Bootstrap Accordion Menu
Intro
Website pages are the most popular field to showcase a impressive concepts and attractive information in pretty cheap and easy way and get them available for the whole world to check out and get used to. Will the information you've offered score audience's interest and concentration-- this we can never ever figure out until you actually bring it live on server. We may however suppose with a quite great probability of being right the influence of some elements over the website visitor-- determining probably from our unique prior experience, the great methods illustrated over the internet or else most generally-- by the approach a web page has an effect on ourselves during the time we're giving it a form during the designing process. Something is sure though-- great zones of clear text are really possible to bore the client plus drive the website visitor out-- so what exactly to perform as soon as we simply just wish to insert this kind of much larger amount of text message-- like terms and conditions , frequently asked questions, technical lists of specifications of a goods as well as a support service which in turn need to be described and exact and so on. Well that is simply things that the design process itself narrows down in the end-- discovering working methods-- and we should really uncover a solution figuring this one out-- feature the content needed in helpful and wonderful way nevertheless it might be 3 pages clear text extensive.
A marvelous technique is wrapping the content within the so called Bootstrap Accordion Menu component-- it delivers us a powerful way to obtain just the captions of our content clickable and present on page so generally all web content is obtainable at all times in a small area-- often a single display so that the user are able to simply click on what's important and have it enlarged to get knowledgeable with the detailed material. This particular approach is actually in addition natural and web style due to the fact that minimal actions have to be taken to continue working with the webpage and so we have the site visitor advanced-- sort of "push the switch and see the light flashing" thing.
Effective ways to use the Bootstrap Accordion Group:
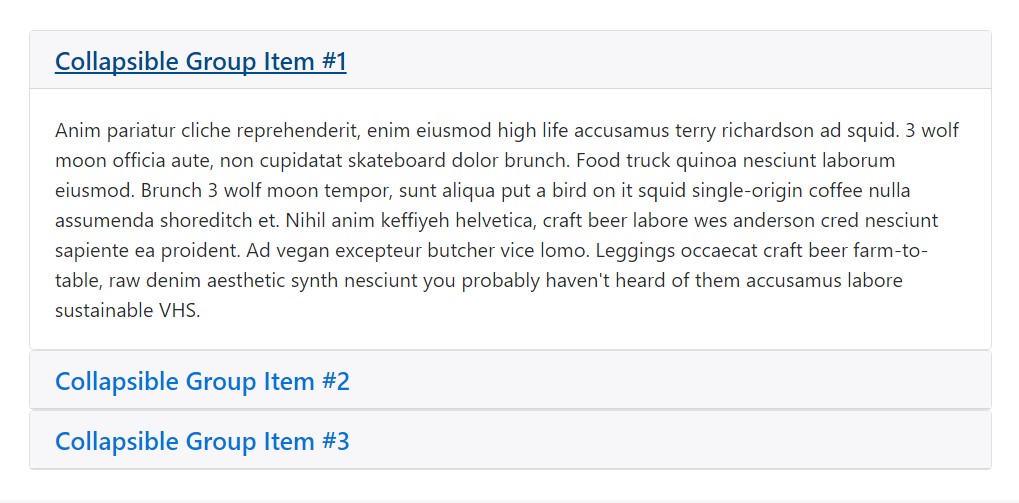
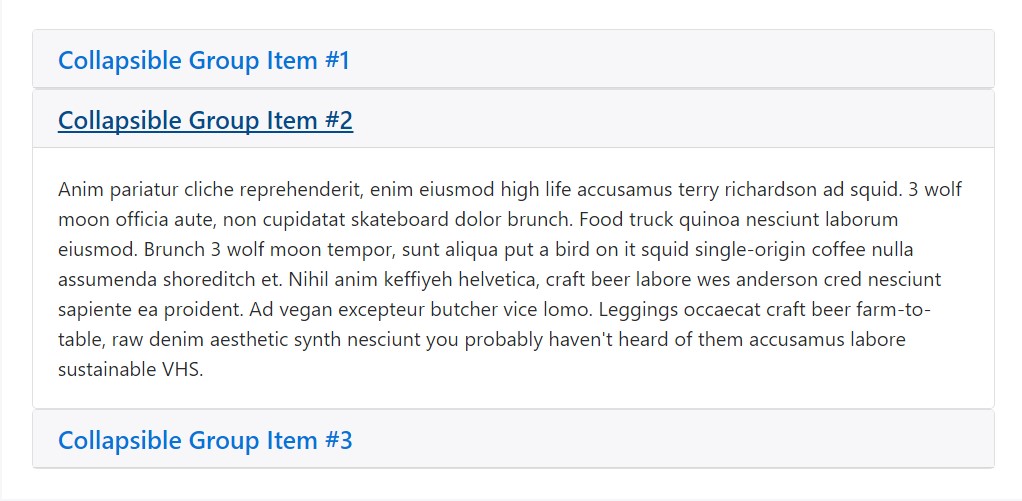
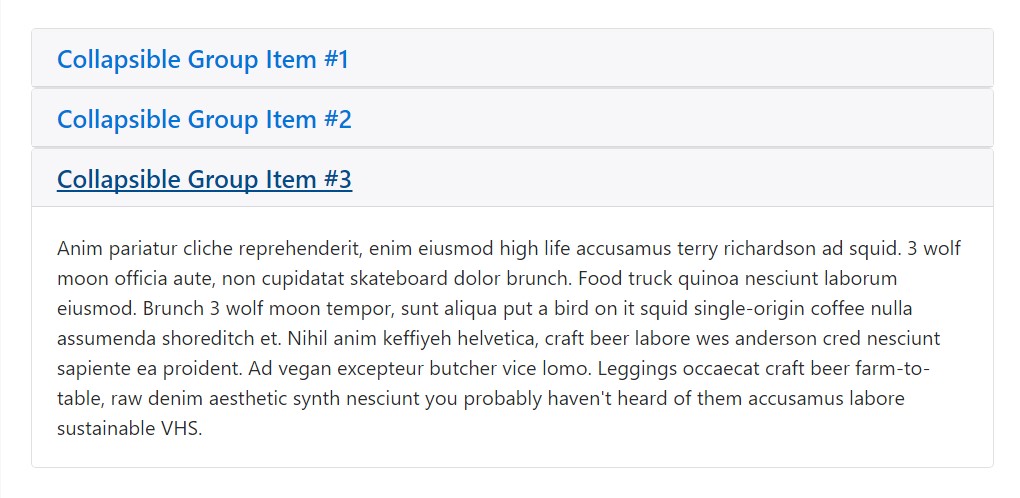
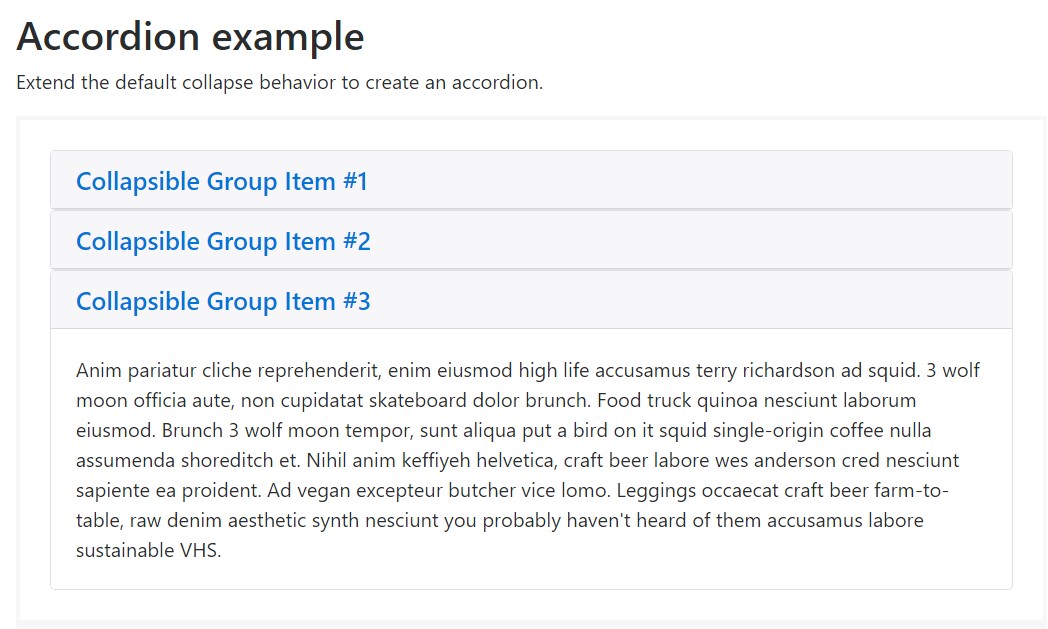
Accordion example
Expand the default collapse behaviour to design an Bootstrap Accordion Styles.


<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Within Bootstrap 4 we obtain the ideal tools for making an accordion fast and simple making use of the newly offered cards components including just a couple of extra wrapper elements. Listed below is how: To start creating an accordion we initially require an element in order to wrap the whole thing within-- provide a
<div>id="MyAccordionWrapper"Next step it's moment to establish the accordion panels-- bring in a
.card.card-headerh1-- h6. card-title<a>data-toggle = "collapse"data-target = "long-text-1"data-parentdata-parent = "MyAccordionWrapper"Yet another situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
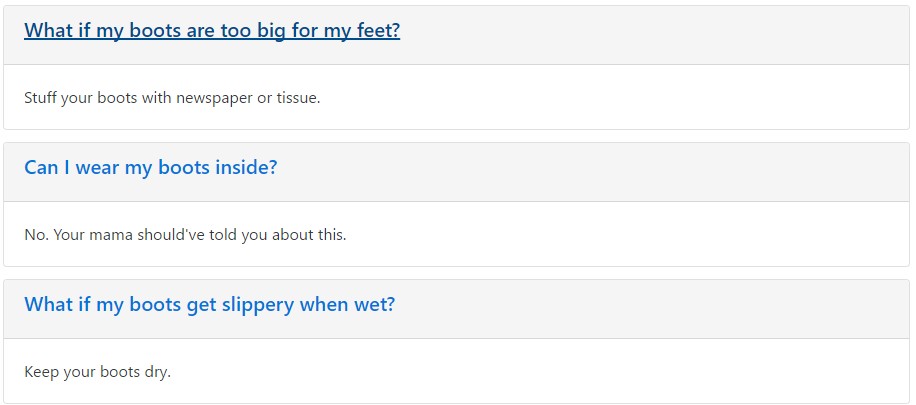
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>After this is handled it is without a doubt the right moment for developing the element that is going to stay hidden and maintain the actual material behind the headline. To execute this we'll wrap a
.card-block.collapse.card-titleid ="long-text-1"After this format has been generated you can certainly place either the plain text or extra wrap your web content generating a bit more complex form. ( useful content)
Extended web content
Repeating the practice from above you can surely incorporate as many components to your accordion just as you want to. And also supposing that you prefer a content feature to show extended-- select the
.in.show.in.showFinal thoughts
So basically that is really the way you can easily build an fully functioning and quite excellent looking accordion with the Bootstrap 4 framework. Do note it employs the card feature and cards do extend the entire space readily available by default. In this way integrated together with the Bootstrap's grid column options you can simply develop complex beautiful styles positioning the whole stuff within an element with specified variety of columns width.
Look at a few youtube video short training relating to Bootstrap Accordion
Related topics:
Bootstrap accordion approved records

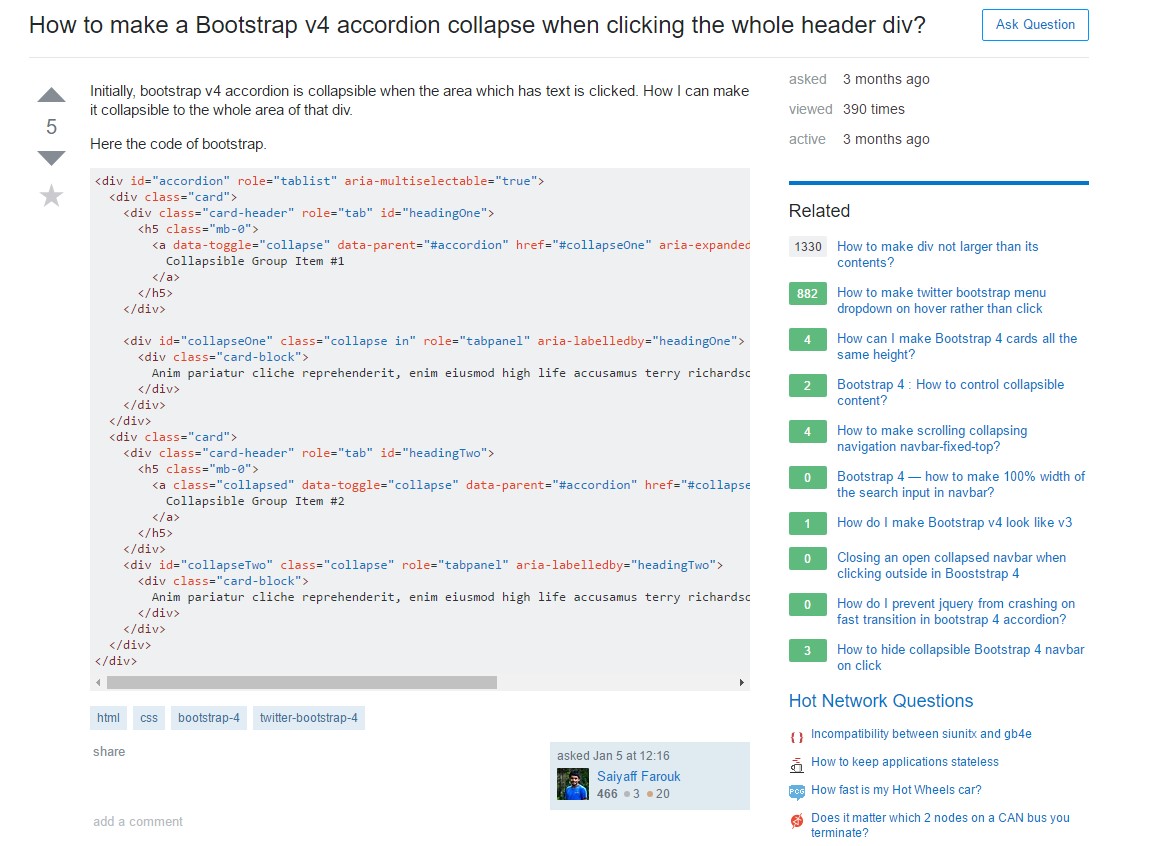
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels