Bootstrap Offset Grid
Intro
It is really excellent whenever the content of our pages just fluently extends over the entire width accessible and handily alter size and also order when the width of the screen changes though sometimes we need letting the components some space around to breath without excess components around them because the balance is the solution of receiving friendly and light presentation quickly relaying our material to the ones checking out the web page. This free living space in addition to the responsive behavior of our pages is really an essential feature of the layout of our webpages .
In the latest version of the best popular mobile friendly system-- Bootstrap 4 there is really a exclusive group of instruments applied to situating our features specifically the places we need to have them and altering this positioning and appearance according to the size of the display screen web page gets displayed.
These are the so called Bootstrap Offset HTML and
pushpull-sm--md-How to apply the Bootstrap Offset Tutorial:
The fundamental syntax of these is pretty much easy-- you have the activity you ought to be taken-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature produced results
.offset-md-3.offsetSome example
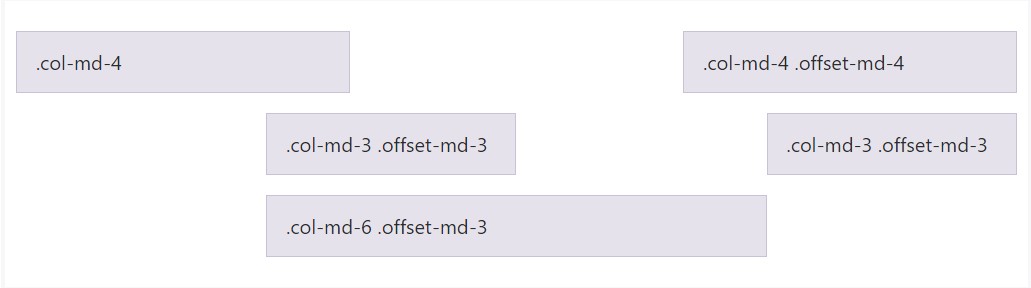
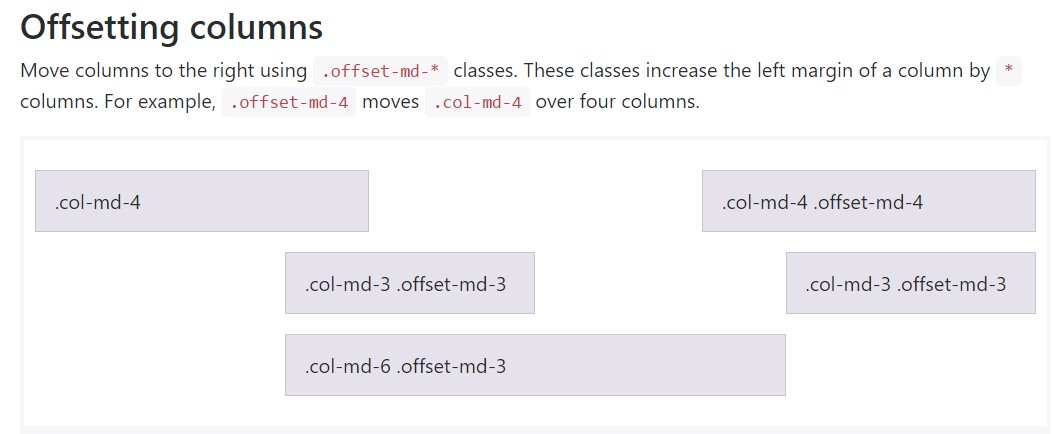
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important fact
Important thing to note here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method functions in situation when you require to design a particular component. In the case that you however for some kind of case would like to displace en element baseding on the ones neighboring it you can use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing content you have the ability to likewise use these for reordering your web content applying classes like
.flex-first.flex-lastConclusions
So generally that is simply the manner the most vital elements of the Bootstrap 4's grid system-- the columns get appointed the intended Bootstrap Offset Property and ordered just in the manner that you want them despite the way they take place in code. Still the reordering utilities are pretty powerful, the things should really be displayed primarily have to at the same time be identified first-- this will additionally make it a much less complicated for the guys reviewing your code to get around. However obviously it all accordings to the particular situation and the goals you are actually wanting to accomplish.
Check out several video training about Bootstrap Offset:
Linked topics:
Bootstrap offset approved records

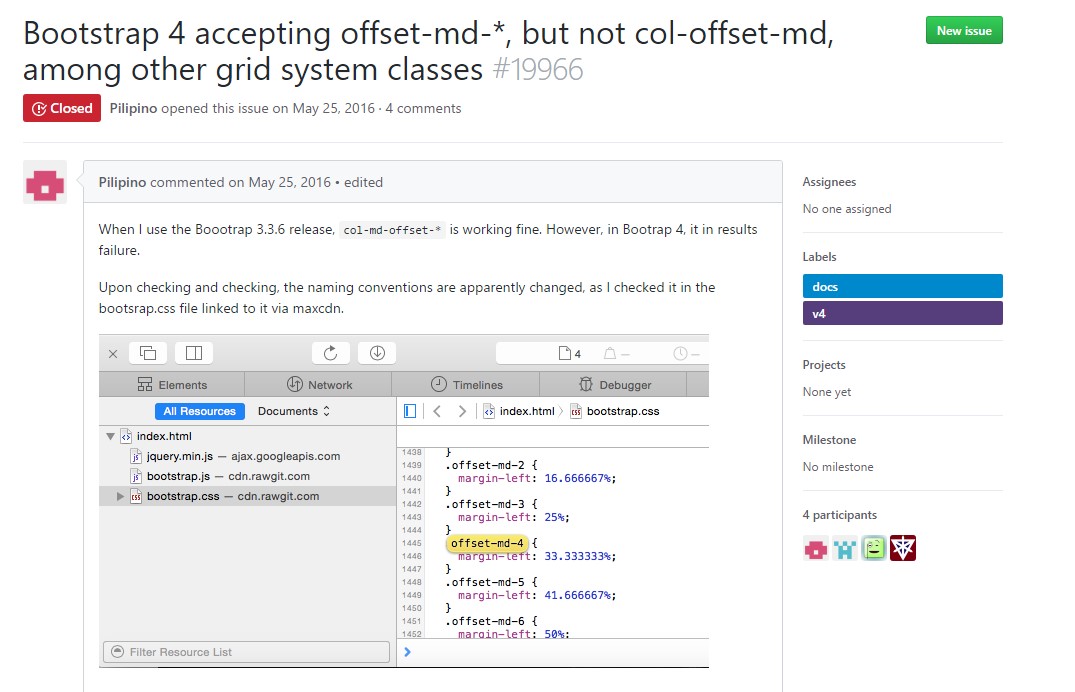
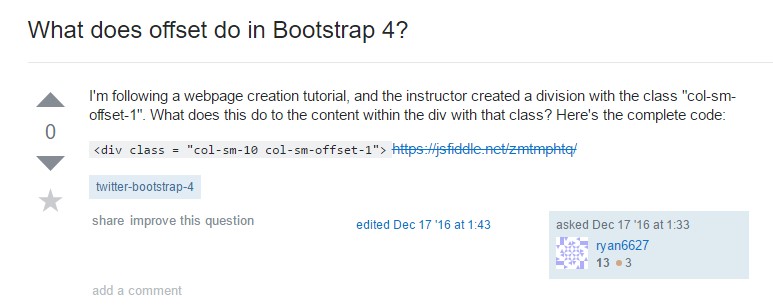
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub