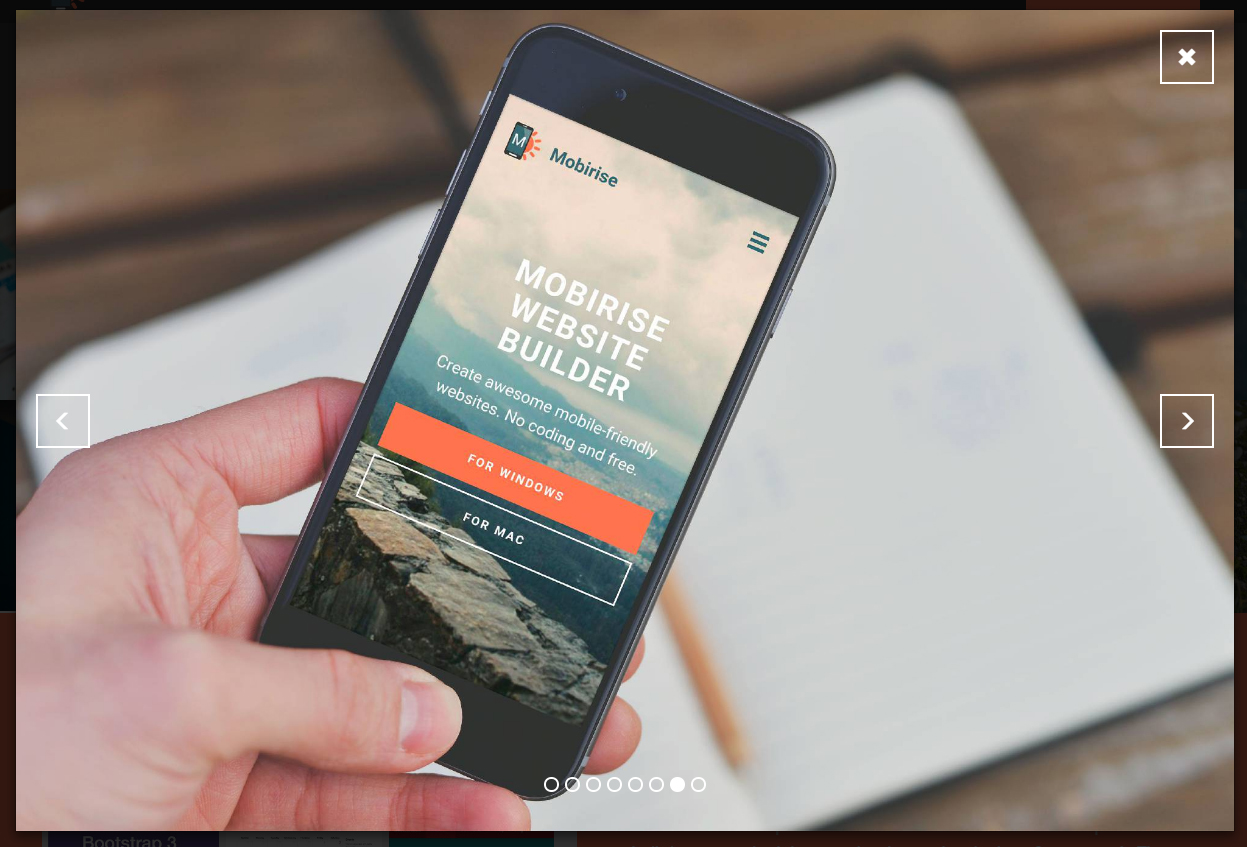
Bootstrap offers a thumbnail component that is actually created to showcase linked images in a network along with thumbnails. Clicking the thumbnails of this particular terrific picture raises a complete monitor slider window with brand-new phone graphics. This slider is responsive just what means it resizes and suit the monitor it is actually being actually displayed on.
Internet site site visitor could reach any kind of image utilizing white bullets at the slideshow base. The simple but soft transition result offers a proper means from presenting the web site web content.
Adding a css photo gallery and your web site carries out not must be actually difficult or lengthy. That's definitely the greatest means and energize your website.
Bootstrap Carousel - Wordpress Image Slider
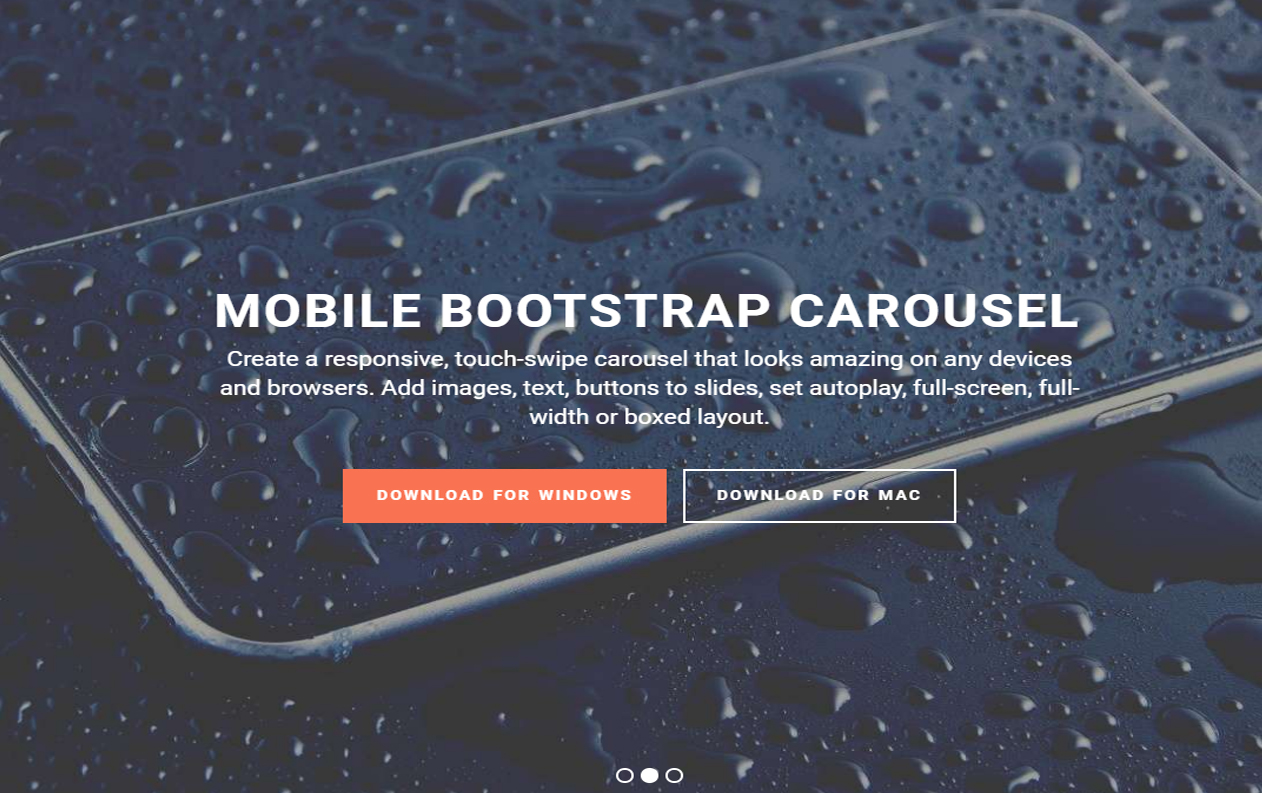
To install a sensational picture carousel that's really modern-day of its own web nature, you could utilize this slideshow derived on Bootstrap-- the best highly effective as well as reputable platform. It will suit the display of any tool offering a shiny look enchanting your internet site guests and creating all of them stay on your page.
The Slider is complete monitor sized offering a background feeling perfect for providing products as well as services. The square white colored arrowheads are positioned on the right and also left behind image sides. The white colored contemporary bullets let customer simply navigate via the entire slider.
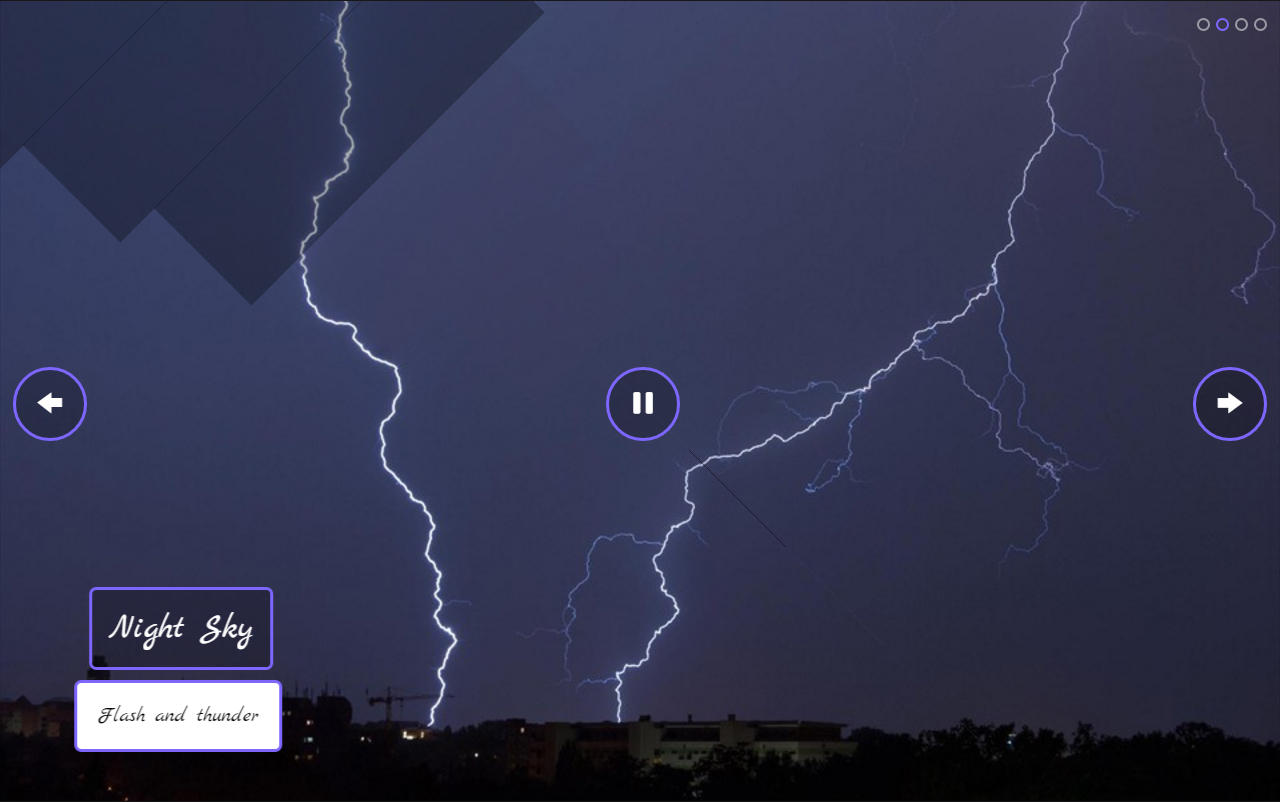
Responsive Angular Slider - jQuery Carousel
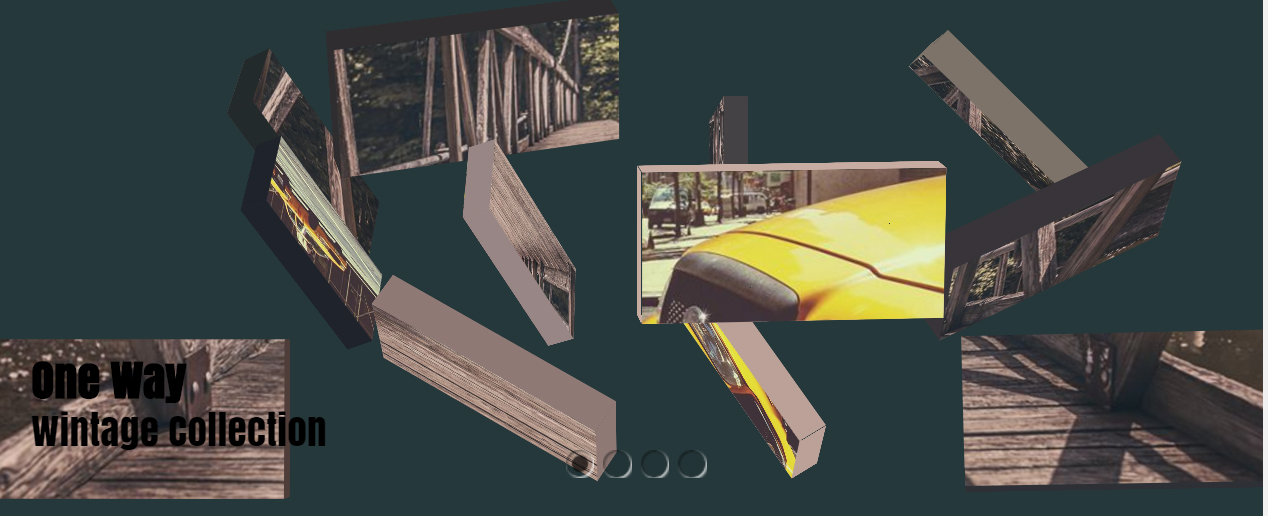
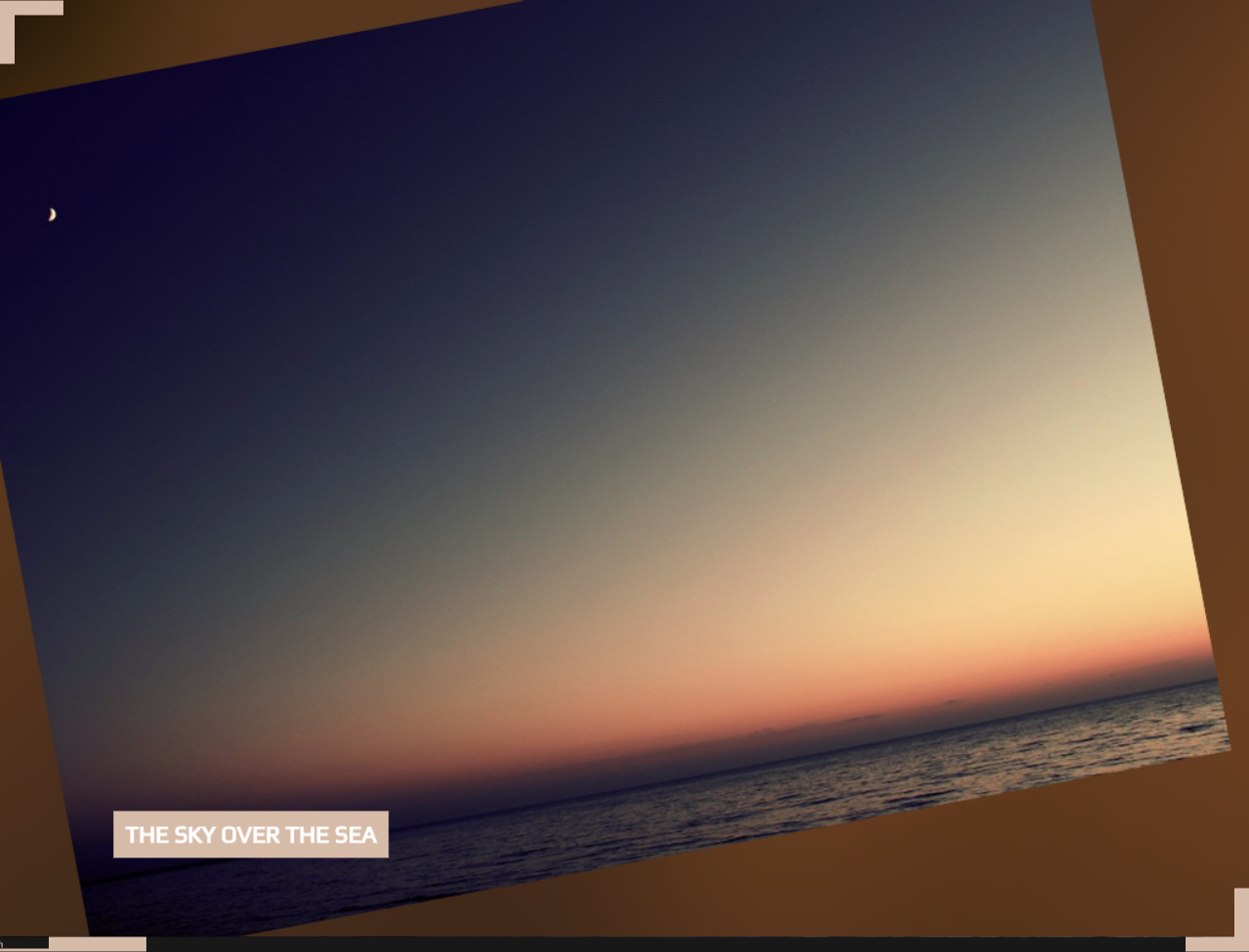
This Demo Slideshow will draw very everyone with its user-centricity and also receptive design. It shows a vibrant evening nature comforting anyone which checks out its sundown images. Individual could go ahead for or back clicking the bottom-right or even top-left arrows like slants in addition to on examine keys basically. For that reason this slider template is phoned Angular. There you'll find little imagines for skipping slides and also heading to the slide user prefer to take a look at. This Collage result along with its own tossing photos into the history as well as grabbing these from nowhere will excite your web site viewers providing memorable user-experience.
