Bootstrap Button groups active
Intro
Throughout the web pages we develop we commonly possess a number of available possibilities to expose or else a few actions that may be at some point taken involving a particular item or a topic so it would be rather helpful in case they had an easy and practical approach styling the controls in charge of the visitor taking one way or a different during a small group with common appeal and styling.
To deal with this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has whole help to the so knowned as Bootstrap Button groups value which in turn typically are just what the full name mention-- sets of buttons enclosed like a single component with all of the features inside looking nearly the exact same and so it is really easy for the site visitor to pick the right one and it's less worrieding for the sight given that there is actually no free space in between the specific features in the group-- it appears as a individual button bar using various alternatives.
Ways to apply the Bootstrap Button groups toogle:
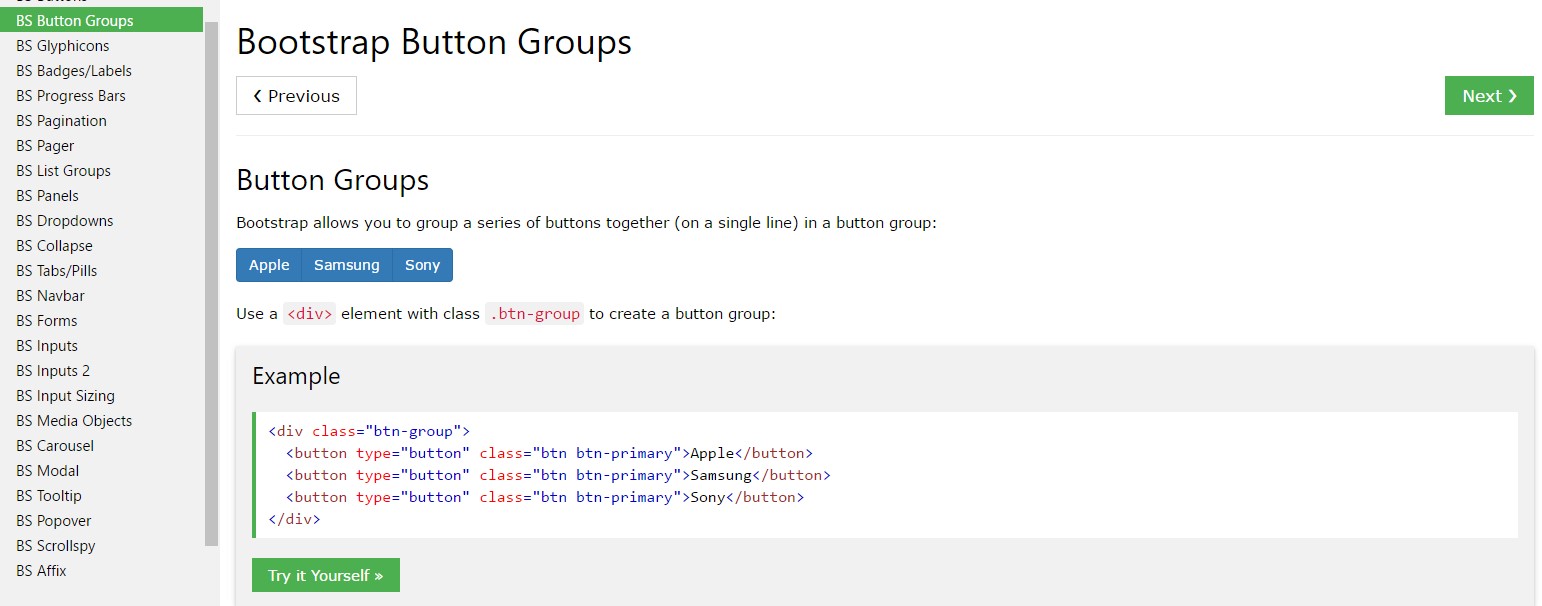
Producing a button group is really simple-- all you really need is simply an element along with the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group may possibly be widely controlled so with appointing a single class to the whole group you have the ability to receive both small or large buttons inside it-- simply include
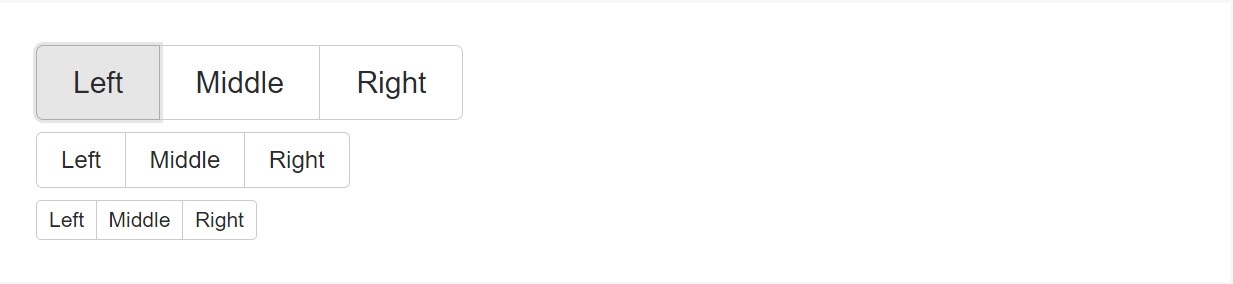
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
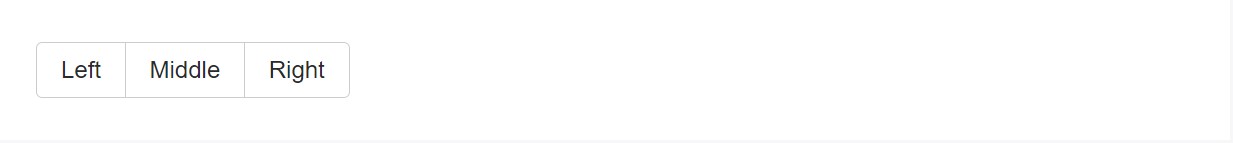
Wrap a group of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
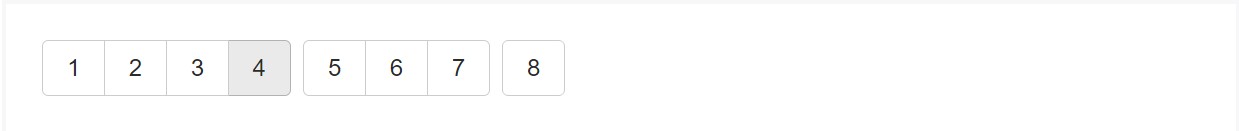
Integrate packages of Bootstrap Button groups set within button toolbars for more structure elements. Use utility classes like required to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
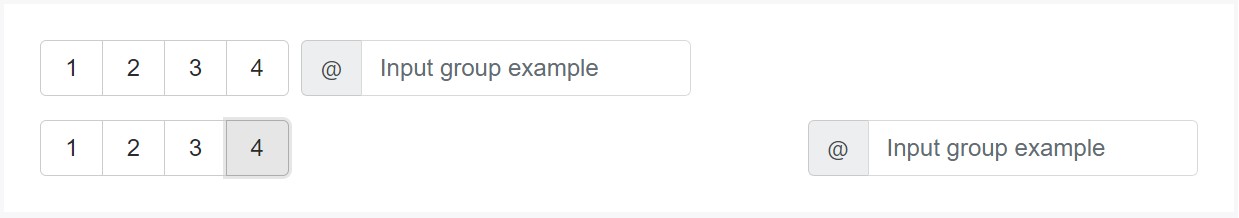
</div>Feel free to mix up input groups along with button groups in your toolbars. Similar to the good example mentioned above, you'll likely require special utilities though to space things properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As opposed to using button sizing classes to every button inside a group, simply just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
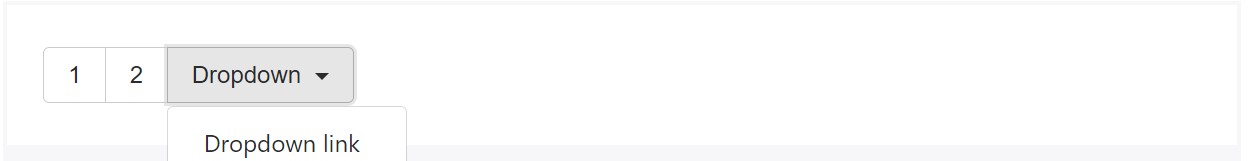
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
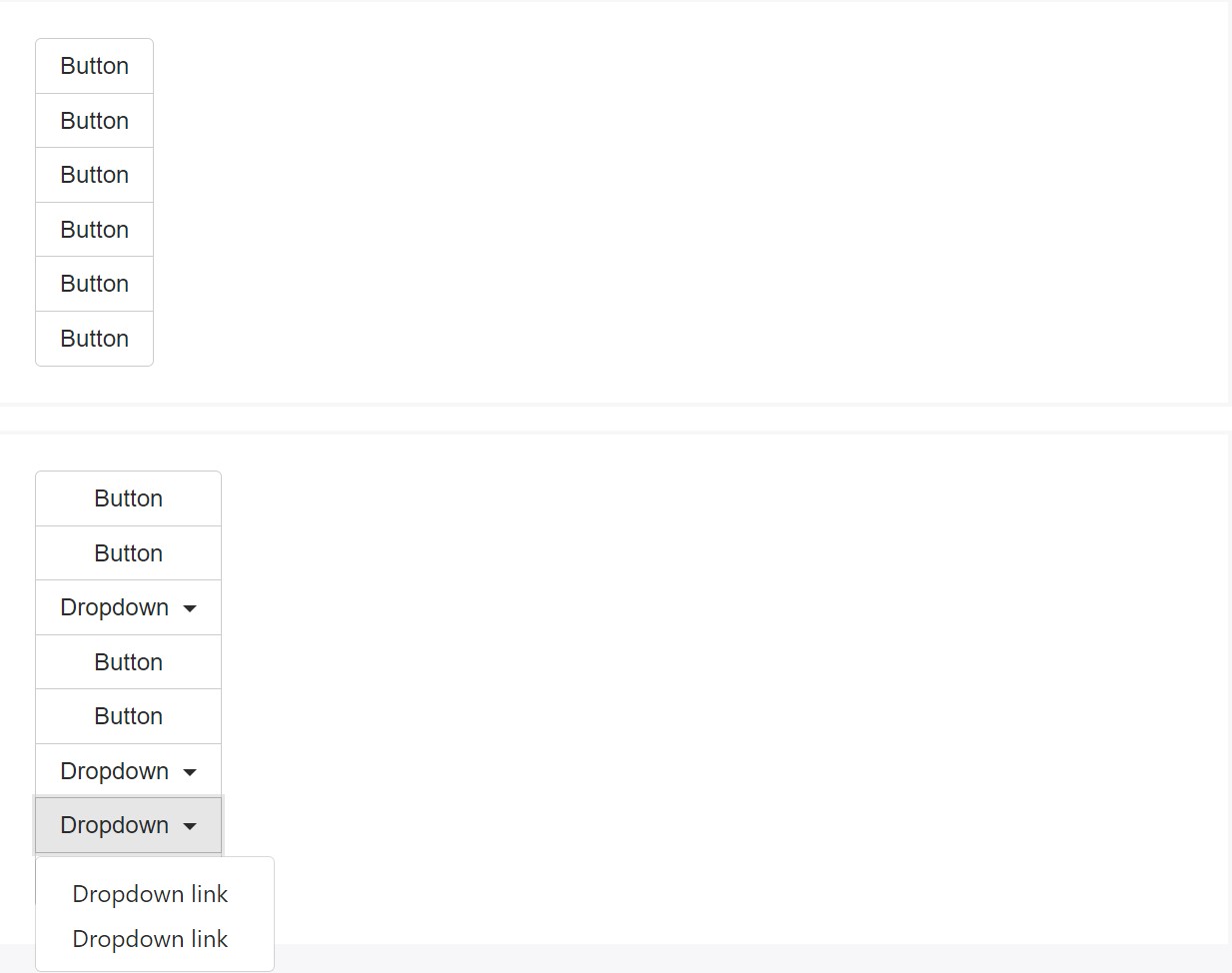
</div>Vertical alternative
Generate a set of buttons turn up vertically stacked as opposed to horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Caused by the particular execution ( plus other elements), a piece of special casing is demanded for tooltips and also popovers just within button groups. You'll ought to point out the option
container: 'body'Other thing to keep in mind
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is normally the manner in which the buttons groups become produced through one of the most famous mobile friendly framework in its latest edition-- Bootstrap 4. These can possibly be very effective not just presenting a handful of feasible selections or a paths to take but additionally as a additional navigation items happening at certain places of your web page featuring constant appearance and easing up the navigation and total user appearance.
Check a few youtube video guide relating to Bootstrap button groups:
Related topics:
Bootstrap button group main records

Bootstrap button group information

Establish buttons through Bootstrap v4