Bootstrap Label Value
Overview
As reviewed before, located in the webpages which we are setting up, we often really need including uncomplicated or more difficult forms to question the visitor for a position, feedback, some individual data or perhaps preferences. We execute that featuring the correct regulations in our forms cautiously thinking about the form building as well as the accurate controls which should be used concerning the relevant information we need and the certain case involved-- like we cannot have an order for a single colored phone case that is both white and blue , a person cannot be both male and female in gender or a product must be followed with several supplements that do not really omit each other so selecting each one should incorporate it not rejecting the others currently picked. From time to time, undoubtedly, we do desire a correct e-mail presented or else a telephone number that in turn needs to have the input that must follow certain format to be appropriate and obviously at particular situations we simply just need website visitor's ideas on a topic the way they sense it-- in their very own words.
For all these situations we utilize the proper controls-- such as radio tabs, checkboxes, input fields, content area aspects and more still there is actually an necessary element tied to each one of such sectors which makes our forms comfortable and simply clear for the site visitor to browse through knowing at any times what is definitely wanted and effortlessly handling even the small commands such as radio switches and checkboxes. Specifically these days when the web becomes more and more mobile with webpages presented on different small sized display screens this element is important in offering efficiency and quickness in submitting our form.This element is a Bootstrap Label Class. ( get more information)
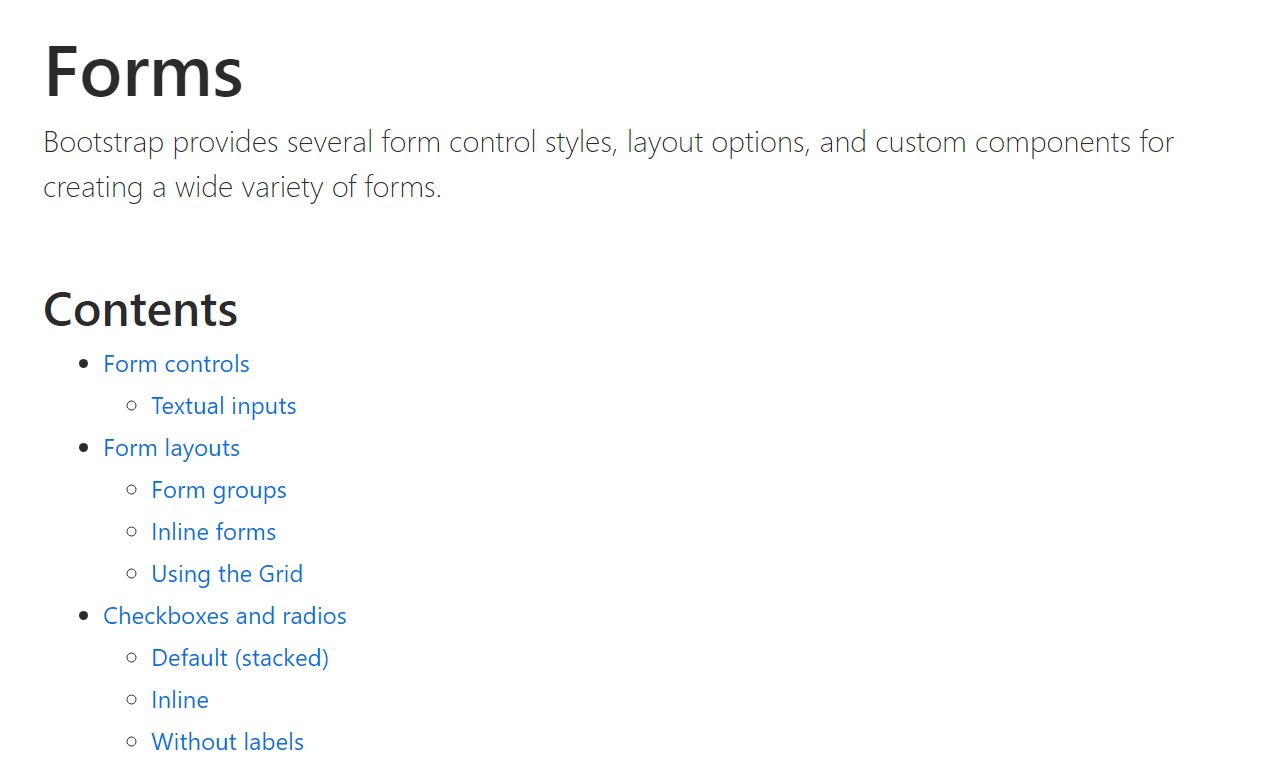
The best way to use the Bootstrap Label Input:
What already has been simply mentioned concerns the
<label><label>The construction is very easy-- just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls in labels is pretty difficulting the code and it is simply more desirable to omit it-- also with the
for =""Together with common message within the
<label>An example of form without label
Should you obtain no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting item to note
Useful aspect to consider regarding labels in Bootstrap 4 in case that in the new version of the framework this form of component's styling has been modified a bit. The
<label>inline-blockConclusions
So now you know exactly what the # elements are for and exactly how they behave in Bootstrap 4-- the only thing that's left is thinking about the suitable form fields you ought to connect them to.
