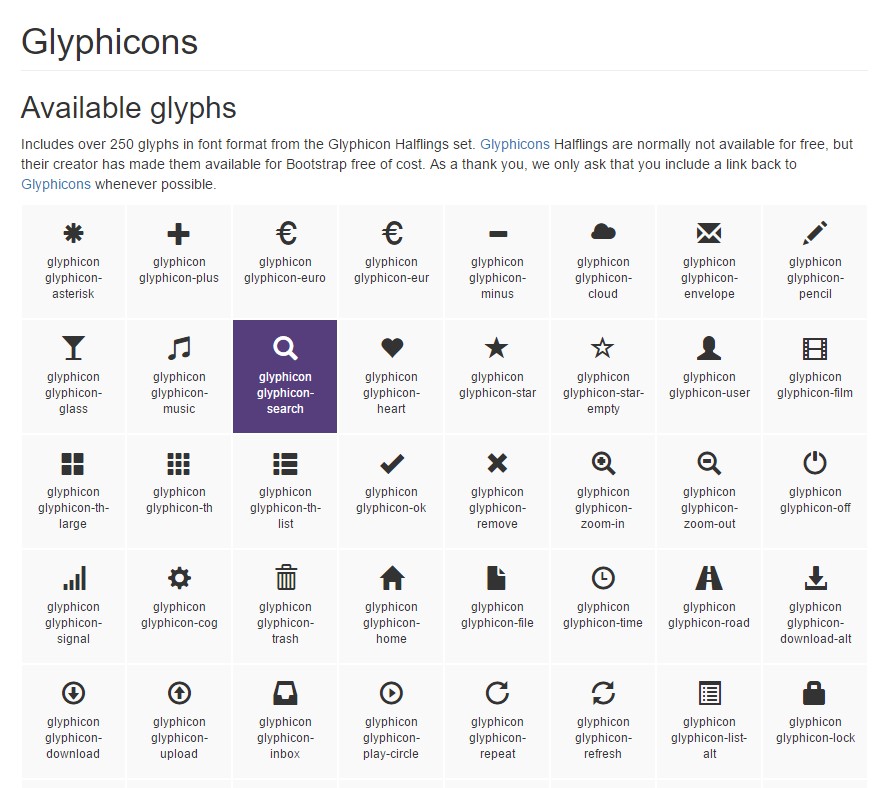
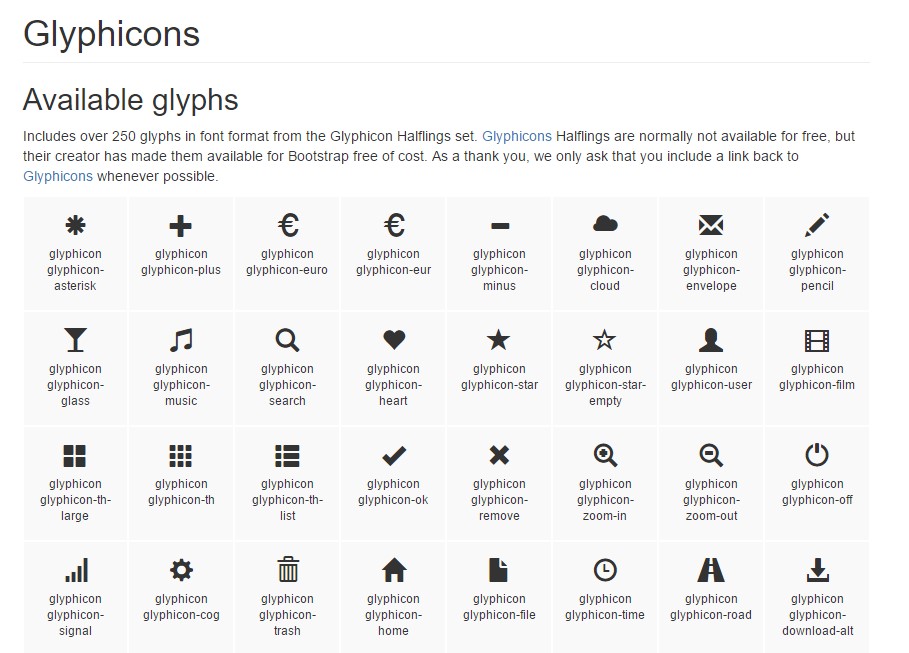
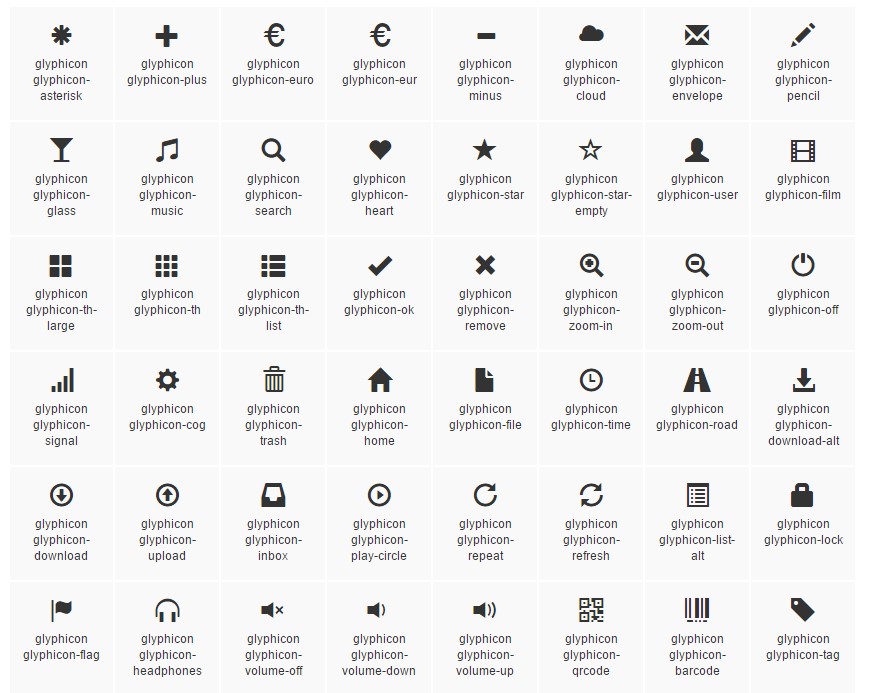
Bootstrap Glyphicons Font
Introduction
In the prior handful of years the icons took a major aspect of the web pages we got used to equally visiting and generating. By using the indicative and simple instinctual explanations they nearly instantly deliver it came to be much less troublesome to specify a target point, feature, fortify or else explain a particular detail with no loading wasting lots of time searching or forming proper pictures along with providing them to the load the web browser needs to take each time the page gets featured on visitor's display. That is generally why in time the so admired and suitably incorporated in some of the most prominent mobile friendly system Bootstrap Glyphicons Button got a long term position in our way of thinking when also developing up the very following web page we will develop.
New solutions
Though items do move on and not actually return and by using existing Bootstrap 4 the Glyphicons got left behind considering that already there are several proper replacements for them delivering a lot improved variety in appearances and looks and the equal ease of use. And so why limit your creative thinking to merely 250 marks when you can have many thousands? In this way the founder stepped back to appreciate the blooming of a great selections of totally free iconic fonts it has evolved.
In this way in order to get use of various excellent looking icons together with Bootstrap 4 everything you need is taking up the library fitting best to you plus incorporate it within your web pages either through its own CDN link alternatively by downloading and hosting it locally. The most recent Bootstrap version has being really thought nicely do a job with all of them.
The best ways to put to use
For effectiveness purposes, all icons demand a base class and specific icon class. To employ, insert the following code almost anywhere. Make sure to give a living space in between the icon together with text for effective padding.
Don't ever combine alongside various elements
Icon classes can not really be straight away mixed with some other elements. They should not actually be operated coupled with some other classes on the exact element. Instead, incorporate a embedded
<span><span>Only possible for utilization on clear components
Icon classes should only be operated for elements that have no text material and have no child features. ( more info)
Altering the icon font position
Bootstrap suspects icon font information are going to be located in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Utilize the relative URLs possibility presented by Less compiler.
- Shift the
url()Employ any selection best fits your certain development configuration.
Reachable icons
Current releases of assistive systems will certainly introduce CSS generated material, along with particular Unicode aspects. To stay clear of unforeseen and tricky output in display screen readers ( specifically when icons are utilized purely for design ), we hide them with the
aria-hidden="true"In the event that you're employing an icon to convey definition (rather than simply as a decorative element), be sure that this significance is also shown to assistive technological innovations-- for instance, provide additional content, visually concealed through the
. sr-onlyIf you're creating controls without any various other message ( for example, a
<button>aria-labelUltimate famous icons
Below is a list of the super well-known totally free and great iconic font styles which may possibly be effectively chosen as Glyphicons alternatives:
Font Awesome-- utilizing even more than 675 icons and a lot more are up to arrive. All of these additionally come in 5 extra to the default sizing and the internet site provides you with the opportunities of purchasing your unique changeable embed link. The application is very plain-- simply just add an
<i><span>One other catalogue
Material Design Icons-- a catalogue including more than 900 icons applying the Google Fonts CDN. If you want to include it you'll require just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact assortment
Typicons-- a little bit tinier library with nearly 336 items which major page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to find the singular icons classes from. The utilization is basically the same-- a
<span>Conclusions:
So these are just some of the selections to the Bootstrap Glyphicons Class from the old Bootstrap 3 version which can be used with Bootstrap 4. Utilizing them is convenient, the documentation-- commonly huge and near the bottom line only these three alternatives offer nearly 2k clean interesting iconic pictures which compared to the 250 Glyphicons is almost 10 times more. And so currently all that is actually left for us is taking a peek at each one of them and getting the most suitable ones-- thankfully the online lists do have a helpful search feature too.

Steps to work with the Bootstrap Glyphicons Font:
Linked topics:
Bootstrap Icons authoritative records