Bootstrap Menu Builder
Introduction
Even the simplest, not talking about the extra difficult web pages do desire certain kind of an index for the visitors to quickly get around and locate the things they are trying to find in the early handful of seconds avter their arrival over the page. We have to normally have in mind a customer could be in a hurry, browsing multiple pages quickly scrolling over them trying to find a product or make a decision. In these types of scenarios the understandable and effectively presented navigational list might actually create the variation among one new customer and the web page being clicked away. So the design and behavior of the page navigation are necessary indeed. Moreover our websites get more and more observed from mobile phone so not having a webpage and a navigation in special acting on smaller sreens practically rises to not having a webpage in any way or even worse.
Luckily for us the fresh fourth edition of the Bootstrap system supplies us with a effective instrument to manage the case-- the so called navbar element or else the selection bar people got used watching on the peak of many pages. It is definitely a quick but highly effective tool for covering our brand's identification relevant information, the webpages design and even a search form or else a handful of call to action buttons. Let's see just how this whole entire thing gets handled within Bootstrap 4.
The best ways to use the Bootstrap Menu jQuery:
First we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to additionally apply some of the contextual classes such as
.bg-primary.bg-warningAnother bright new feature introduced in the alpha 6 of Bootstrap 4 system is you should additionally specify the breakpoint at which the navbar should collapse to get featured as soon as the menu button gets clicked. To complete this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Next off we need to develop the so called Menu switch which in turn will appear in the location of the collapsed Bootstrap Menu Example and the users are going to use to bring it back on. To perform this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported web content
Navbars come with incorporated assistance for a handful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
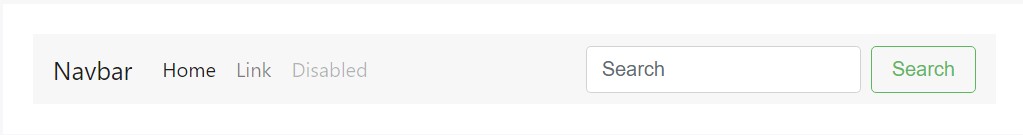
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
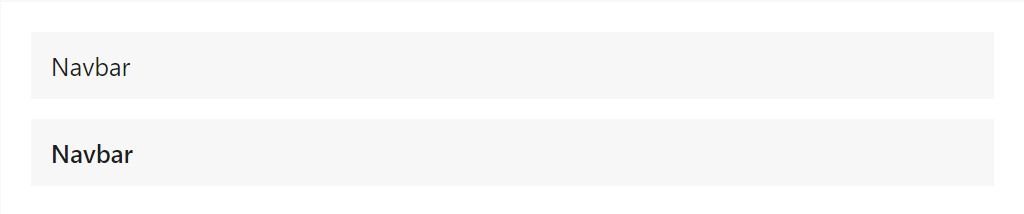
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
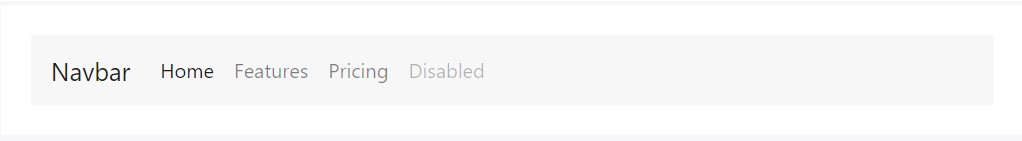
</nav>Nav
Navbar site navigation links build on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
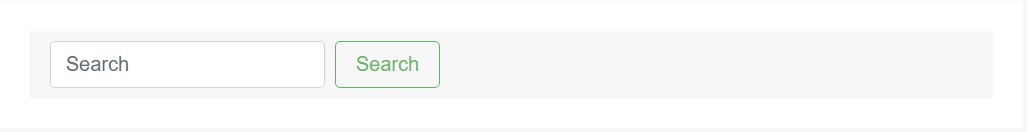
Apply different form commands and elements in a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
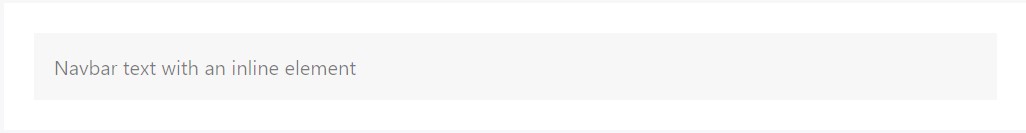
Navbars may incorporate bits of message by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional feature
One other brilliant new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we have to make the container for our menu-- it will enlarge it in a bar together with inline items over the specified breakpoint and collapse it in a mobile phone view below it. To carry out this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding aspect
Finally it is definitely time for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So typically this is simply the structure a navigational Bootstrap Menu Using in Bootstrap 4 should carry -- it is actually intuitive and quite simple -- promptly the only thing that's left for you is considering the appropriate system and interesting captions for your web content.
Examine several online video training relating to Bootstrap Menu
Connected topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

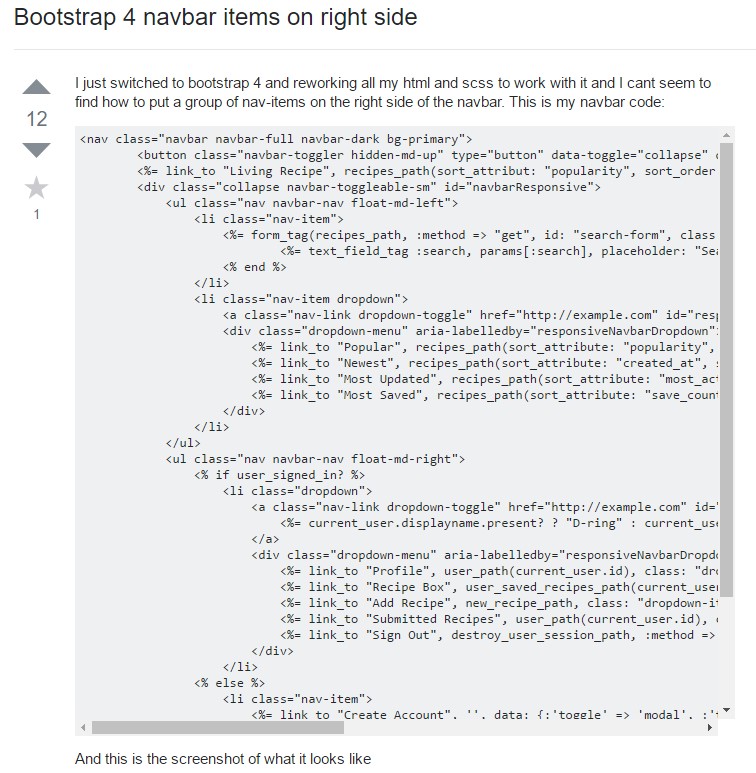
Bootstrap Menu on the right side