Bootstrap Switch Usage
Overview
Every day| Every day} we invest practically comparable time employing the Internet on our computers and mobile phones. We became so used to them so in fact, some standard issues coming from the each day talks get moved to the phone and gain their solutions as we keep speaking with yet another real world man-- as if it is planning to rain today or else what exactly time the movie begins. So the phones with the convenience of possessing a bunch of information in your pocket obviously got a component of our life and together with this-- their system for giving easy touch navigating throughout the online and correcting numerous setups on the device itself with the same as the real world things visual user interface like the hardware switches designated switch controls.
These particular are simply just ordinary checkboxes under the hood but format in a way closer to a real world hardware makes things far more convenient and intuitive to work with given that there could perhaps possibly exist a person unknowning precisely what the thick in a box means yet there is nearly none which have certainly never changed the light turning up the Bootstrap Switch Form. ( click here)
The best way to apply the Bootstrap Switch Button:
Because the moment anything goes validated to be operating in a sphere it usually becomes also shifted to a similar one, it is certainly kind of natural from a while the necessity of employing this kind of Bootstrap Switch Form visual appeal to the checkboxes in our routine HTML pages at the same time-- obviously in basically minimal cases whenever the total form line appears through this specific component.
The moment it concerns the most prominent system for developing mobile friendly web pages-- its fourth edition that is still in alpha release will most likely contain several native classes and scripts for carrying this out job but as far as knowned this is still in the to do listing. On the other hand there are certainly some helpful 3rd party plugins that can really help you understand this look conveniently. Additionally plenty of developers have offered their approaches just as markup and designing good examples over the web.
Over here we'll have a look at a 3rd party plugin consisting of practical style sheet and also a script file which in turn is really adjustable, easy to use and highly important-- pretty well documented and its webpage-- packed with certain instance snippets you can certainly use as a launching point for getting to know the plugin more effectively and later on-- accomplishing just exactly the things you intended for designating your form controls at the beginning. Yet like typically-- it is definitely a take and give scheme-- just like the Bootstrap 4 framework in itself you'll need to waste time getting to know the thing, checking out its approaches before you finally choose of it is actually the one for you and how exactly to implement exactly what you need with its help.
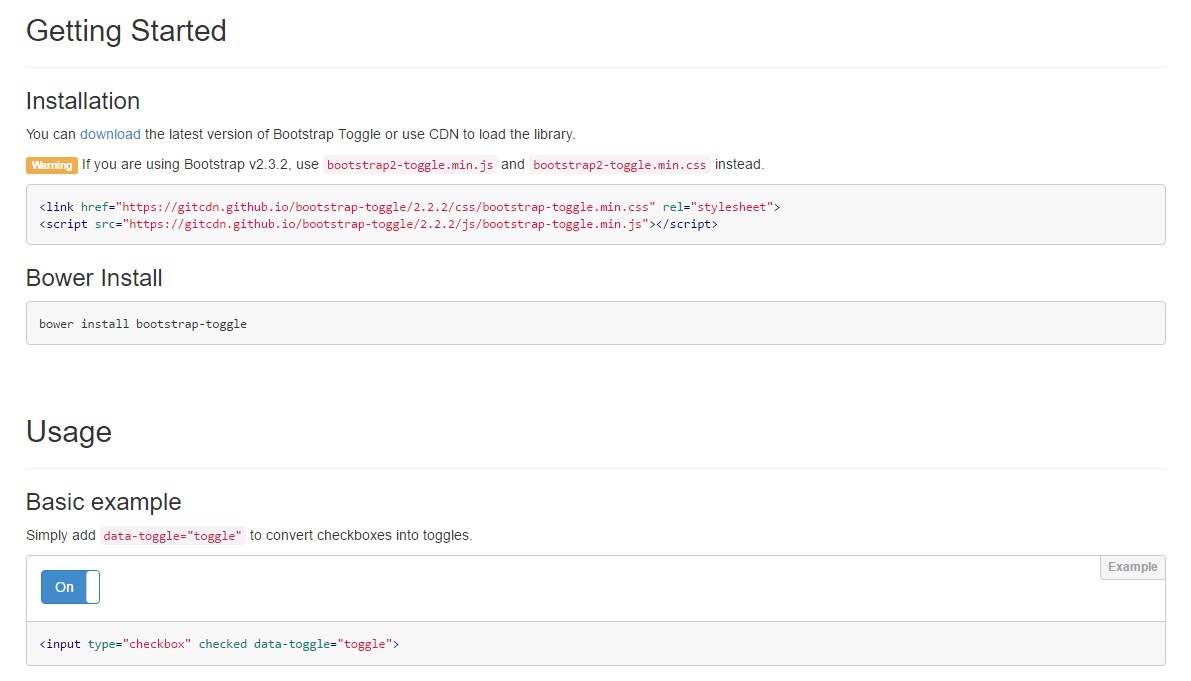
The plugin is labelled Bootstrap Toggle and go back form the earliest versions of the Bootstrap system evolving along with them so in the main webpage http://www.bootstraptoggle.com you will as well discover several prehistory Bootstrap editions standards in addition to a download link to the styles heet and the script file desired for including the plugin in your projects. These particular files are actually also held on GitHub's CDN so if you choose you can surely also apply the CDN links which in turn are additionally given. ( additional info)
Toggle states offered by Bootstrap buttons
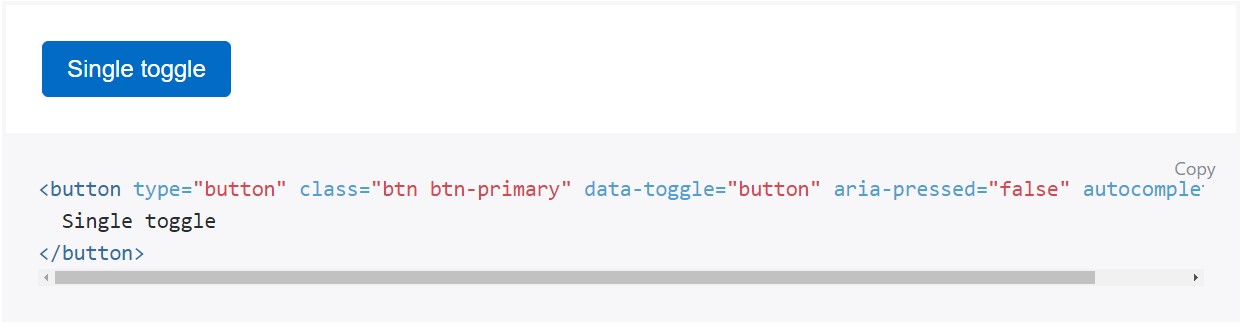
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is certainly a smart idea incorporating the style sheet link within your pages # tag plus the # - in the end of page's # to ensure them load simply just once the entire web page has read and displayed.
Check out a few video tutorials about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

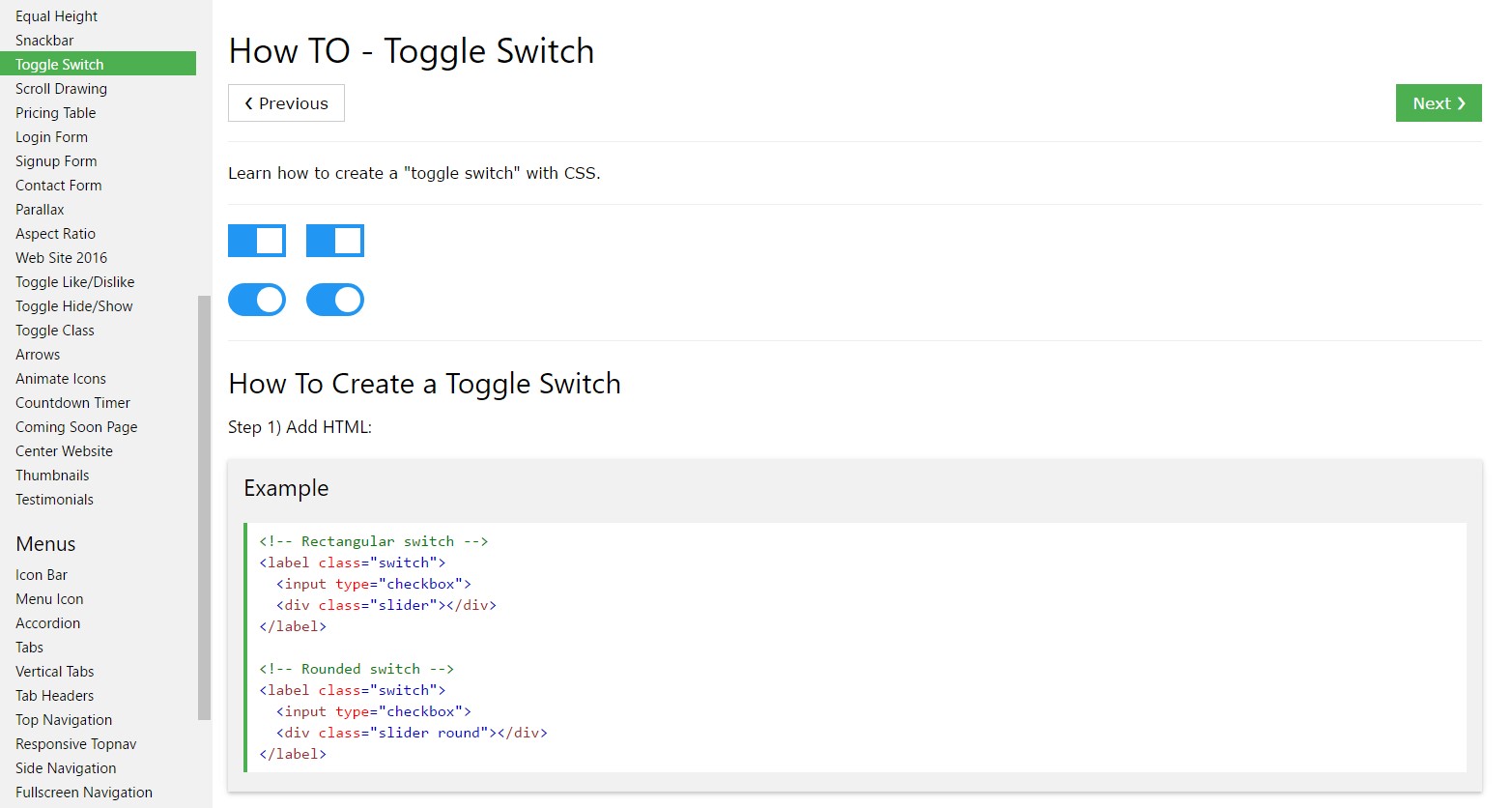
Effective ways to create Toggle Switch

Including CSS toggle switch within Bootstrap 4