Bootstrap Alert Popup
Introduction
The alerts are created by all these components you even usually do not think of as far as you totally get to require them. They are used for providing fast in time comments for the user working with the site hopefully directing his or hers focus on a specific direction or evoking certain actions.
The alerts are most frequently used together with forms to give the user a tip if a field has been filled out wrong, which is the proper format expected or which is the condition of the submission as soon as the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined visual aspect and semantic classes which are used according to the particular case where the Bootstrap Alert has been shown on display. Considering that it's an alert text message it is necessary to obtain user's attention but however keep him in the zone of comfort nevertheless it might even be an error text message. ( click this)
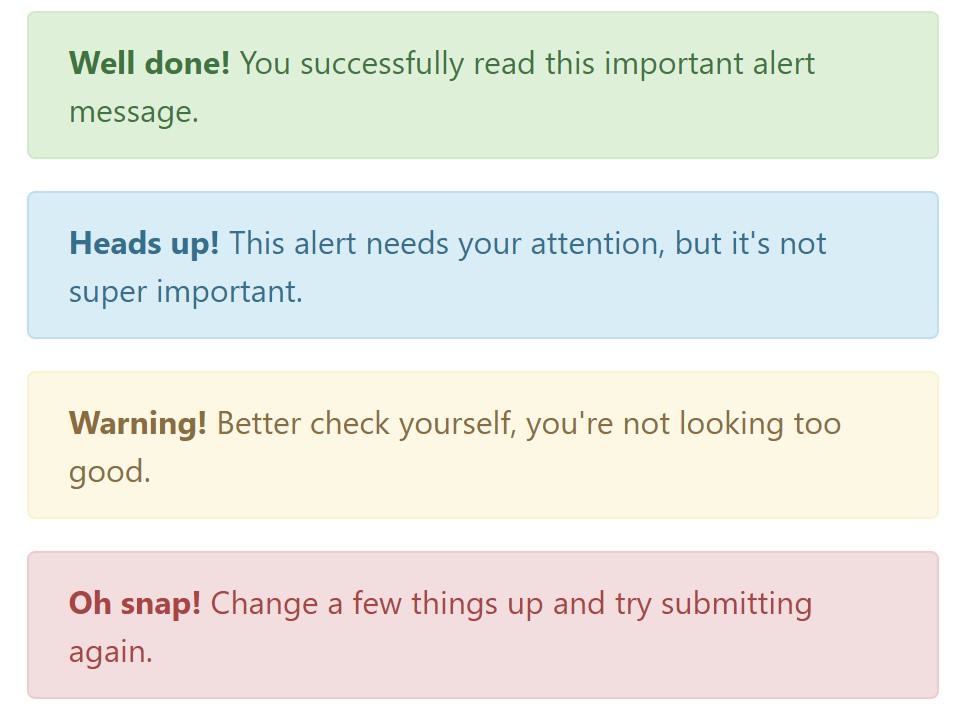
This gets achieved by use of delicate pastel colours each being intuitively been connected to the semantic of the message content such as green for Success, Light Blue for fundamental info, Light yellow desiring for user's focus and Mild red mentioning there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the url
It may possibly not be seen at a glance but the font color option also is actually following this color design as well-- just the color options are much much darker so get subconsciously seen as black however it's not exactly so.
