Bootstrap Modal Event
Overview
Occasionally we actually should establish the target on a specific info keeping every thing rest faded behind to make certain we've captured the visitor's attention or perhaps have lots of info required to be obtainable through the web page however so extensive it surely will bore and dismiss the person viewing the page.
For these sorts of events the modal component is certainly valued. The things it performs is showing a dialog box working a extensive zone of the display diming out anything else.
The Bootstrap 4 framework has every thing desired for making this sort of feature along with the minimum initiatives and a useful intuitive construction.
Bootstrap Modal is structured, however, flexible dialog prompts powered via JavaScript. They assist a number of help samplings from user notice ending with totally designer material and come with a small number of handy subcomponents, sizings, and even more.
How Bootstrap Modal Form does the job
Before starting having Bootstrap's modal element, be sure to review the following as long as Bootstrap menu options have currently improved.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned above everything else inside of the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately close the modal.
- Bootstrap typically supports just one modal pane simultaneously. Nested modals usually aren't assisted while we think them to remain bad user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- Lastly, the
autofocusContinue reviewing for demos and application guidelines.
- Due to how HTML5 explains its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To get the identical result, work with certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to get a switch on-- an anchor or switch to get clicked on in turn the modal to get displayed. To achieve so just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we provide the Bootstrap Modal itself-- initially we want a wrapper element incorporating the entire aspect-- appoint it
.modalA smart idea would undoubtedly be additionally including the
.fadeYou would undoubtedly as well want to include the similar ID which in turn you have already specified in the modal trigger given that usually if those two fail to suit the trigger probably will not actually fire the modal up.
Right after this has been finished we really need an extra component carrying the concrete modal web content-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might actually wish to include a close tab inside the header specifying it the class
.closedata-dismiss="modal"Pretty much this id the system the modal components have inside the Bootstrap framework and it basically has continued to be the same in both Bootstrap version 3 and 4. The brand-new version arrives with a bunch of new solutions although it seems that the dev crew expected the modals do work well enough the approach they are in this way they made their attention away from them so far.
Right now, lets check out at the other kinds of modals and their code.
Modal elements
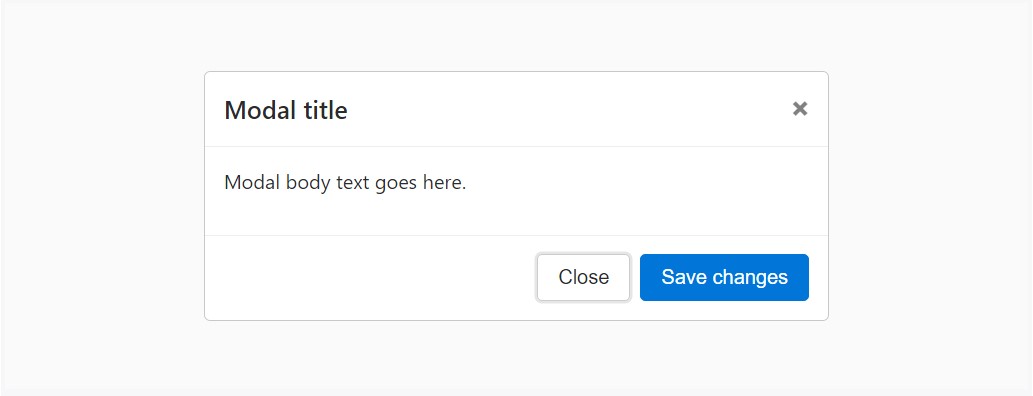
Listed here is a static modal example (meaning the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
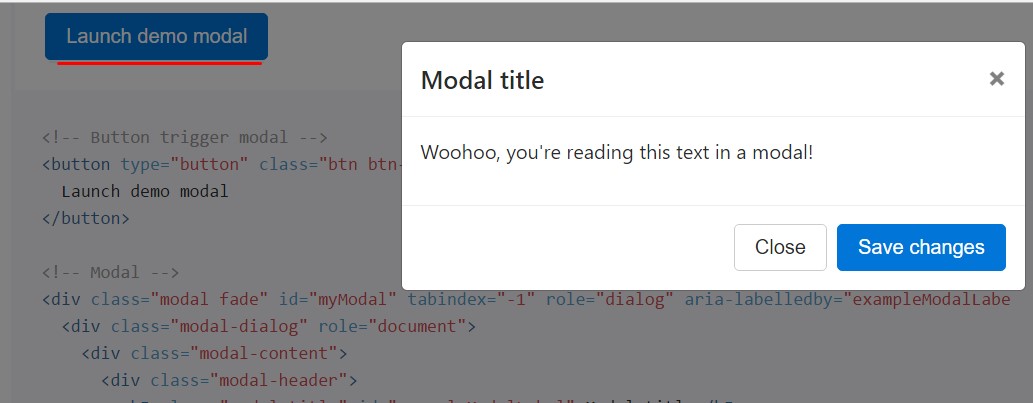
Whenever you will use a code shown below - a training modal demonstration is going to be activated as showned on the image. It will certainly go down and fade in from the very top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
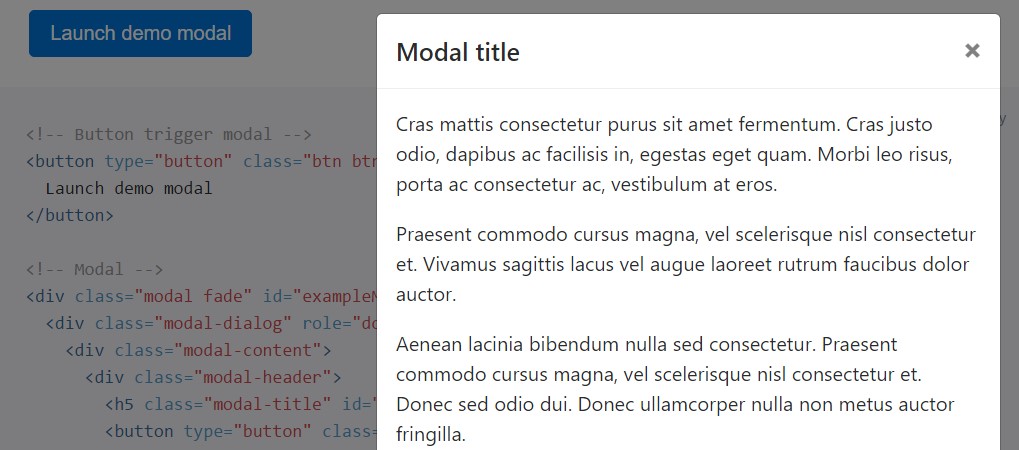
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the demonstration below to view what exactly we mean ( additional info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips along with popovers
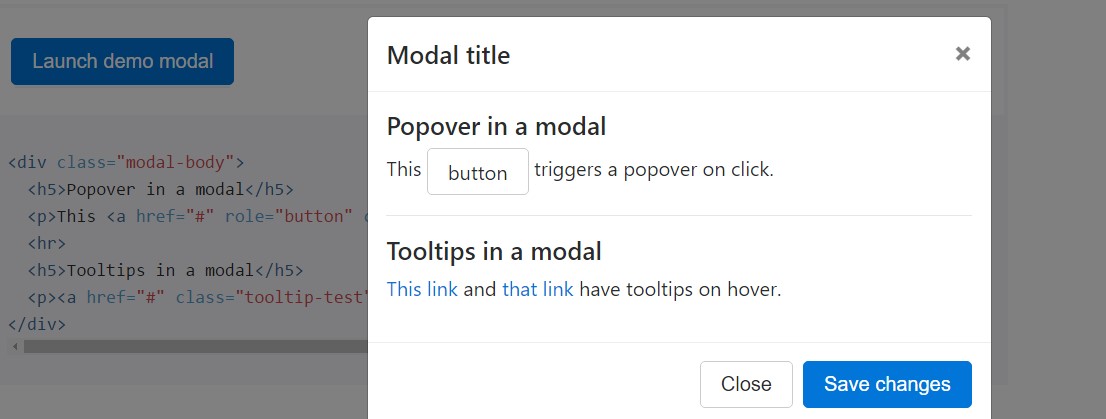
Tooltips along with popovers might be localized within modals just as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
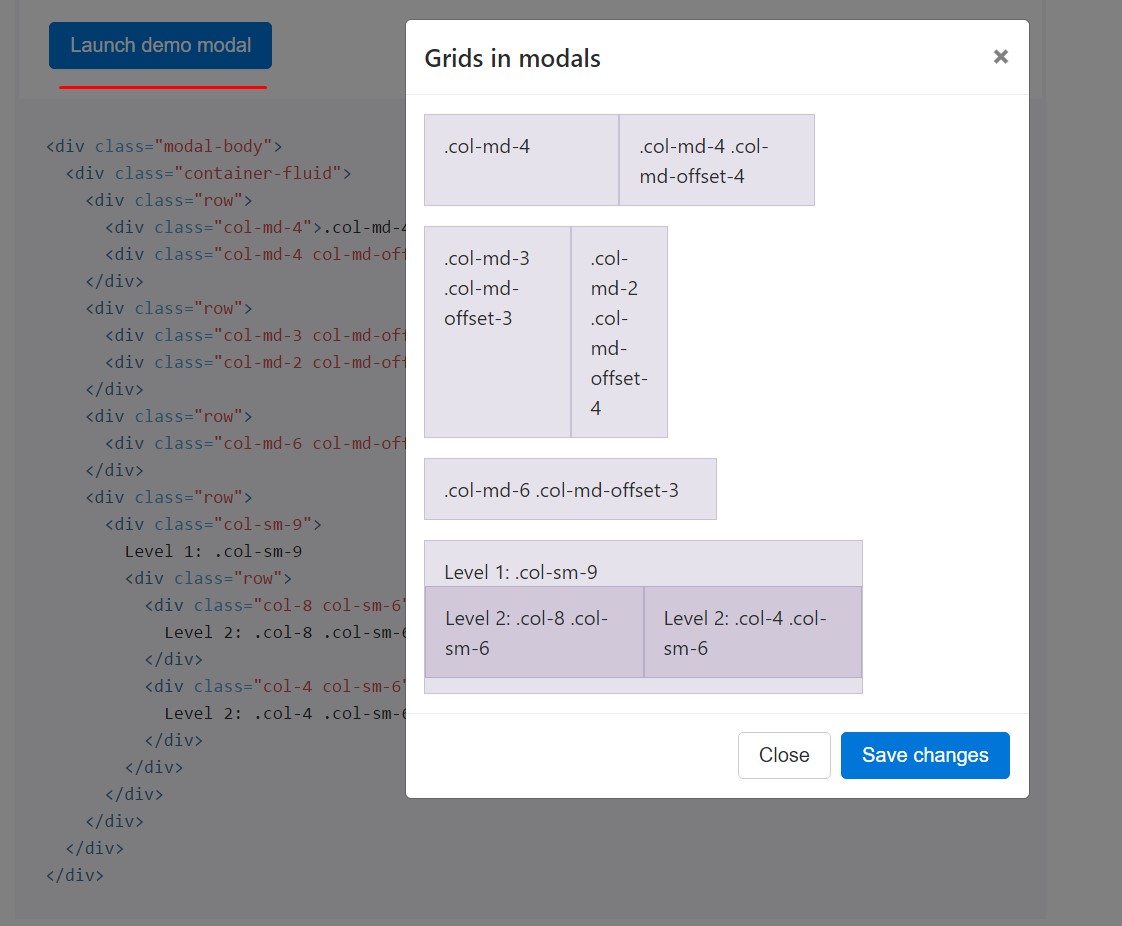
</div>Making use of the grid
Work with the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
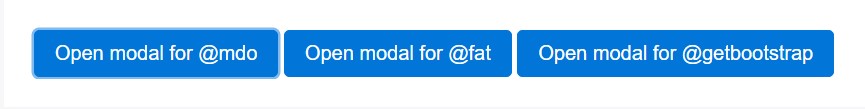
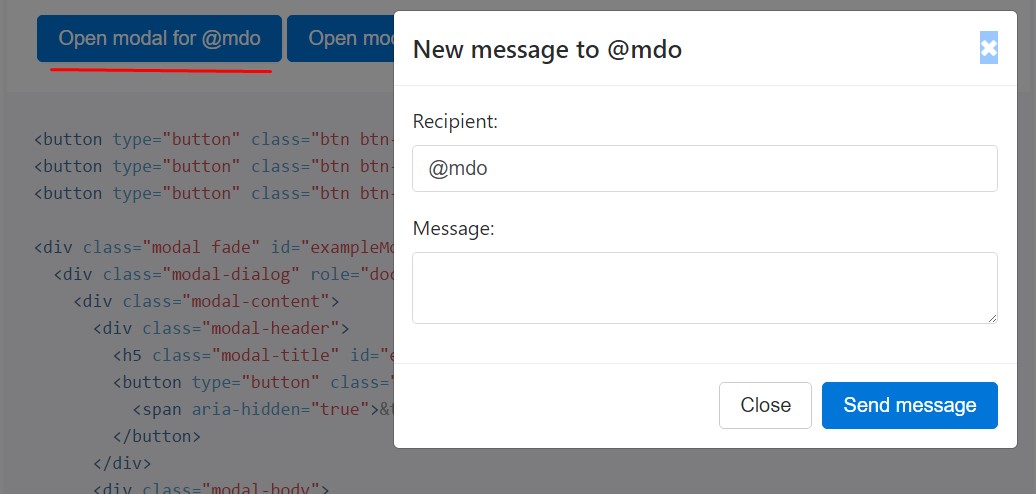
</div>A variety of modal information
Contain a group of tabs that all trigger the very same modal having a bit diverse materials? Employ
event.relatedTargetdata-*Listed below is a live demo nexted by example HTML and JavaScript. For more details, looked at the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just come out instead of fade in to view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
On the occasion that the height of a modal switch even though it is open up, you should summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Ensure to incorporate
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube web videos
Adding YouTube videos clips in modals demands added JavaScript not with Bootstrap to immediately stop playback and even more.
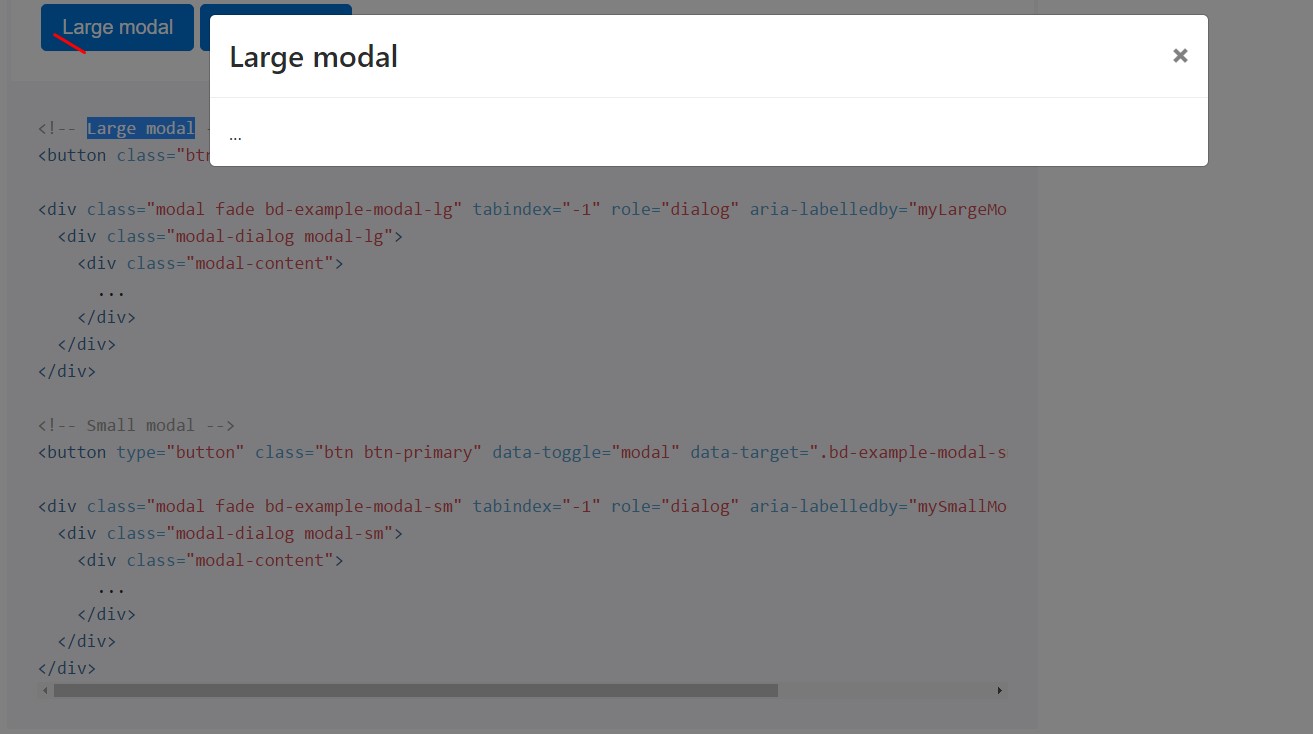
Optionally available scales
Modals feature two optionally available proportions, accessible through modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
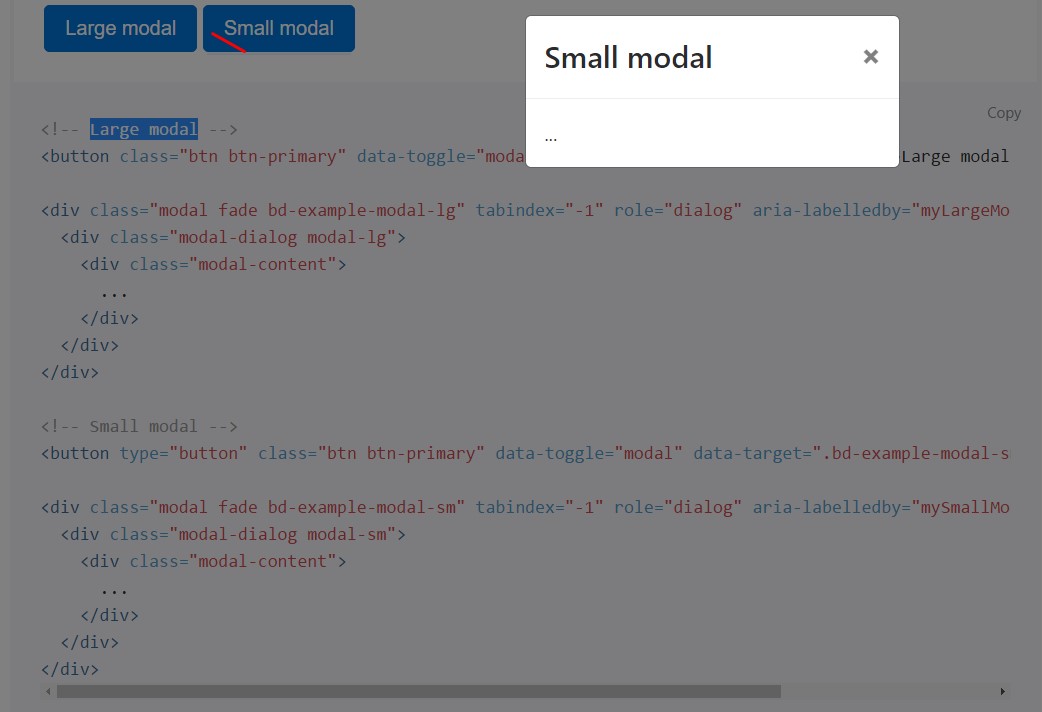
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your non-visual content as needed, with data attributes or JavaScript. It even incorporates
.modal-open<body>.modal-backdropVia files attributes
Turn on a modal free from producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
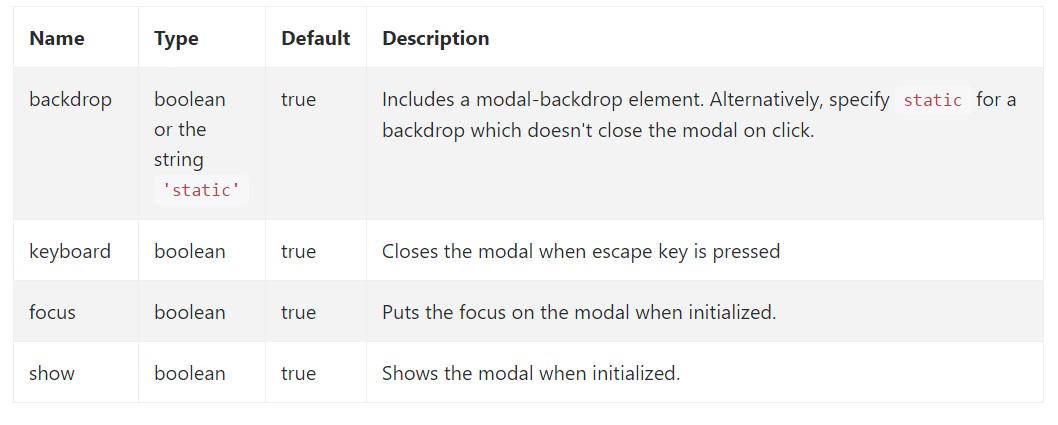
Possibilities can possibly be successfully pass via data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Inspect also the image below:

Solutions
.modal(options)
.modal(options)Turns on your material as a modal. Admits an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Go back to the user right before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user just before the modal has truly been hidden (i.e. before the
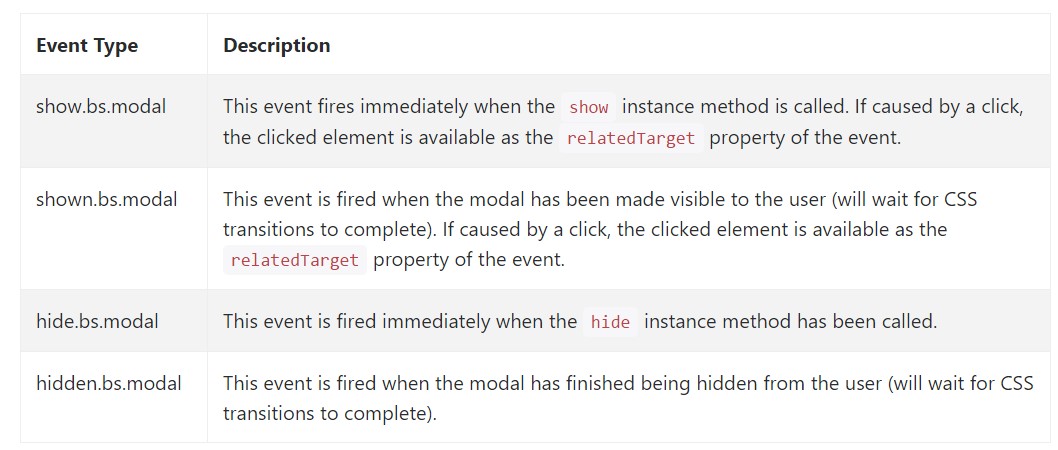
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for netting in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at ways in which the modal is established yet what might actually be in it?
The reply is-- just about whatever-- starting with a extensive heads and forms plain part with a number of titles to the more complex system that along with the adaptative design approaches of the Bootstrap framework might truly be a web page inside the page-- it is technically possible and the choice of applying it is up to you.
Do have in mind though if at a some point the information being poured into the modal becomes far too much perhaps the more desirable approach would be applying the whole subject in to a separate web page if you want to have rather more desirable visual appeal and application of the entire screen size attainable-- modals a pointed to for smaller blocks of information requesting for the viewer's attention .
Take a look at a couple of on-line video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal documentation

W3schools:Bootstrap modal guide

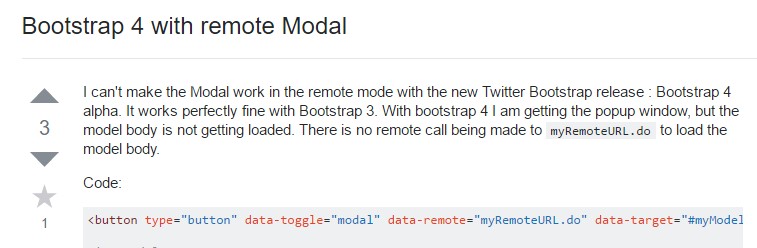
Bootstrap 4 with remote modal