Bootstrap Jumbotron Form
Introduction
Sometimes we want feature a description deafening and certain from the very start of the web page-- such as a advertising related information, upcoming celebration notice or whatever. To produce this specific statement deafening and clear it is actually as well undoubtedly a great idea putting them even above the navbar like sort of a standard subtitle and statement.
Including these sorts of components in an attractive and most important-- responsive way has been actually considered in Bootstrap 4. What the latest edition of one of the most popular responsive system in its own current fourth version needs to encounter the requirement of specifying something together with no doubt fight in front of the web page is the Bootstrap Jumbotron Carousel component. It gets designated with large text message and a number of heavy paddings to obtain well-kept and pleasing appearance. ( learn more)
Exactly how to put into action the Bootstrap Jumbotron Carousel:
To include such component in your web pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed produced your Jumbotron element-- still clear yet. By default it gets styled by having a little rounded corners for friendlier appearance and a light grey background colour - now all you have to do is simply covering some content just like an attractive
<h1><p>Good examples
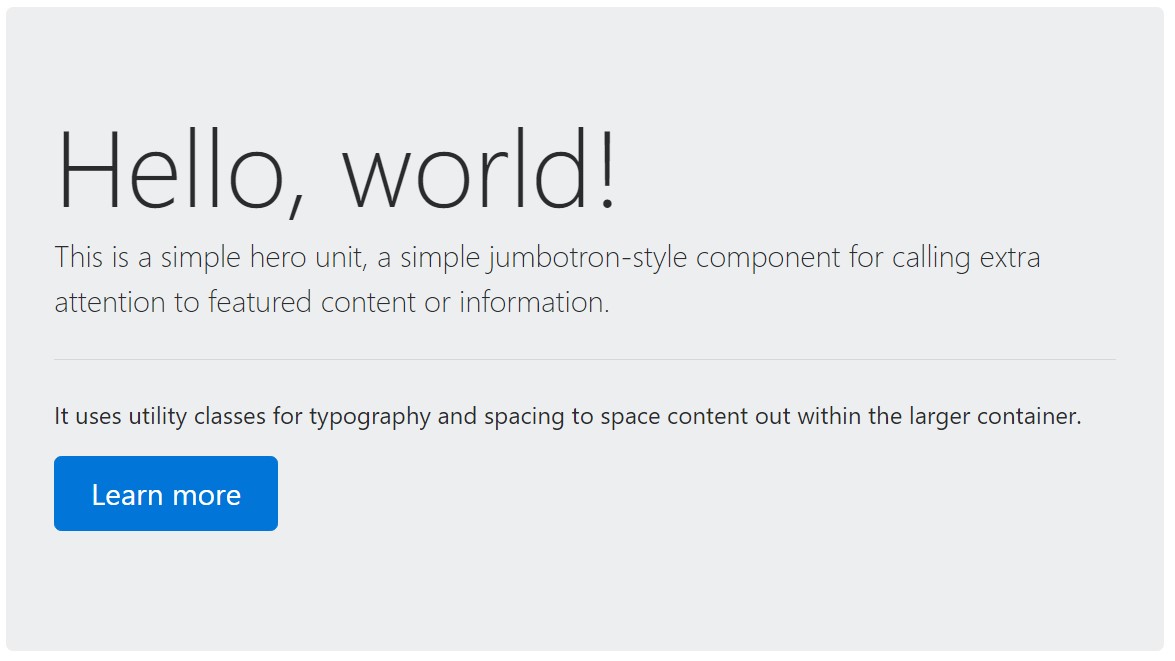
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To produce the jumbotron full width, and also without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
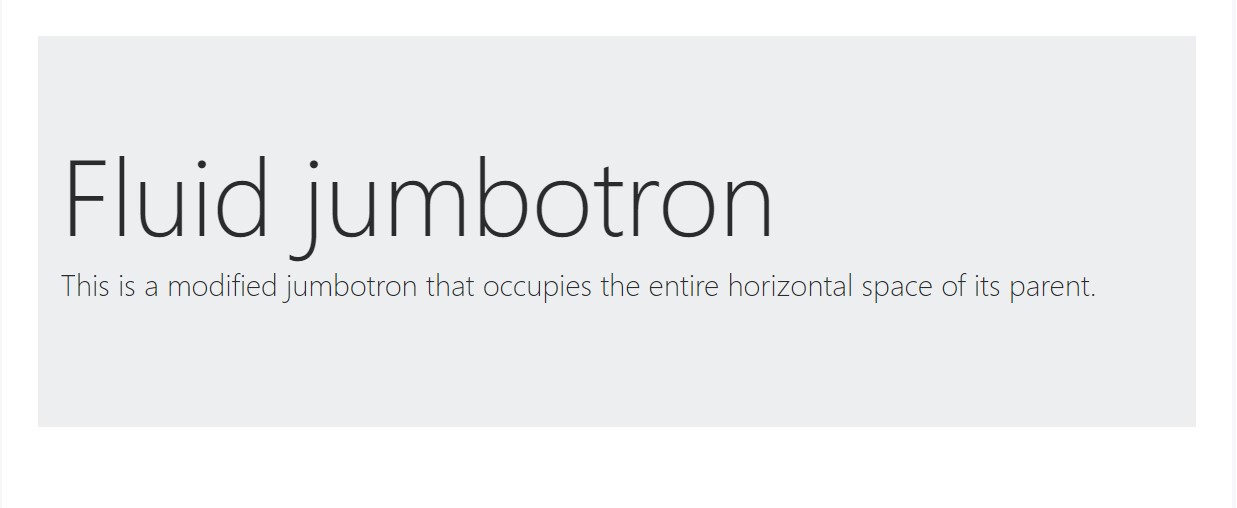
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other thing to note
This is the easiest approach sending out your website visitor a loud and certain message employing Bootstrap 4's Jumbotron element. It must be cautiously used once more thinking about each of the possible widths the web page might actually appear on and most especially-- the smallest ones. Here is the reason why-- like we examined above generally some
<h1><p>This incorporated with the a bit bigger paddings and a few more lined of message content might just trigger the features completing a smart phone's whole display highness and eve stretch below it which might just ultimately confuse or even annoy the visitor-- specifically in a rush one. So once again we return to the unwritten necessity - the Jumbotron notifications should certainly be short and clear so they capture the site visitors instead of pressing them out by being really extremely shouting and aggressive.
Conclusions
And so currently you have an idea in what way to create a Jumbotron with Bootstrap 4 plus all the feasible ways it can surely disturb your customer -- now all that's left for you is thoroughly figuring its material.
Examine a number of on-line video guide about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron tutorial

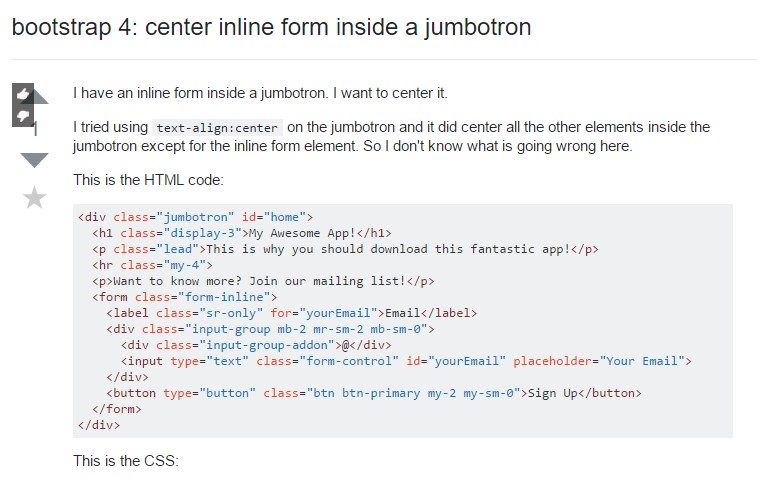
Bootstrap 4: focus inline form in a jumbotron