Bootstrap Carousel Effect
Intro
Exactly who doesn't appreciate flowing pics along with a number of interesting captions and text message describing the things they represent, better delivering the message or else why not much better-- additionally featuring a several switches around calling the site visitor to take some activity at the very start of the webpage because these types of are typically localized in the beginning. This stuff has been actually looked after in the Bootstrap system with the constructed in carousel component that is perfectly supported and extremely convenient to obtain as well as a plain and clean design.
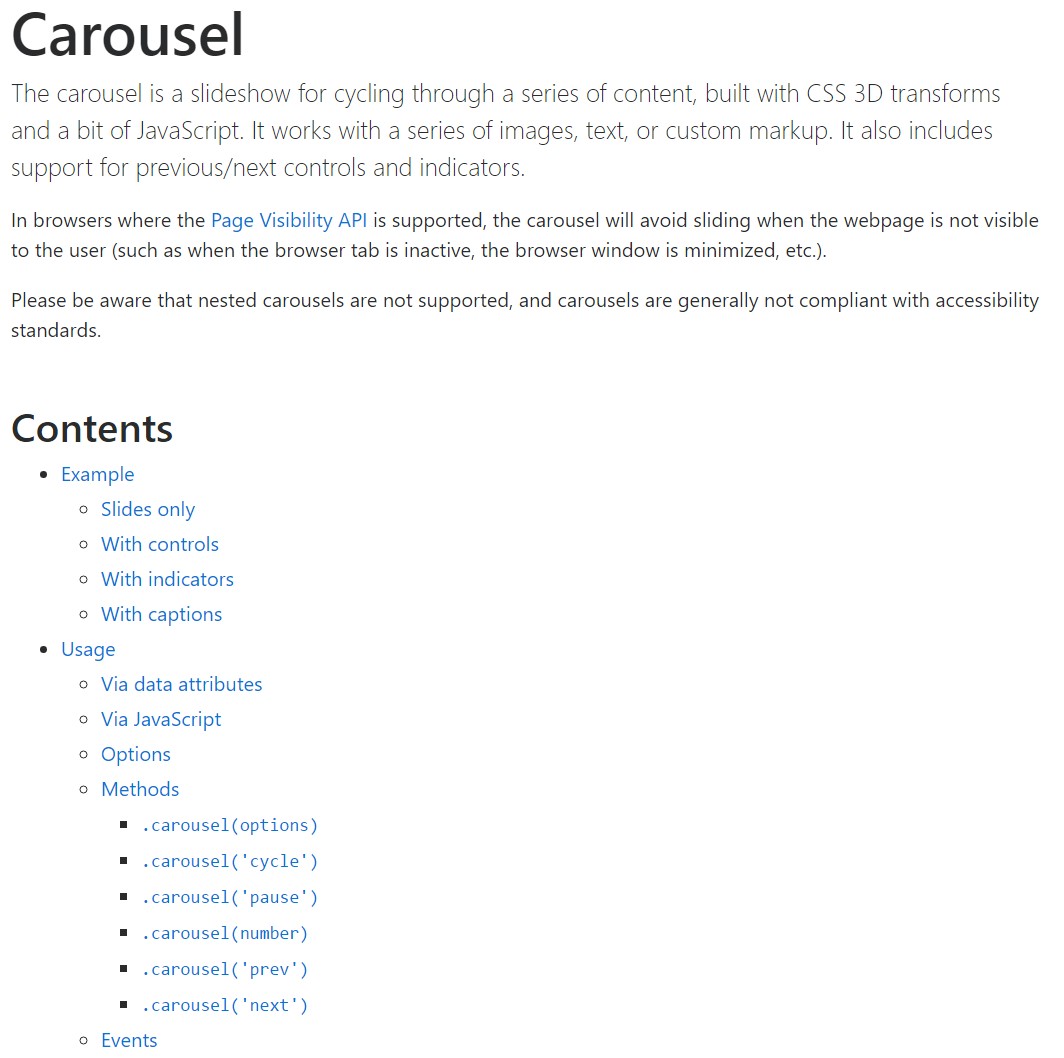
The Bootstrap Carousel Example is a slideshow for cycling across a set of material, constructed with CSS 3D transforms and a some JavaScript. It collaborates with a series of pictures, message, as well as custom made markup. It as well features support for previous/next controls and indications.
Tips on how to use the Bootstrap Carousel Responsive:
All you really need is a wrapper component plus an ID to incorporate the whole carousel component coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Slide carousels really don't systematically normalize slide proportions. As such, you may require to employ added utilities or possibly custom-made looks to correctly shape material. Even though slide carousels uphold previous/next controls and indications, they are really not explicitly required. Put in and modify considering that you see fit.