Carousel Slider - HTML5 Image Slideshow
Several slider designs appear exceptionally similar, as well as that is actually difficult and find one that stands apart and is momentous. This theme off cssSlider avoids that problem through being incredibly distinct in every aspect, whilst still appearing qualified and modern-day.
This slider would certainly be best for sites that would like to be actually remarkable but still appear expert as well as dependable. Financial sites will help off its well-maintained and authoritative look. Generally this slider style is grown-up, reliable and also momentous-- working with any type of site that possesses an adult target market and also discusses major subjects.
Similar to all cssSlider concepts, the theme is actually totally receptive, fast-loading and reputable. There are no photos made use of in the interface, which aids make certain the slider always functions completely.
Utter Image Gallery - Wordpress Image Carousel
The Push Stack slide show design template provides a pointy discussion for your images, along with a remarkable change coming from one slide to the following as well as lots off practical managements for audiences. Website visitors to your website are going to be paralyzed by the hassle-free switch from image to photo and also they'll without a doubt appreciate the capacity and stop on pictures that grab their focus, as effectively as examine the rest of the slides as well as go directly to any kind of some of all of them along with nothing much more than a click on off the mouse.
You can easily expect the very same piece de resistance off this Utter design template that you would certainly coming from all WOWSlider slide shows. They are all created and function properly on any tool as well as they've been frequently examined and ensure that they are devoid of glitches, offering internet designers along with an amazing choice from effective winners for their web sites.
CSS Bootstrap 4 Slider with Thumbnails
Responsive Bootstrap Slider Template
CSS Bootstrap Image Slider Template