Bootstrap List Group
Overview
List group is a highly effective and extremely versatile element that is discovered in Bootstrap 4. The element is taken for presenting a series or 'list' content. The list group things can certainly be altered and enhanced to maintain nearly any kind of information just within with numerous features attainable for customization inside the list itself. Such list groups can possibly as well be employed for site navigation with making use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Template is a component that styles the unordered lists in a special approach since it paves the way for producing customized material within system lists free from needing to think about the performance complication (since the language takes care of that by itself). ( click this link)
Features of Bootstrap List Item:
Delivered in this article are the properties that are easily available in the list group element within Bootstrap 4:
• Unordered list: Easily the most basic sort of list group which you may develop in Bootstrap 4 is an unordered list that has a variety of elements by having the effective classes. You can certainly built upon it having the different alternatives which are accessible in the component.
• Active items: You can easily pointed out the existing active pick via simply bring in the
.active.list-group-item• Disabled materials: You can easily additionally de-highlight a list element to get it appear as despite the fact that it has been actually disabled. You simply need to add the
.disabled.list-group-item• Urls and Buttons: Using the buttons tag, you are able to quickly create an workable element inside the Bootstrap List Button which in turn means that you will certainly be able to provide hover, active, and disabled states to all of these objects via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another nifty capability that becomes part of the list group component that makes it possible for you to style every list object using a descriptive color and background. These are specifically effective for emphasize particular items or classifying all of them according to color-'s code.
• Badges: You are able to in addition incorporate badges to a list thing to show the unread counts, activity on the item, and allow some other interactive functions through the use of a few other services. ( read this)
Lets observe some cases
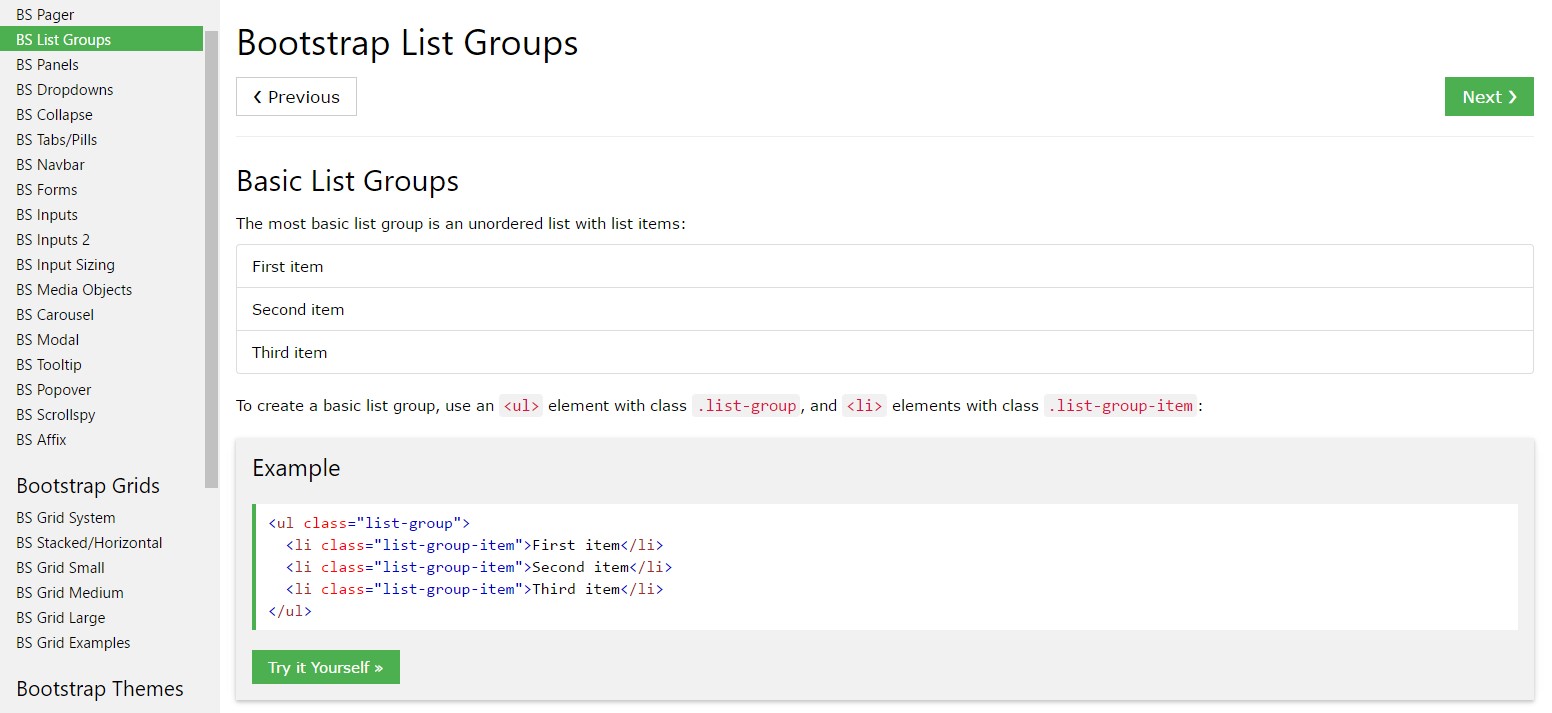
Primary model
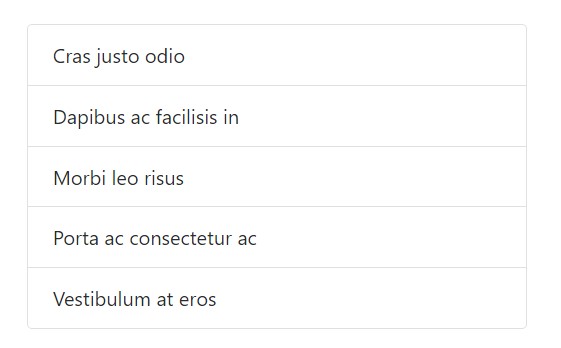
Easily the most fundamental list group is an unordered list with list objects and the correct classes. Build upon it together with the approaches that follow, or else using your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
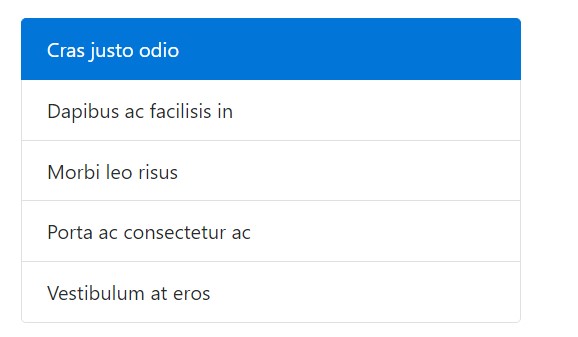
</ul>Active objects
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
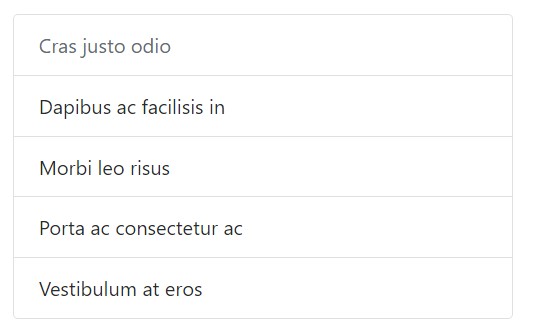
</ul>Disabled objects
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Apply
<a><button>.list-group-item-action<li><div>Make sure to not employ the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
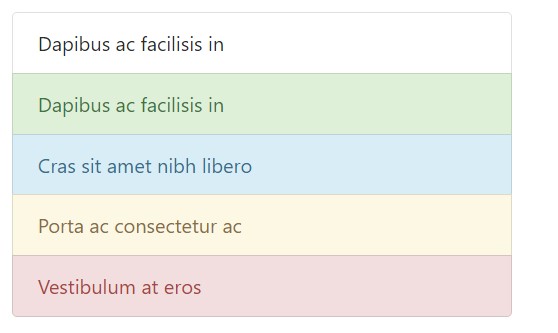
</div>Contextual classes
Use contextual classes to design list objects together with a stateful background along with colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
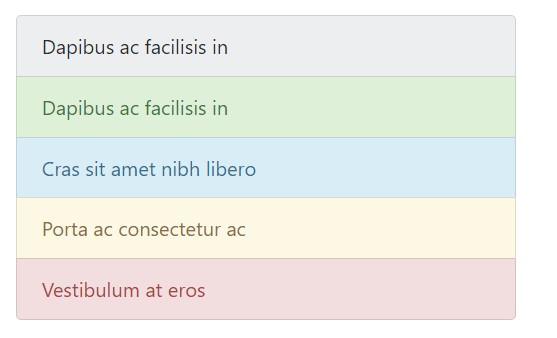
</ul>Contextual classes as well do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive innovations.
Employing colour to add in indicating just brings a graphical signifier, which will not be shared to users of assistive technological innovations -- just like display screen readers. Ensure that information represented via the different colors is either obvious from the web content in itself (e.g. the noticeable text message), or is provided through different means, for example, supplementary text covered up with the
.sr-onlyHaving badges
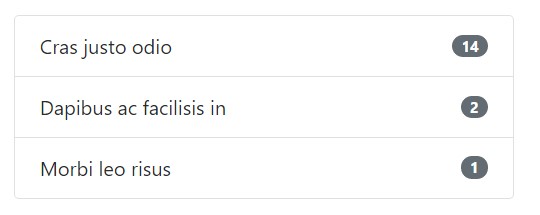
Provide badges to any sort of list group thing to show unread matters, activity, and even more through certain utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made web content
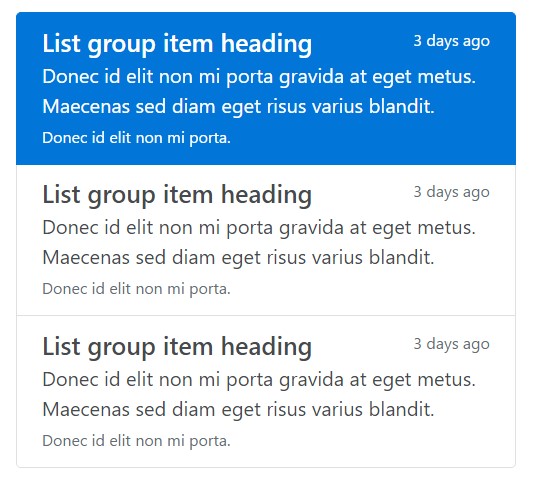
Put in nearly any sort of HTML within, and even for connectioned list groups such as the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a helpful and robust component in Bootstrap 4 which makes it possible for you to make an unordered list much more organised, interactive, and responsive with no giving in on the visual aspect or layout of the list pieces themselves.
Inspect some online video short training relating to Bootstrap list:
Linked topics:
Bootstrap list authoritative records

Bootstrap list guide

Bootstrap list trouble