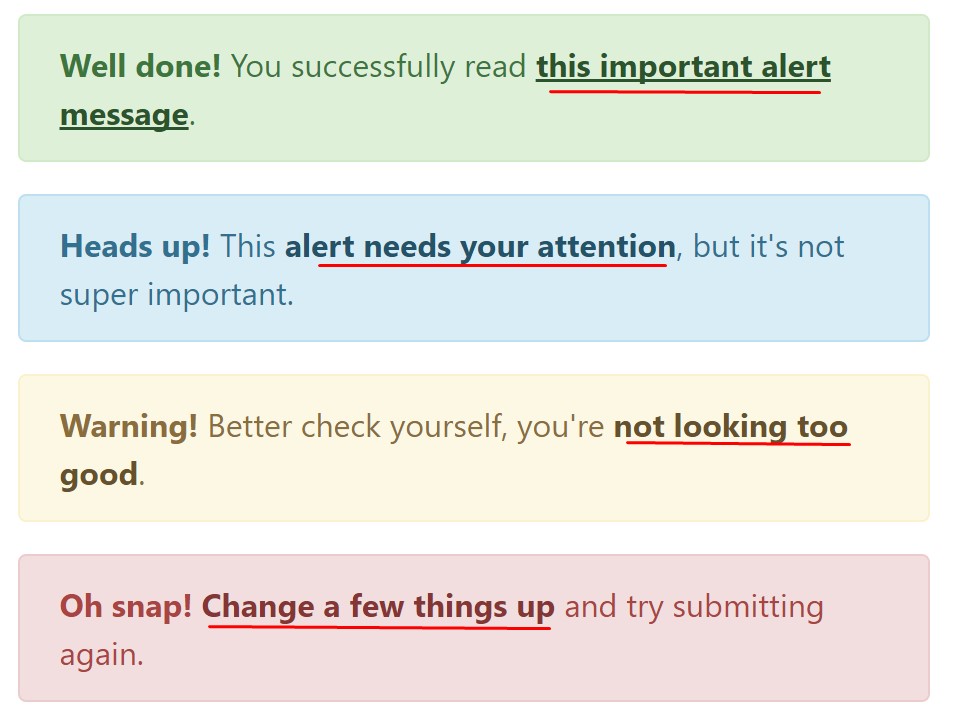
Exact same runs not only for the alert text message in itself but at the same time for the links incorporated in it-- there are link classes taking off the outline and coloring the anchor elements in the correct color tone so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra details for alerts
A detail to keep in mind-- the colours take their obvious interpretation just for those who actually get to notice them. In this way it's a good thing to either ensure the visible text message itself brings the meaning of the alert well enough or to eventually provide several extra explanations to only be seen by the screen readers in order to grant the page's accessibility .
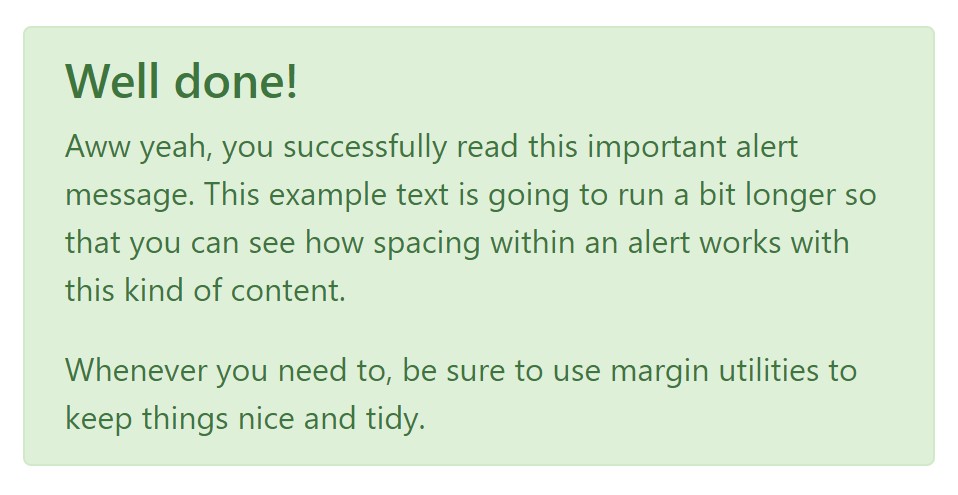
Together with links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you wish to present a bit longer information ( useful source).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
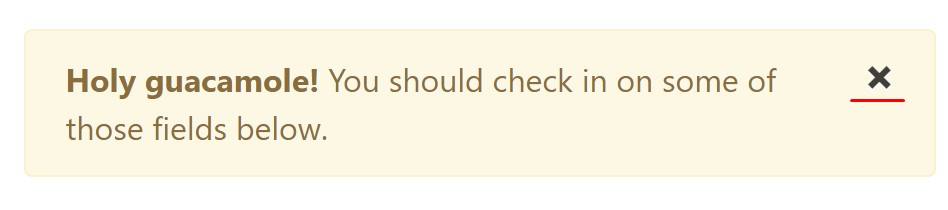
You can also put in an X icon to dismiss the alert and include a cool transition to it to once more ensure the visual comfort of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their titles to narrow down the manner you're using them-- all of these are just some color schemes and the way they will be really performed in your site is absolutely up to you and absolutely depends on the specific scenario.
As an example-- if the colour scheme of your page works with the red as primary color it maybe very appropriate to display the alert for successful form submission in red as well working with the predefined alert danger look in order to better blend with the web page and save time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Window
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable termination of an alert using JavaScript
Alternatively with data features on a button inside the alert, as illustrated in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for hooking inside alert capability.
close.bs.alertclosed.bs.alertTake a look at a couple of online video tutorials about Bootstrap alerts
Linked topics:
Bootstrap alerts official records

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue