Bootstrap Breakpoints Example
Overview
Getting in idea all the possible display sizes in which our website pages could ultimately display it is important to form them in a manner granting universal very clear and impressive look-- normally working with the help of a efficient responsive framework such as easily the most famous one-- the Bootstrap framework which most current edition is currently 4 alpha 6. However what it in fact handles to assist the webpages appear fantastic on any sort of display screen-- let us take a look and observe.
The basic standard in Bootstrap typically is putting certain structure in the limitless feasible device display screen widths (or viewports) placing them into a handful of varieties and styling/rearranging the information correctly. These are additionally called grid tiers or else display screen scales and have advanced quite a bit throughout the numerous versions of the most popular lately responsive framework around-- Bootstrap 4. ( get more info)
The best ways to employ the Bootstrap Breakpoints Default:
Ordinarily the media queries become defined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap editions
In Bootstrap 4 unlike its predecessor there are actually 5 display widths however given that newest alpha 6 build-- simply just 4 media query groups-- we'll return to this in just a sec. Given that you probably realise a
.row.col -Display dimensions
The display screen dimensions in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths beneath 576px-- This display screen in fact doesn't feature a media query still the styling for it rather gets added as a typical regulations getting overwritten due to the queries for the widths just above. What's also brand new inside of Bootstrap 4 alpha 6 is it certainly doesn't use any type of dimension infix-- and so the column style classes for this particular display scale get determined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - works with
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is actually established to become mobile first, we work with a fistful of media queries to generate sensible breakpoints for styles and user interfaces . These particular Bootstrap Breakpoints Responsive are primarily built upon minimum viewport sizes and enable us to adjust up components as the viewport changes. ( find more)
Bootstrap primarily employs the following media query varies-- or breakpoints-- in source Sass documents for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate source CSS in Sass, every media queries are really readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases operate media queries which move in the other way (the delivered screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single segment of display screen scales employing the lowest and highest Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally attainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen size selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to identifying the size of the web page's items the media queries arrive throughout the Bootstrap framework usually having defined by it
- ~screen size ~Take a look at several video clip tutorials regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints authoritative records

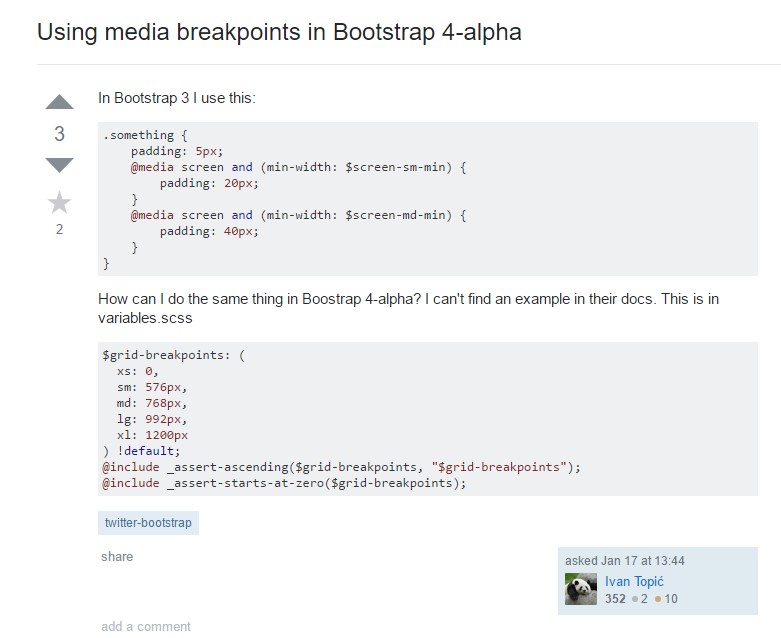
Bootstrap Breakpoints trouble

Transform media query breakpoint units from 'em' to 'px'