Be sure to establish a special id on the
.carouselSingle slides
Here's a Bootstrap Carousel Mobile along with slides only . Consider the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You are able to in addition set the time every slide gets presented on web page by putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide show having manipulations
The site navigation within the slides becomes handled with specifying two url components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the commands will operate effectively but to additionally make sure the site visitor realises these are there and understands just what they are performing. It additionally is a really good idea to apply certain
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- positioning the concrete pics that should go on in the slider. Every image element have to be wrapped in a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
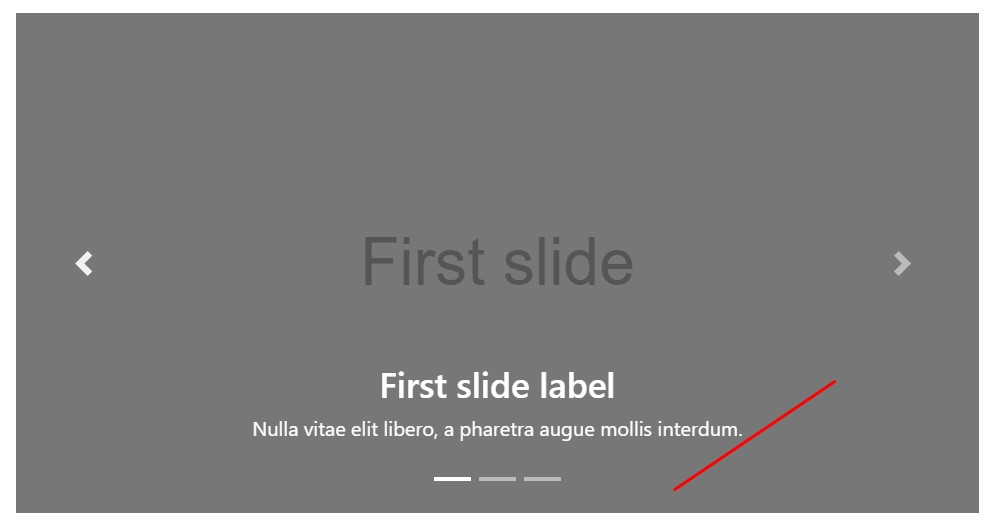
</div>Applying indicators
You can as well incorporate the indications to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ correct slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Add a number of subtitles additionally.
Incorporate captions to your slides efficiently through the .carousel-caption feature just within any .carousel-item.
In order to incorporate a few captions, description and even switches to the slide add an excess
.carousel-captionThey can absolutely be efficiently hidden on smaller sized viewports, as revealed below, along with extra screen utilities. We cover them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A beautiful method is when ever you want to have a link or perhaps a button in your webpage to guide you to the carousel but additionally a particular slide inside it for being detectable at the moment. You may definitely doing so through specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By means of data attributes
Make use of data attributes to effectively regulate the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Employ carousel manually using:
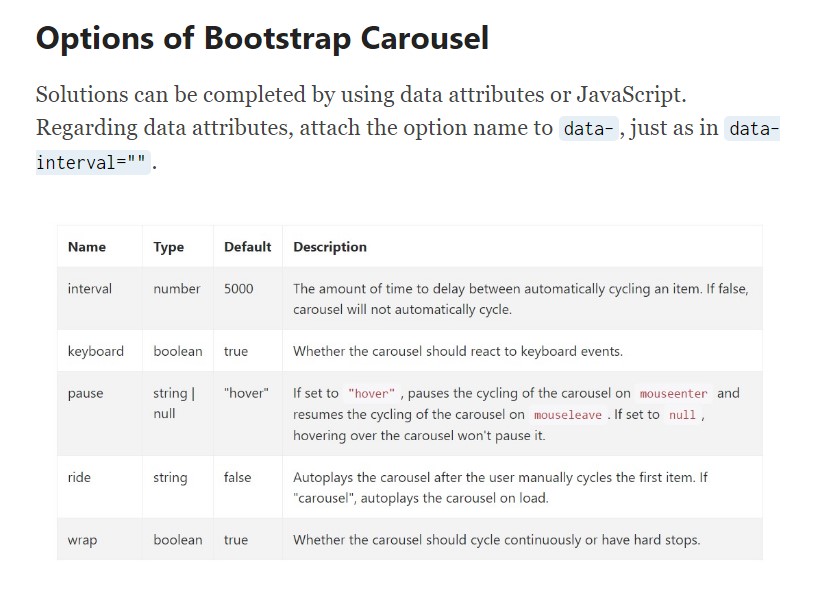
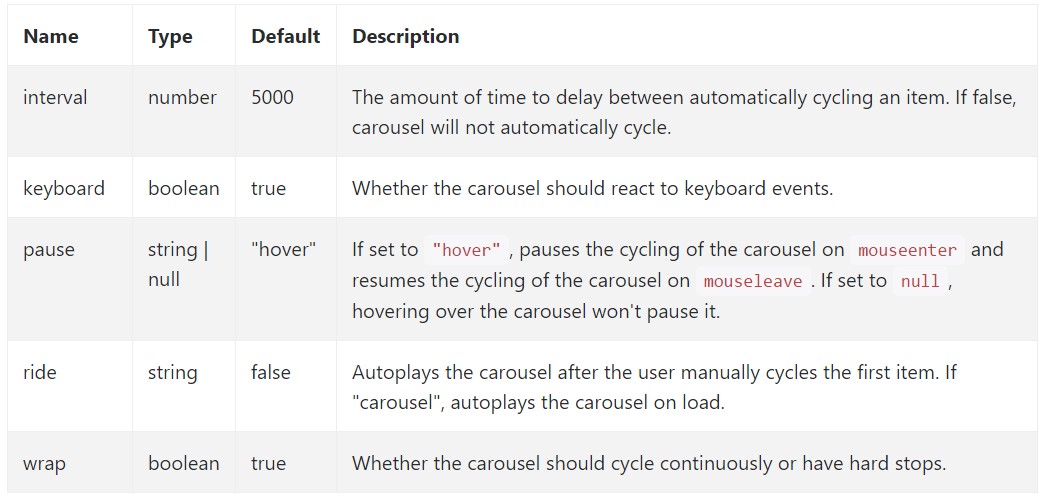
$('.carousel').carousel()Possibilities
Opportunities may be completed using data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
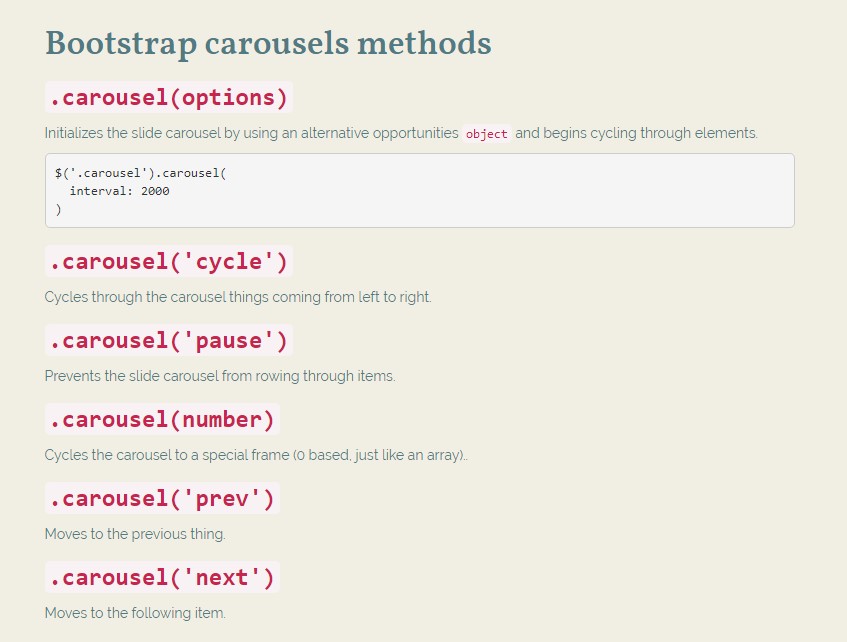
Methods
.carousel(options)
.carousel(options)Initializes the slide carousel utilizing an optional solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements from left to right.
.carousel('pause')
.carousel('pause')Intercepts the carousel from cycling through items.
.carousel(number)
.carousel(number)Cycles the slide carousel to a certain frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior object.
.carousel('next')
.carousel('next')Moves to the next object.
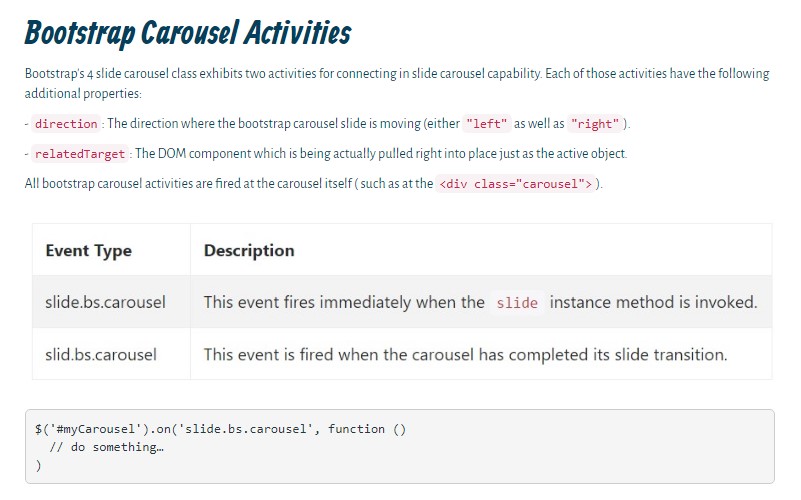
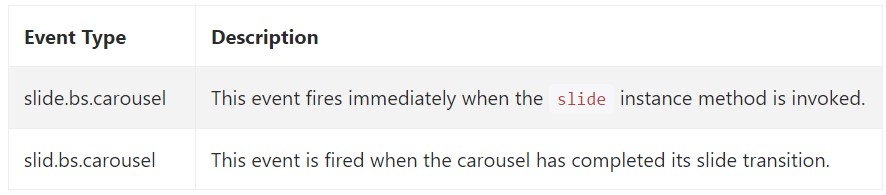
Events
Bootstrap's carousel class exhibits two events for hooking in to carousel useful functionality. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetEvery one of slide carousel events are ejected at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so essentially this is the approach the carousel feature is designed in the Bootstrap 4 framework. It is definitely direct plus really elementary . Nevertheless it is very an handy and attractive method of feature a numerous information in much less area the carousel element really should however be used thoroughly thinking about the legibility of { the information and the visitor's convenience.
Excessive pics might be failed to see to get discovered by scrolling down the webpage and in the event that they slide way too speedy it could come to be very hard actually spotting all of them or else review the text messages which could eventually mislead or else frustrate the page viewers or perhaps an significant appeal to decision could be skipped-- we absolutely do not want this specific to happen.
Review some youtube video training relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main documentation

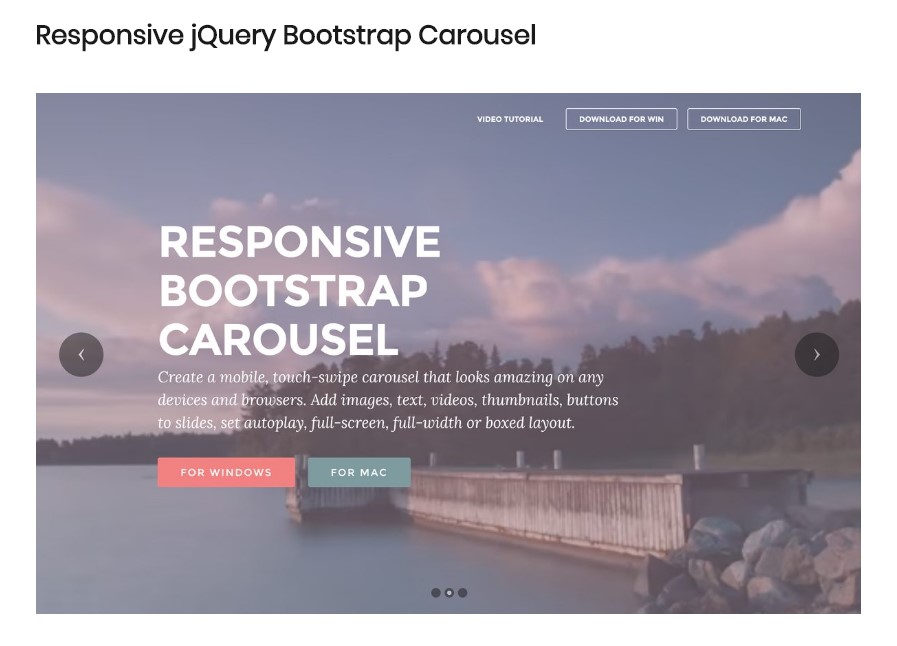
Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

jQuery Bootstrap Carousel with Video
Bootstrap Image Carousel with Autoplay
CSS Bootstrap Carousel Examples
CSS Bootstrap Carousel with Options