Bootstrap Checkbox State
Overview
Once in a while the elementary details might just become pretty required-- specifically as you come to need them. For instance precisely how do your visitors interact with the web pages you create claiming a simple Boolean action-- simply just yes or no relating to a couple of the issues you need to ask, just how they do approve the conditions and terms or line up a handful of the attainable options they might possess. We most likely surpass this without paying a lot of an consideration to the component chargeable for these sorts of actions yet the Bootstrap Checkbox HTML is certainly a very serious component-- one our forms can not actually perform without.
Located in the latest fourth edition of the Bootstrap framework we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best way to make use of the Bootstrap checkbox:
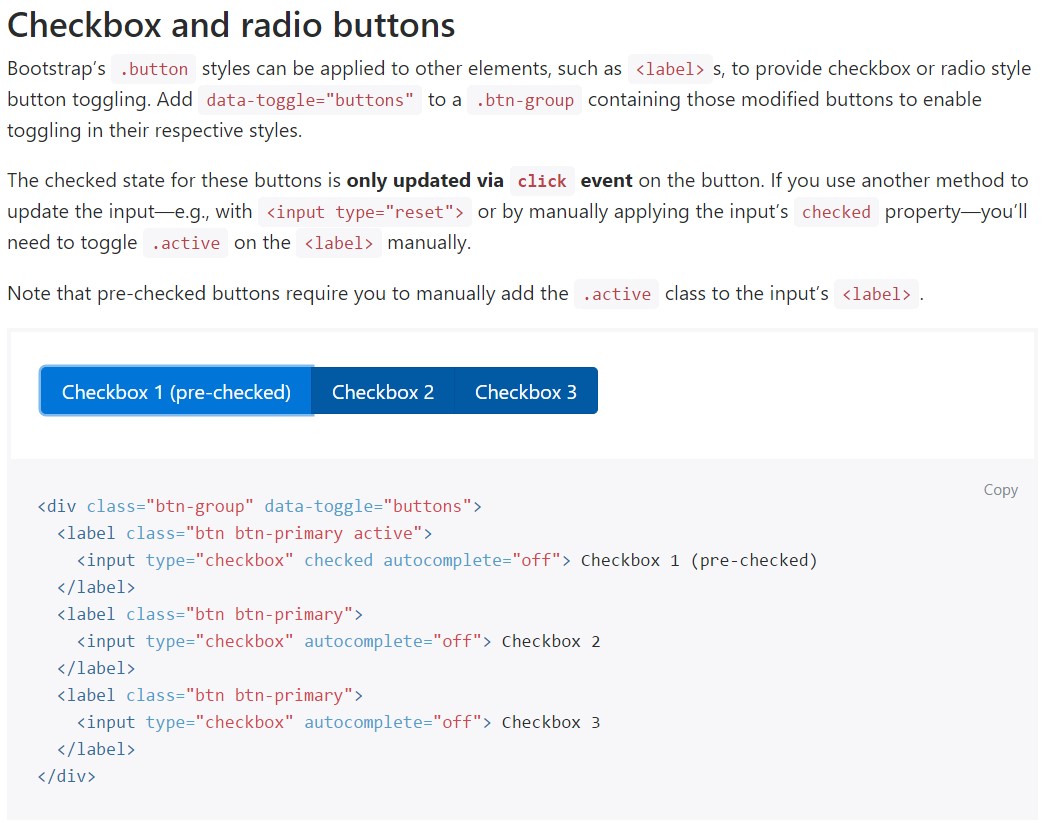
The reviewed condition for these buttons is only upgraded through click event on the button. If you make use of one other option to upgrade the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we need the checkboxes to arrive within our forms without the customer really being able to have any kind of practice selecting them-- that is definitely where exactly the disabled option comes out.
If you want to disable appropriately a checkbox in Bootstrap 4 applying the common HTML attribute
disabledIn the event that you like the idea and clearly want to execute this you really should appoint the
.disabled.form-checkYet another example
Any time you are working with checkboxes, wrap them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>As well utilize two
<span>.custom-control-indicator.custom-control-description
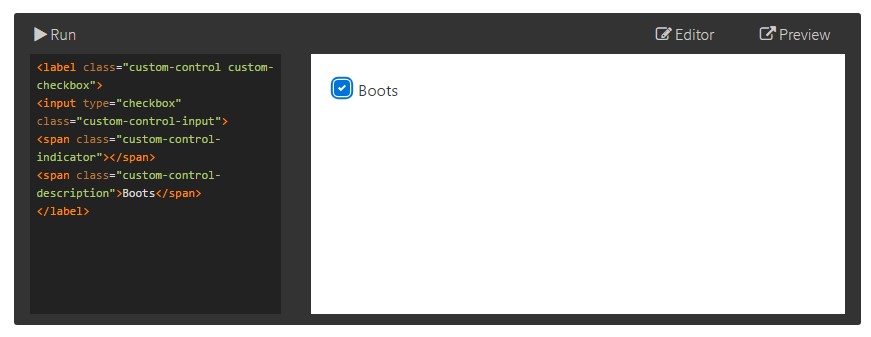
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default radios and checkboxes are developed upon with the aid of
.form-checkThe disabled class will also light up the text message coloration to help signify the input's state.
A brand new aspect for the Bootstrap edition 4 system is the introduction of the so called custom made form components. These are actually the identical features we are knowing inside functionality though designated way more appealing and also with the Bootstrap method. By using them you may add in certain spice as well as individuality to your information with simply assigning a few supplemental classes to the controls you provide in your forms.
For you to work with custom-made checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's literally all you require to work on in order to put a checkbox feature within your Bootstrap 4 powered web pages and incorporate certain custom-made flavor to it putting in it a tasteful appeals. Currently all you require to do is repeat the practice unless you have actually examined all of the checkboxes required are actually on the web page.
Inspect some youtube video training about Bootstrap checkbox
Connected topics:
Bootstrap checkbox main information

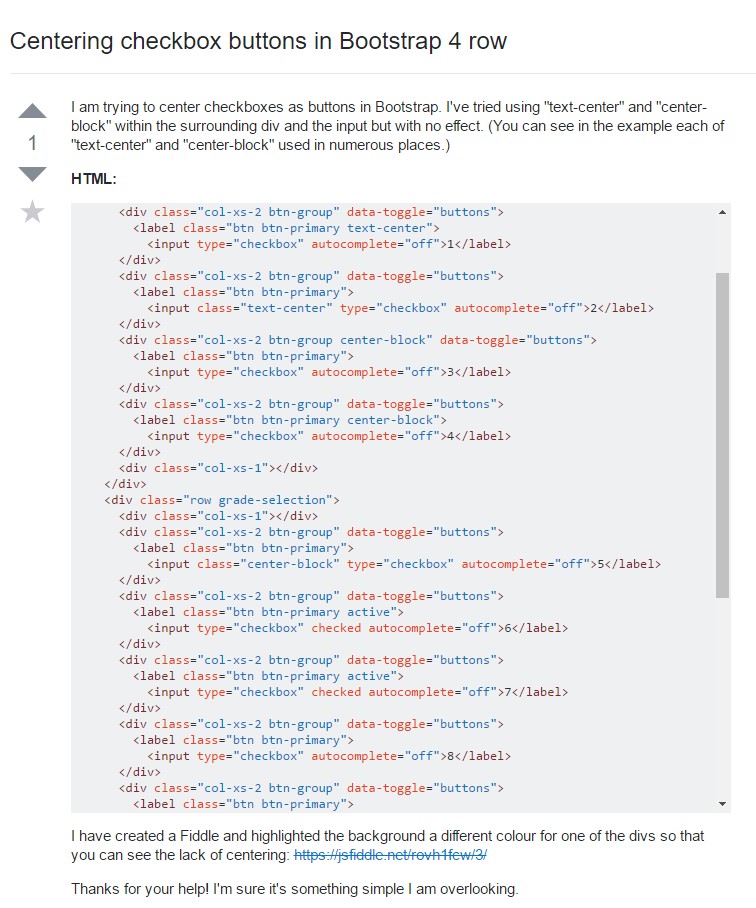
Centering checkbox buttons in Bootstrap 4 row

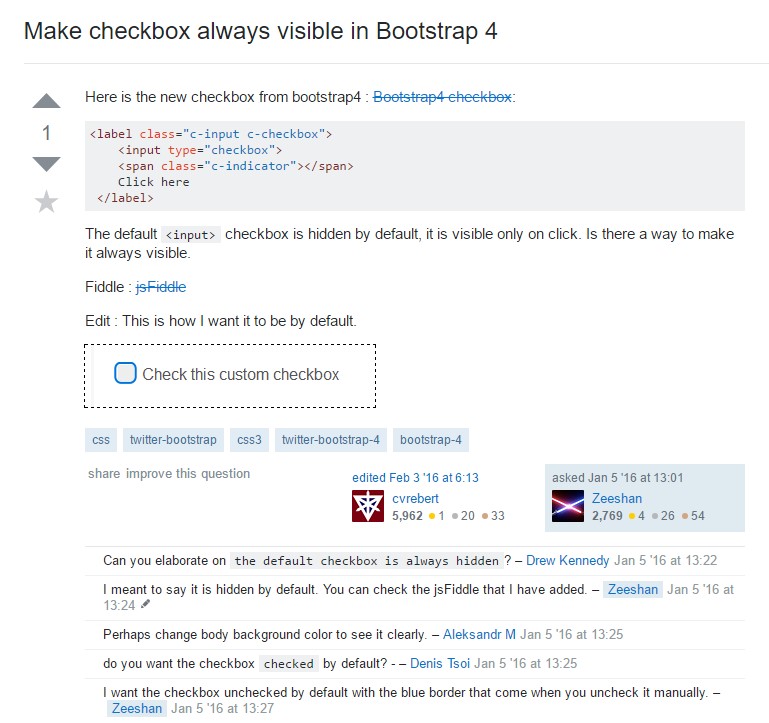
Make checkbox always visible in Bootstrap 4