Bootstrap Image Placeholder
Introduction
Pick your images in to responsive form ( so that they never ever come to be bigger than their parent elements) and also bring in light-weight styles to all of them-- all by using classes.
Despite exactly how impressive is the content feature within our web pages without a doubt we require several as efficient pictures to back it up getting the material really glow. And because we are actually in the mobile phones generation we additionally really need those images serving accordingly for them to showcase best with any type of display size since nobody wants pinching and panning around to become able to effectively notice just what a Bootstrap Image Resize stands up to show.
The people responsible for the Bootstrap framework are perfectly informed of that and from its beginning some of the most well-known responsive framework has been offering uncomplicated and powerful instruments for most ideal appeal and responsive behaviour of our image features. Here is just how it work out in recent version. ( read here)
Differences and changes
Opposite its predecessor Bootstrap 3 the fourth version applies the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally utilize the predefined designing classes generating a special image oval along with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually established responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
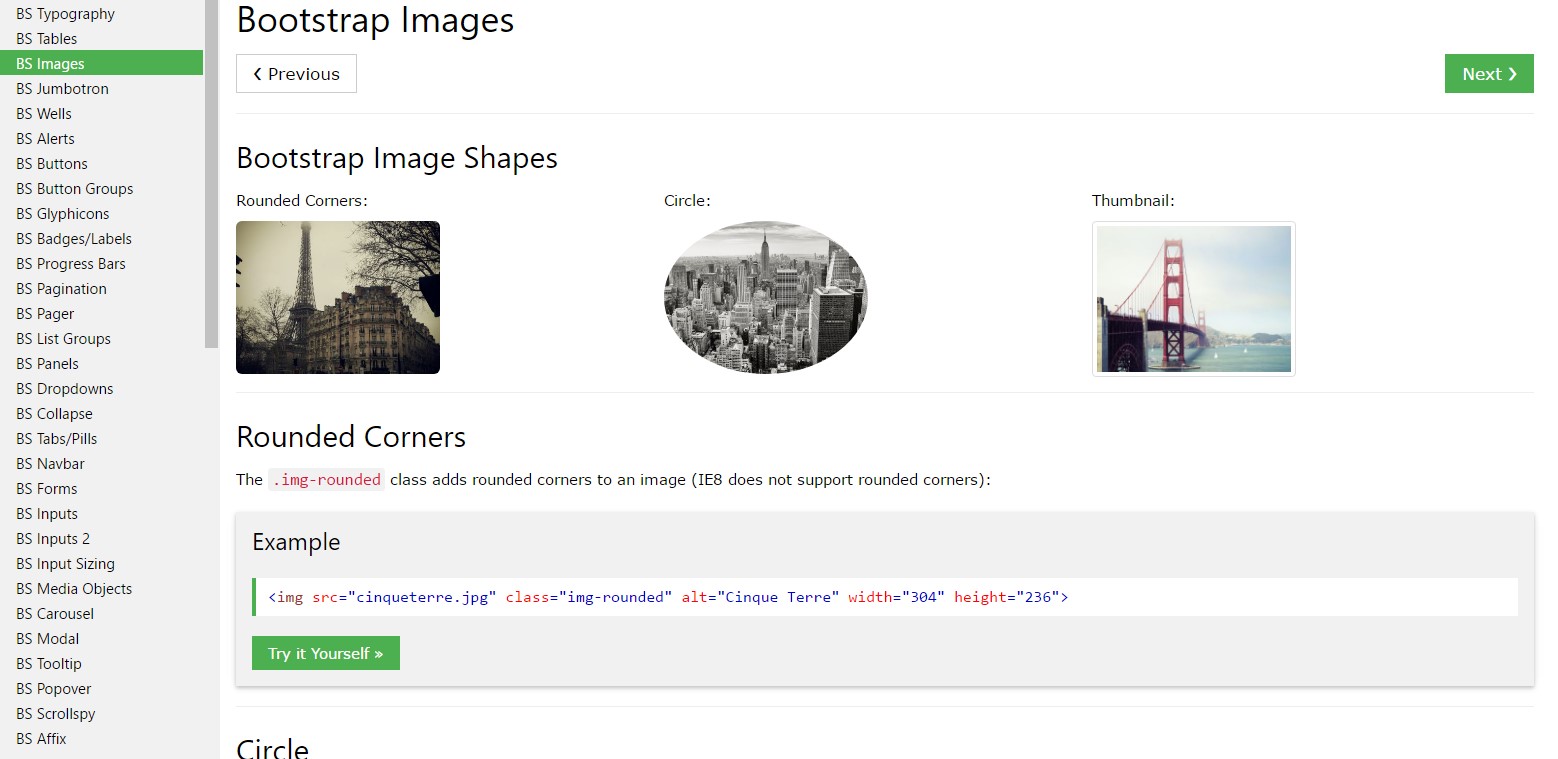
Apart from our border-radius utilities , you may use
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
If it comes down to positioning you are able to benefit from a couple of quite powerful methods like the responsive float helpers, text message alignment utilities and the
.m-x. autoThe responsive float instruments could be operated to position an responsive pic floating left or right and also alter this placement baseding on the sizes of the current viewport.
This classes have operated a number of transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentralizing the pics within Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockRegulate images by using the helper float classes or text message alignment classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the content positioning utilities could be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that's the solution you have the ability to incorporate simply a couple of easy classes to get from standard images a responsive ones by having the latest build of the absolute most famous framework for making mobile friendly website page. Now everything that is actually left for you is picking the appropriate ones.
Take a look at several video training about Bootstrap Images:
Related topics:
Bootstrap images authoritative records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.