Key Features
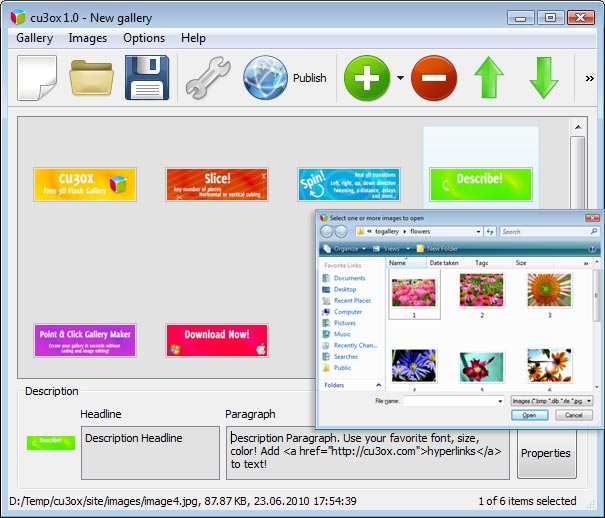
| Visual Interface
|




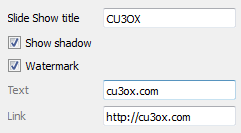
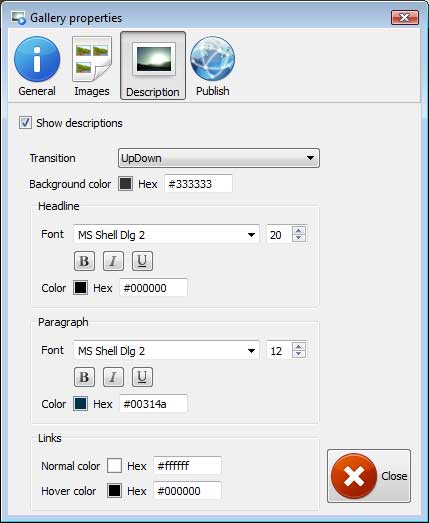
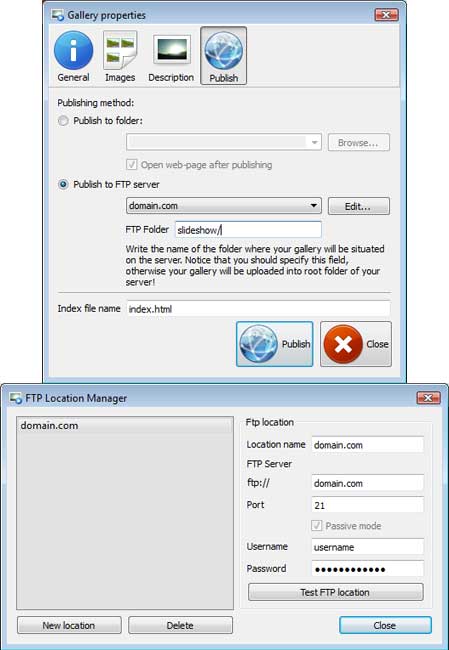
 . On the first tab of the Gallery Properties window you can change the name of your Auto Gallery Flash Gallery Picasa and enable/disable the following properties: Shadow, Watermark.
. On the first tab of the Gallery Properties window you can change the name of your Auto Gallery Flash Gallery Picasa and enable/disable the following properties: Shadow, Watermark. 

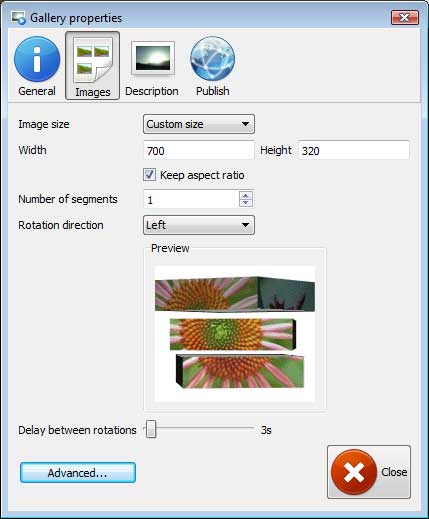
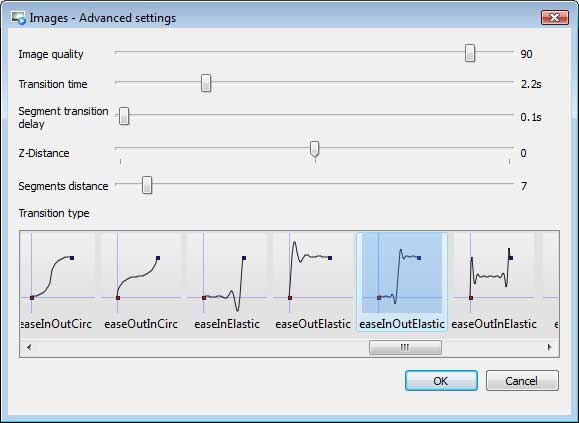
Up effect Down effect Left effect Right effect







3D Flash Gallery Free Trial can be used for free for a period of 30 days.
If you would like to continue using this Autorun Gallery Tutorial Flash product after the trial period, you should purchase a Business Edition. The Business Edition additionally provides an option to remove the CU3OX.com credit line as well as a feature to put your own logo to images. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the Free Trial Version into a Business one. You can select the most suitable payment option: PayPal, credit card, bank transfer, check etc. . Make sure to include details on your operating system, browser, a link (or relevant code) and CU3OX version.Banner Container Flash Xml Tab
. Make sure to include details on your operating system, browser, a link (or relevant code) and CU3OX version.Banner Container Flash Xml Tab