Bootstrap Clearfix Working
Intro
Potential in our expression suggests and much better flexibleness-- that's what's certainly never enough whenever we are actually laying out the very next design for our brand new project given that there regularly is a bold visual aspect plan or maybe couple of them we abandon to make an effort utilizing next time. Yet the thought something isn't quite complete continue to remains till we search for a method actually utilizing this fantastic thought we had although the project was however being actually developed on a paper.That is simply the way in which several clever workarounds like the Bootstrap Clearfix Grid get to life in order to provide possibly not the greatest in all times but still functioning services and really help us put into effect just what we in the beginning were had in mind. ( learn more here)
Effective ways to use the Bootstrap Clearfix Using:
Commonly exactly what Clearfix handles is fighting the zero height container difficulty as soon as it approaches containing floated components-- as an example-- assuming that you possess only two elements in a container one floated left and the other one - right and you want to format the component containing them with a specific background colour without having the assistance of the clearfix plugin the entire workaround will end up with a slim line in the required background color happening over the floated components nonetheless the background colored element is in fact the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin incorporated so to obtain the required result directly from the mentioned above scenario everything you really need is simply adding the class
.clearfixAs an examples
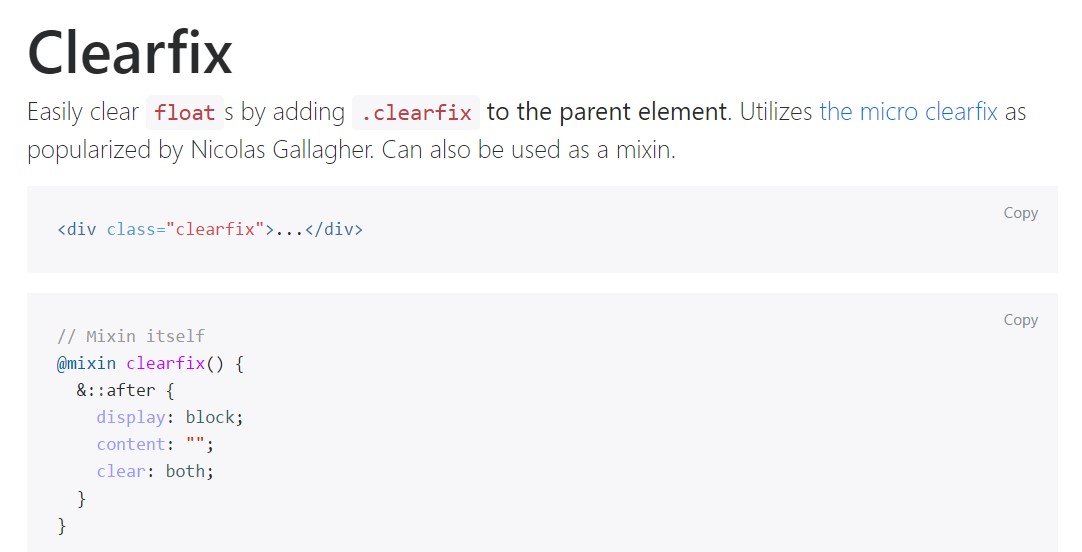
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
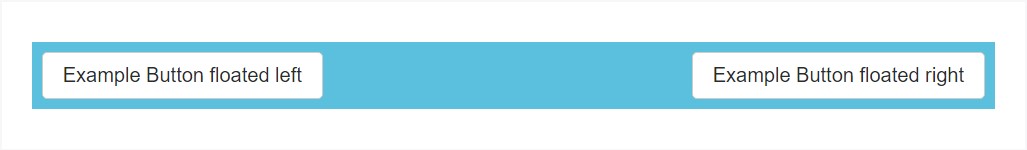
@include clearfix;The following example reveals just how the clearfix can be applied. Without having the clearfix the wrapping div would not really span around the switches which in turn would cause a damaged style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the most updated version of the best well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted however sooner or later will very likely get less and less utilized and most likely -- even lost because the dev team has made a decision embracing the flexbox style for a number of the common web page features-- it is definitely a a lot more current and powerful strategy for sizing, placing and spreading a particular element's children without having the need of floats and as a result-- the
.clearfixThis solution is bright new for the latest alpha 6 of Bootstrap 4 and could be viewed quite a strong step since it additionally implies dropping the IE9 service for and best visual appeal of the pages developed on current web browsers only but as the technology development goes this does not appear like a possible issue at all. Naturally there still be certain instances when we will currently require the excellent classic float techniques so that when we complete that-- we in addition have the
.clearfixConclusions
So now you realize just what the # inside Bootstrap 4 indicate-- do have it in your mind when you run into unexpected visual appeal of some wrappers including floated elements yet the most ideal thing to execute is actually paying com time looking at the way the new star in town-- flexbox creates the things performed due to the fact that it offers a number of pretty neat and very easy design sollutions in order to get our pages to the very next level.
Inspect a couple of youtube video training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main documentation

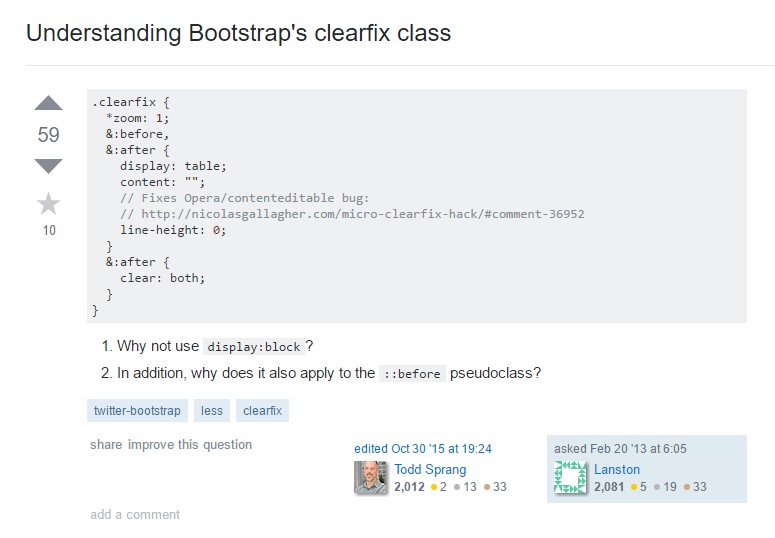
Realizing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes