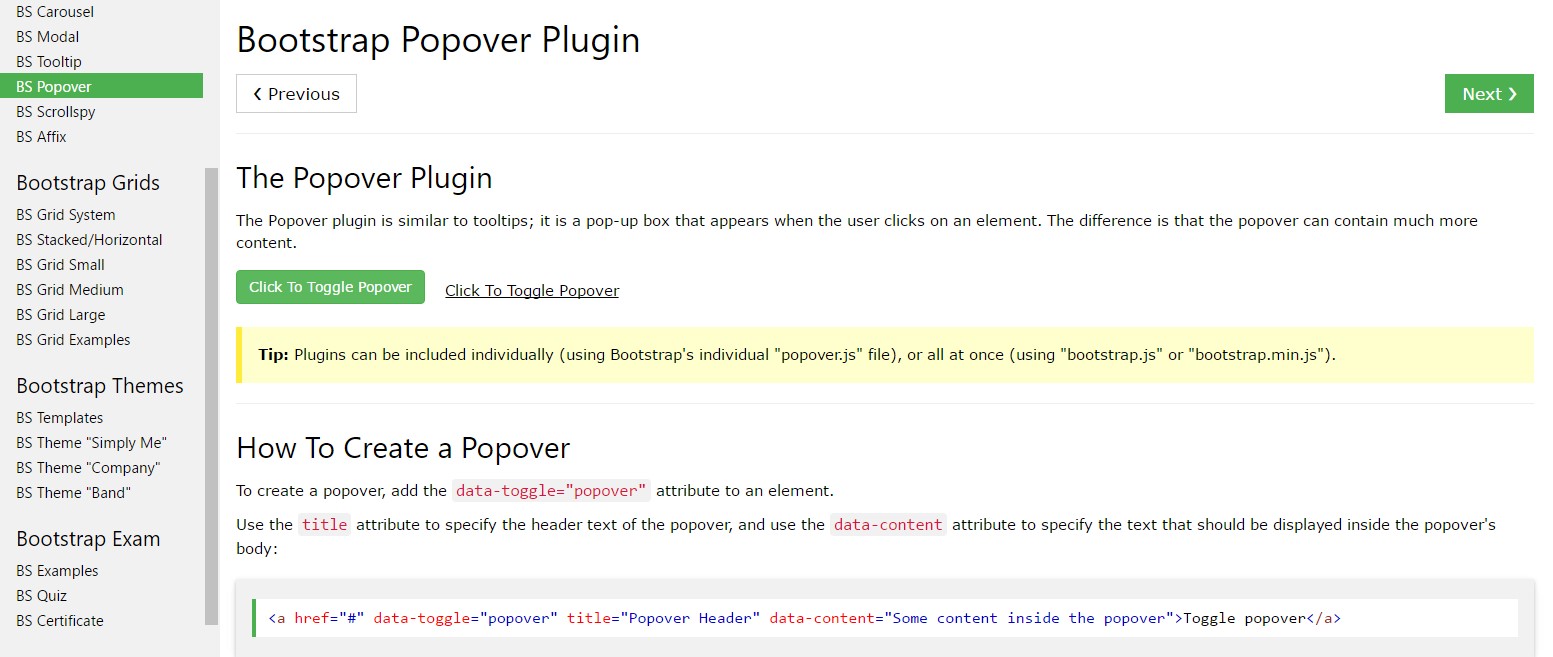
Bootstrap Popover Placement
Intro
The versions
Bootstrap is one of the highly free of cost and useful open-source systems to build sites. The current version of the Bootstrap operating system is named the Bootstrap 4. The system is presently in the alpha-testing period nevertheless is available to website designers around the globe. You are able to even create and propose modifications to the Bootstrap 4 just before its final version is introduced.
Usage of the Bootstrap 4
With Bootstrap 4 you can surely generate your site now much faster than ever before. Additionally, it is reasonably extremely much easier to make use of Bootstrap to develop your website than other systems. Having the integration of HTML, CSS, and JS framework it is among the most favored programs for website advancement.
Some elements and tips in Bootstrap 4
Just some of the most effective elements of the Bootstrap 4 feature:
• An improved grid system that enables the user to get mobile device welcoming sites along with a fair amount of ease.
• A number of utility guidance sets have been involved in the Bootstrap 4 to promote very easy learning for beginners in the field of website design.
Things to notice
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the brand-new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been entirely renounced. The property developers have guaranteed that the Bootstrap 3 does get proper improve and problem fixes together with enhancements. It will be accomplished even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have certainly made sure that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The service for different browsers in addition to running systems has been featured in the Bootstrap 4
• The global scale of the font style is increased for relaxing browsing and web-site generation experience
• The renaming of several elements has been performed to guarantee a speedier and much more reliable website development process
• By using brand-new customizations, it is feasible to establish a much more interactive website along with minor efforts
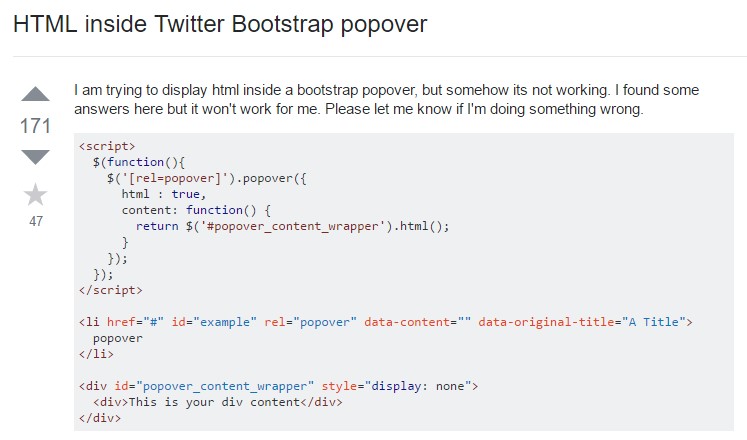
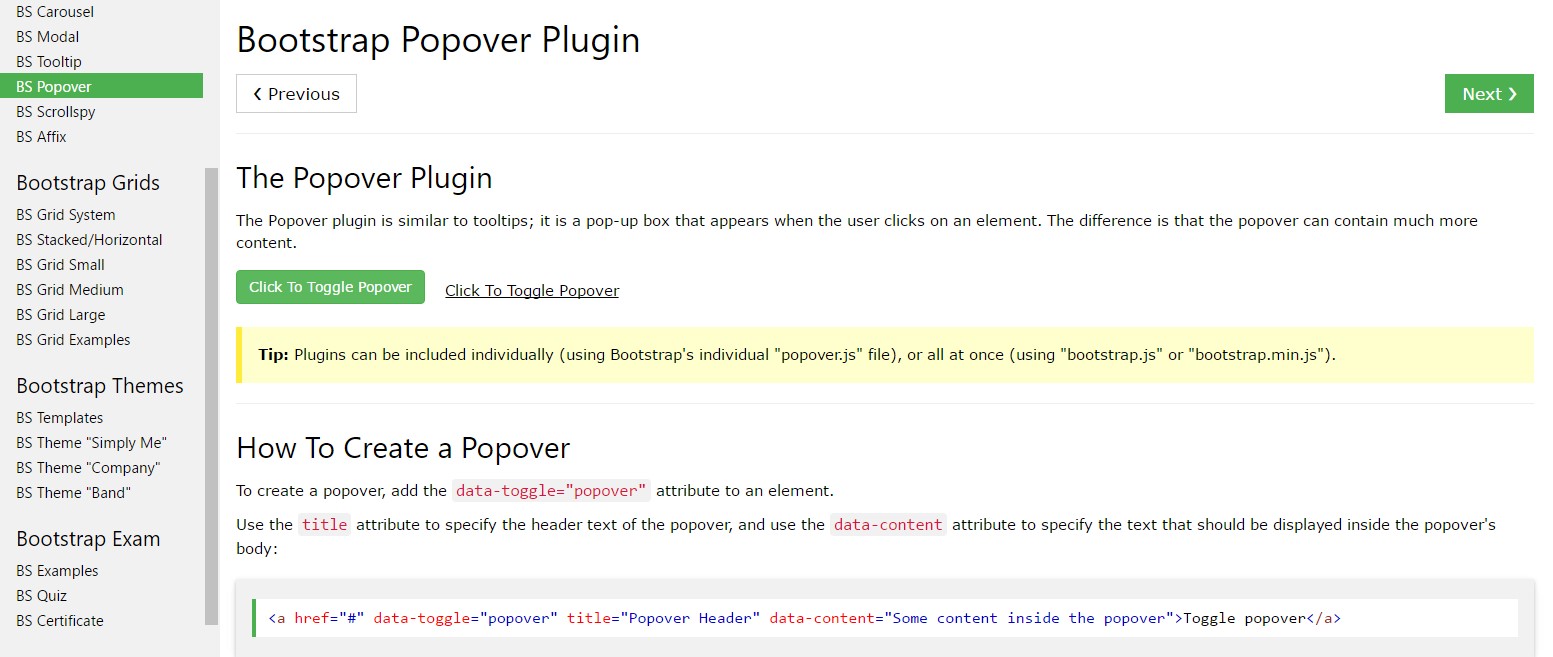
Bootstrap Popover Form
And now let all of us go to the essential material.
In the case that you need to include special supporting details on your site you are able to put into action popovers - simply add little overlay content.
Steps to apply the popover plugin:
- Bootstrap Popover Form lean on the Third party library Tether for installing. You need to incorporate tether.min.js just before bootstrap.js in order for popovers to run!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for effectiveness reasons, so that you have to activate them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Activating popovers on hidden components will definitely never act.
- Whenever caused from website links that span numerous lines, popovers are going to be centralized. Make use of
white-space: nowrap;<a>Did you gotten the idea? Great, let us view ways they work along with some scenarios. ( additional hints)
You will need to provide tether.min.js just before bootstrap.js needed for popovers to do the job!
Example: Set up popovers everywhere
One way to activate all of the popovers in a page would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container feature
When you possess some looks on a parent component which intrude with a popover, you'll really want to point out a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
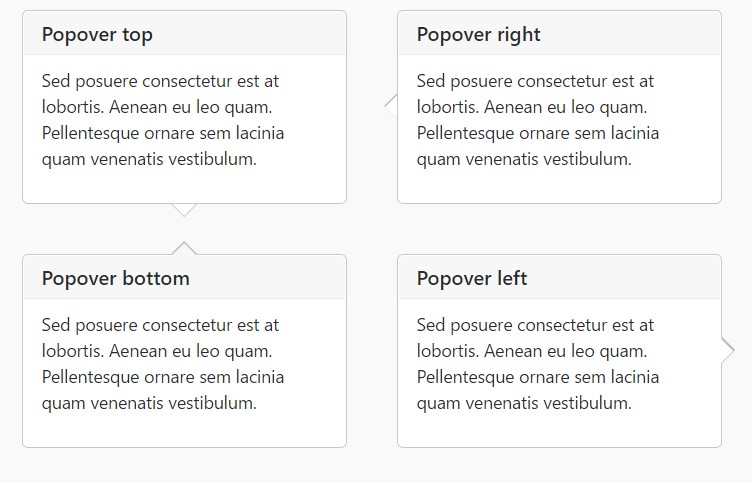
)Static popover
Four selections are available: high point, right-handed, bottom, and left adjusted.
