Bootstrap Collapse Content
Intro
As you currently identify, Bootstrap promptly develops your website responsive, making use of its components as a reference for positioning, scale, and so forth.
Realising this, in case we are to produce a menu utilizing Bootstrap for front-end, we will ought to follow a number of the standards and standards determined by Bootstrap to get it immediately design the components of the page to make responsive properly.
One of the most fascinating possibilities of applying this particular framework is the making of menus displayed on demand, basing on the acts of the site visitors .
{ A perfect method for applying menus on tiny screens is to join the options in a variety of dropdown that only opens up when it is activated. That is , set up a button to trigger the menu on demand. It is definitely pretty easy to execute this by using Bootstrap, the functions is all at the ready.
Bootstrap Collapse Panel plugin allows you to button web content on your web pages along with a number of classes because of fascinating effective JavaScript. ( learn more)
The best ways to make use of the Bootstrap Collapse Content:
To make the Bootstrap Collapse Toggle in to tiny displays, just add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can get the menu vanish on the smaller sized screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this component are going to be delivered inside of the context of the menu. By scaling down the computer screen, it packs the inner components and cover, showing only with clicking the
<button class = "navbar-toggle">This way the menu will certainly come into view however will certainly not execute if clicked. It's as a result of this functionality in Bootstrap is applied with JavaScript. The great info is that we do not ought to create a JS code line anyway, but for every single thing to perform we should add in Bootstrap JavaScript.
At the bottom of the webpage, just before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Select the switches shown below to demonstrate and hide another element via class improvements:
-
.collapse-
.collapsing-
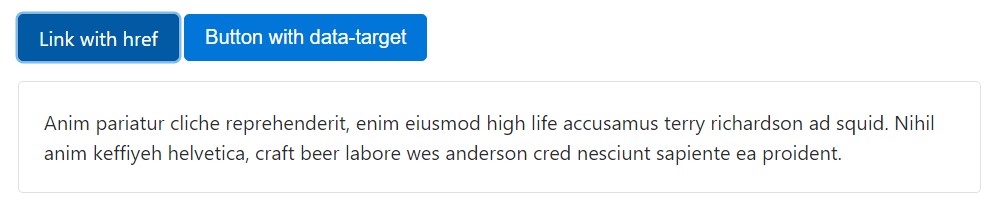
.collapse.showYou can utilize a hyperlink by using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
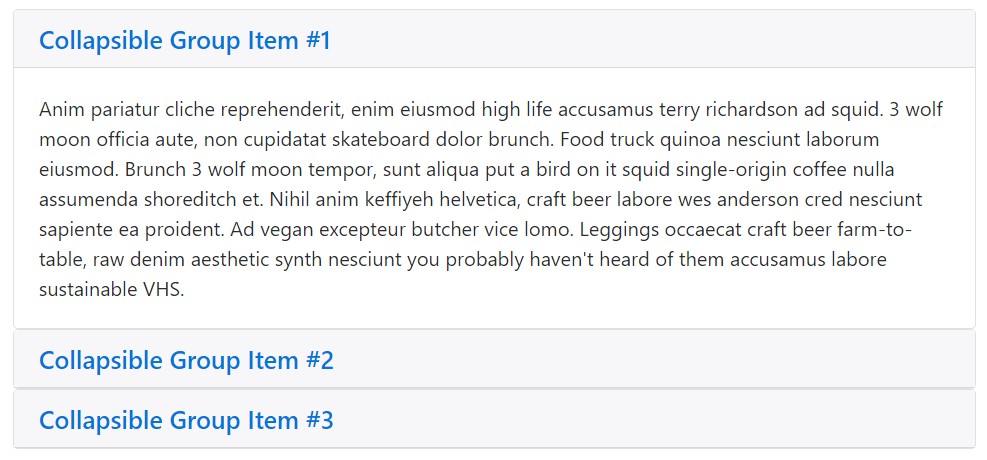
</div>Accordion representation
Enhance the default collapse behaviour to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Ensure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in the case that your control element is targeting a one collapsible component-- such as the
data-targetidaria-controlsidApplication
The collapse plugin works with a several classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be discovered in
_transitions.scssBy information attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Enable by hand through:
$('.collapse').collapse()Solutions
Features can be pass on using data attributes as well as JavaScript. For data attributes, append the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Triggers your material as a collapsible element. Accepts an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to shown or covered.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Occasions
Bootstrap's collapse class presents a handful of events for hooking within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a workable and quick effect, with no perfect programming attempt we are going to have a great end result.
Yet, it is not only handy for producing menus, but at the same time other components for revealing or covering on-screen components, baseding on the actions and requirements of users.
Usually these types of elements are also handy for concealing or displaying huge quantities of information, facilitating additional dynamism to the site and also leaving the layout cleaner.
Examine a few video training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse main documentation

Bootstrap collapse short training

Bootstrap collapse complication