Bootstrap Header Usage
Overview
Just as in printed documents the header is just one of the highly important components of the website pages we design and receive to use every day. It securely possesses the absolute most critical info on the status of the company as well as people behind the page in itself and the essence of the whole website-- its own navigating construction which in turn along with the Bootstrap Header Example itself should really be thought and design in this sort of means that a site visitor in a hurry or not actually realizing what way to head to simply take a view at and get the wanted information. This is the ideal case-- in the real life obtaining as near as feasible to this appeal and attitude in addition goes considering that we nearly each moment have some project certain limits to look at. Furthermore compared to the written paperworks on the planet of net we ought to always remember the diversity of attainable gadgets on which our pages could probably get presented-- we should ascertain their responsive activity or to puts it simply-- make certain they will present optimal at any display size achievable.
In this way let us have a glance and discover the way a navbar gets generated in Bootstrap 4. ( additional info)
Efficient ways to use the Bootstrap Header Template:
Firstly for you to create a page header or else because it gets knowned as within the framework-- a navbar-- we have to wrap the whole thing into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we should start off by inserting a button component that will be utilized to feature the collapsed content on a smaller sized display dimensions-- to execute that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main part-- developing the collapsible container for the fundamental internet site navigation-- to perform it develop an element with the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
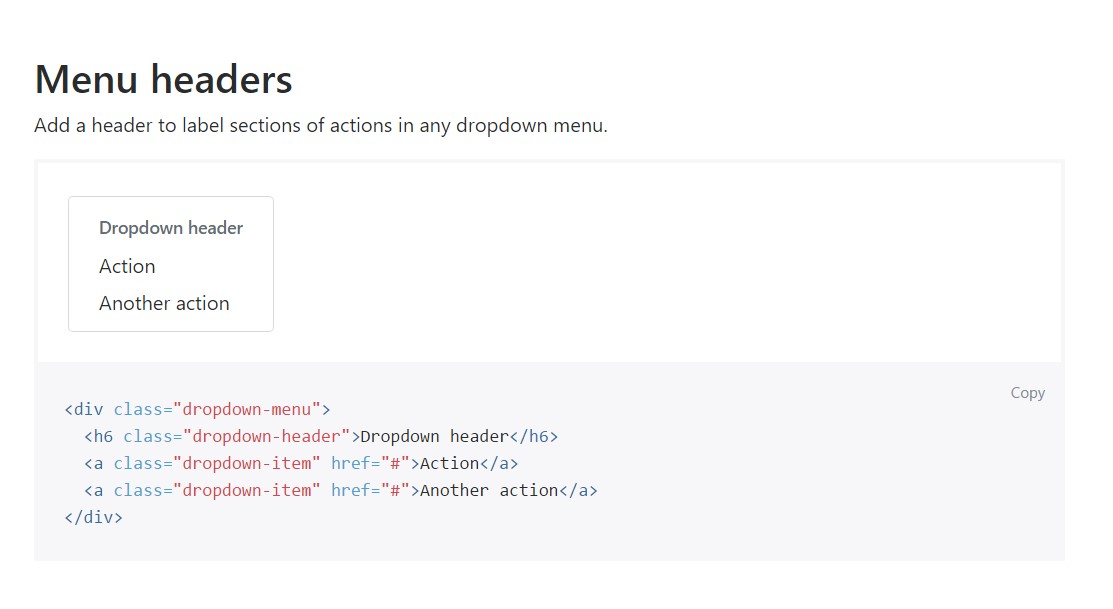
Provide a header to label segments of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other solutions
Another brand-new factor for this version is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it approaches the header materials in the most recent Bootstrap 4 edition this is being really handled with the built in Collapse plugin and some site navigation special web content classes-- a number of them created primarily for maintaining your product's uniqueness and various other-- to earn certain the actual web page navigational system will present best collapsing in a mobile phone design menu when a specificed viewport size is achieved.
Review a number of video tutorials regarding Bootstrap Header
Related topics:
Bootstrap Header: official information

Bootstrap Header information

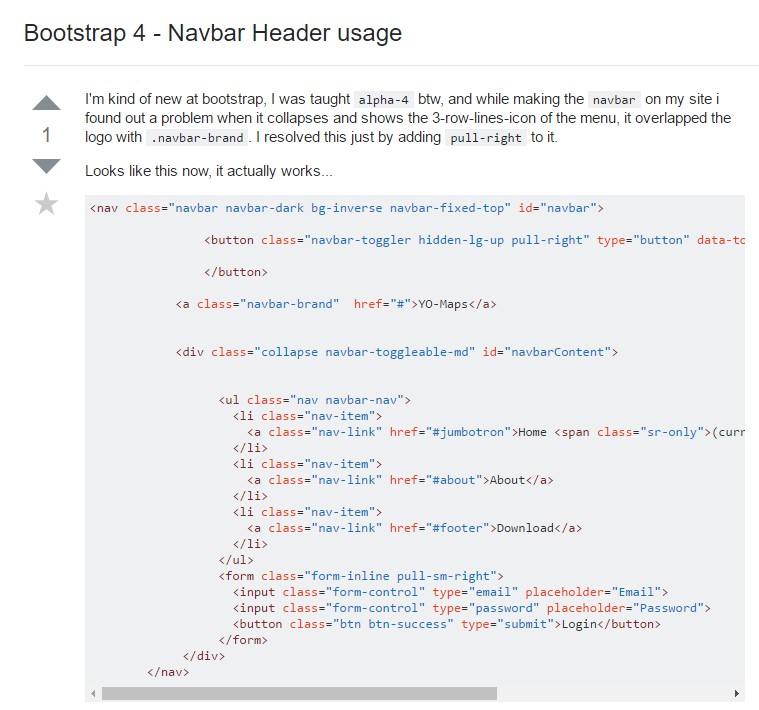
Bootstrap 4 - Navbar Header handling