Take a look at a few online video tutorials regarding Bootstrap label
Related topics:
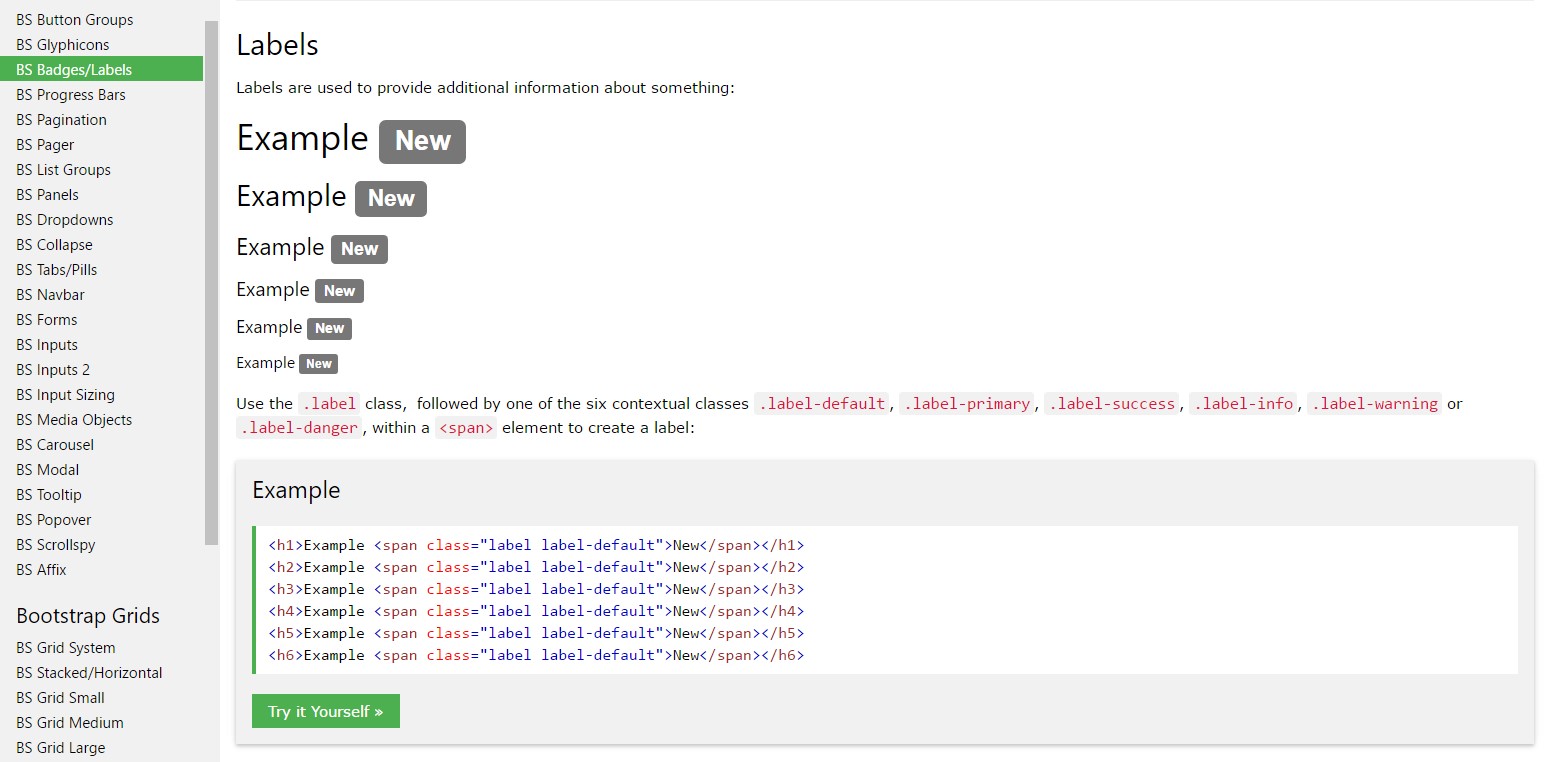
Utilization of the label in in Bootstrap Forms: formal documents

Bootstrap label guide

Taking out label in Bootstrap 4