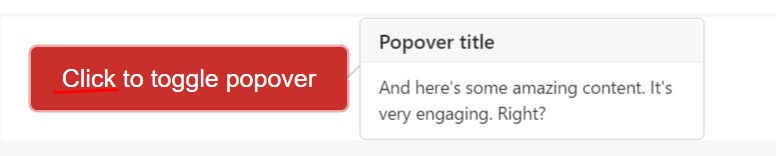
Live demonstration

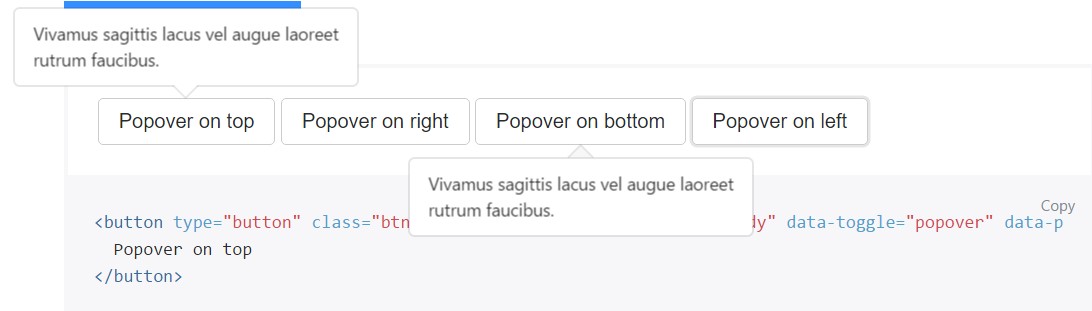
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next mouse click
Put into action the
focusSpecific markup demanded for dismiss-on-next-click
For correct cross-browser and also cross-platform activity, you have to employ the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers by JavaScript
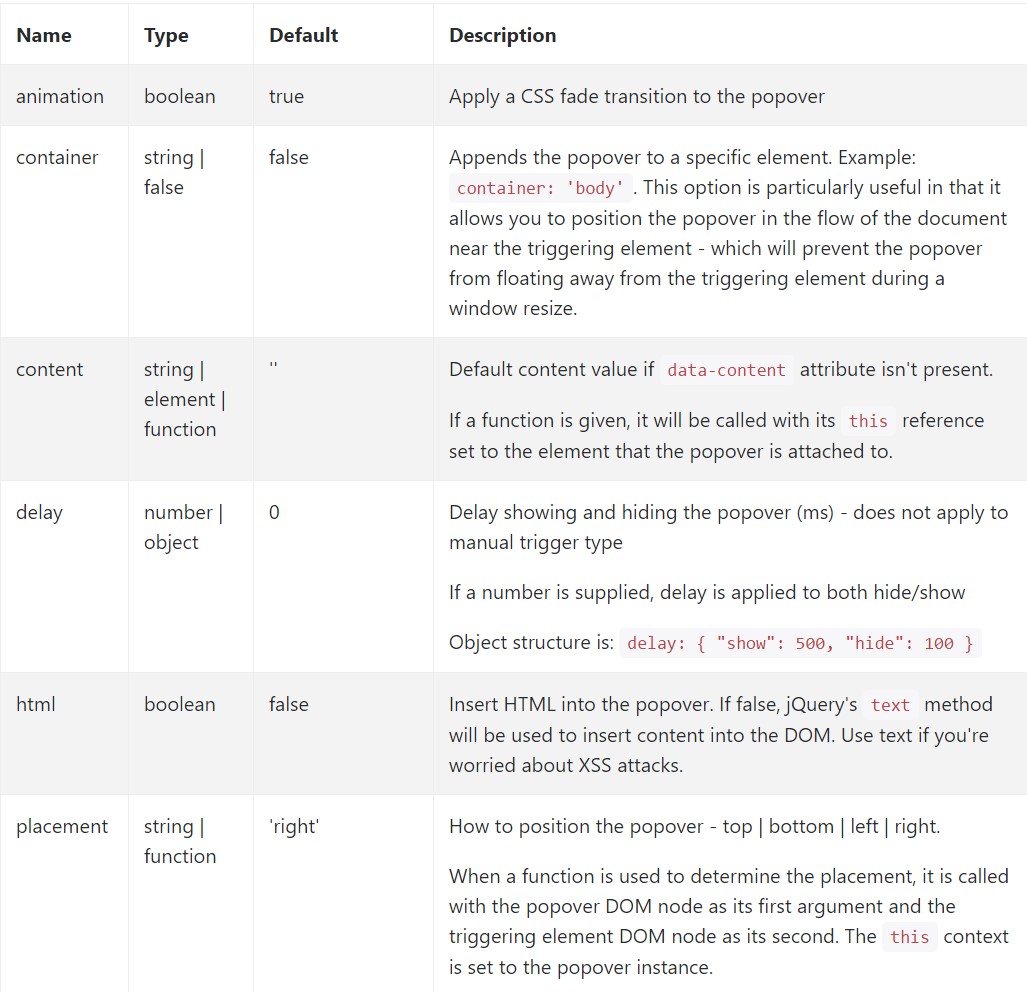
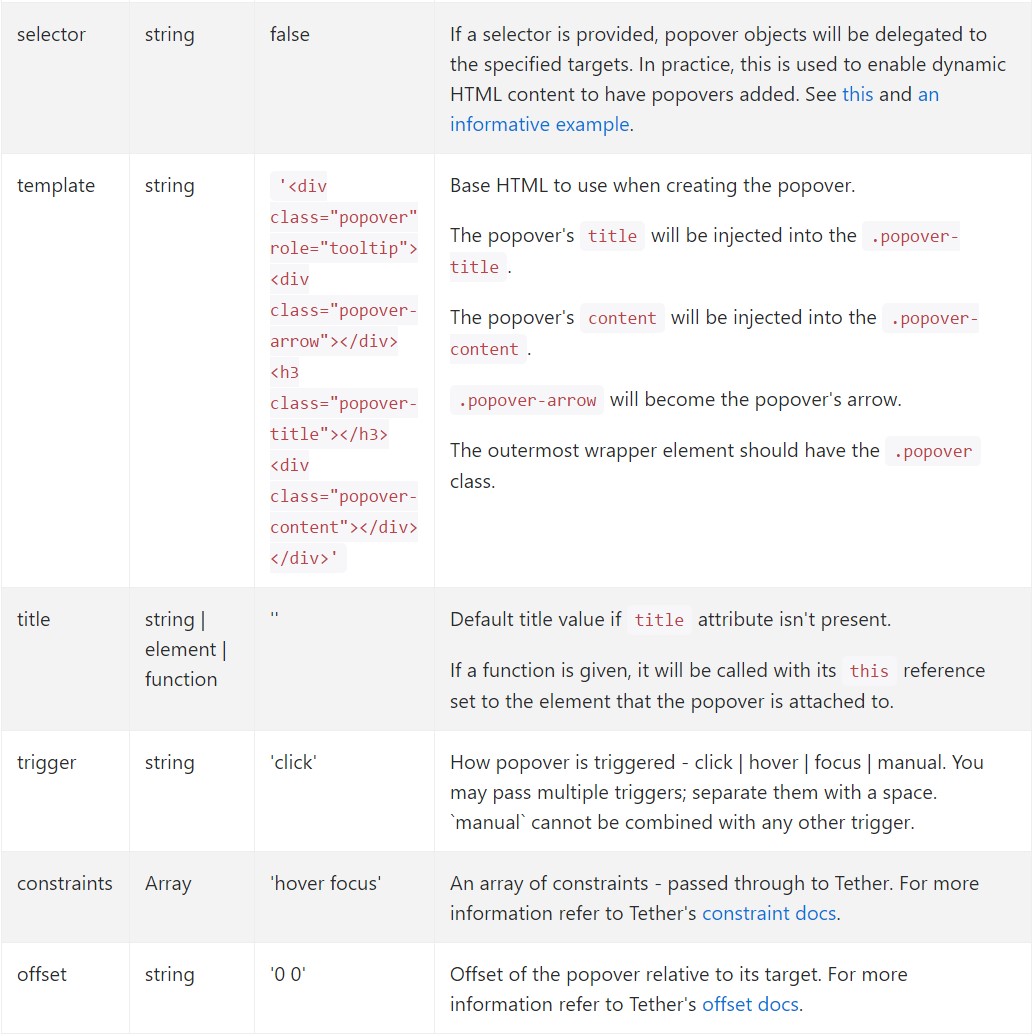
$('#example').popover(options)Possibilities
Options can be completed with information attributes or JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for individual popovers
Selections for separate popovers have the ability to alternatively be defined with the use of data attributes, as revealed above.
Techniques
$().popover(options)
Initializes popovers with regard to the component collection.
.popover('show')
Shows an element's popover. Go back to the caller before the popover has really been presented (i.e. before the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has actually been covered (i.e. prior to the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and destroys an element's popover. Popovers which put into action delegation (which are created using the selector possibility) can not actually be separately wiped out on descendant trigger features.
$('#element').popover('dispose')
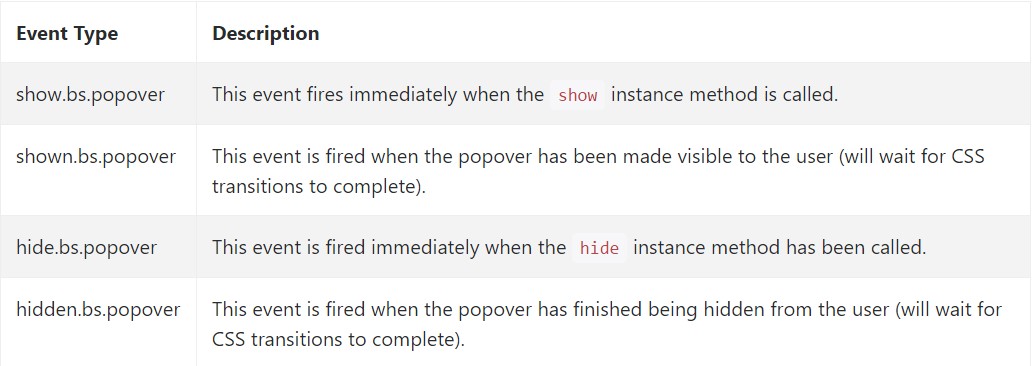
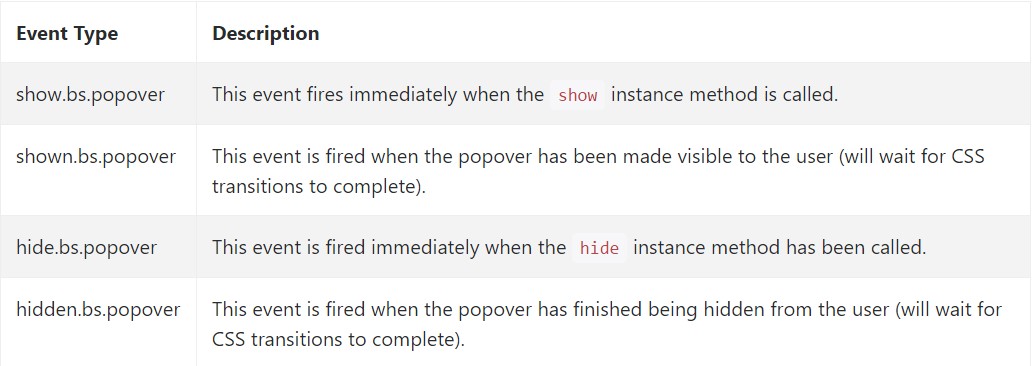
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of online video training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers training

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the component collection.
$().popover(options).popover('show')
Shows an element's popover. Go back to the caller before the popover has really been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller right before the popover has actually been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has really been shown or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and destroys an element's popover. Popovers which put into action delegation (which are created using the selector possibility) can not actually be separately wiped out on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of online video training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers training

Bootstrap Popover issue