Bootstrap Radio Button
Introduction
Occasionally the tiny things turn out to be really the highly crucial due to the fact that the full image is really a all featuring lots of little features enhanced and stacked to view and showcase as a well-oiled bright machine. These types of straight phrases might probably sound a little too much whenever it comes to make controls yet assuming that you just consider about it for a little bit there is actually only a single feature enabling the website visitor to pick up one amongst a couple provided possibilities. And so in the event that you're having several forms using this kind of solutions controls over your different websites does this guarantee they will all look similar? And most significantly-- would you go for that?
Fortunately for us the most recent edition of the most famous mobile friendly framework - Bootstrap 4 runs totally loaded having a brilliant brand-new concept to the responsive activity of the Bootstrap Radio Button controls and just what is bright new for this version-- the so called customized form regulations-- a palette of predefined looks you can just take and utilize just to bring in the so desired these days assortment in the visional presentations of more or less boring form features. Therefore let's have a look the way the radio buttons are meant to be described and designated in Bootstrap 4. ( check this out)
Steps to use the Bootstrap radio button:
For you to develop a radio switch we primarily need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the location to identify in the case that you wish the radio control to primarily load like checked as soon as the page gets loaded. In the case that this is certainly what you are actually after-- as opposed to
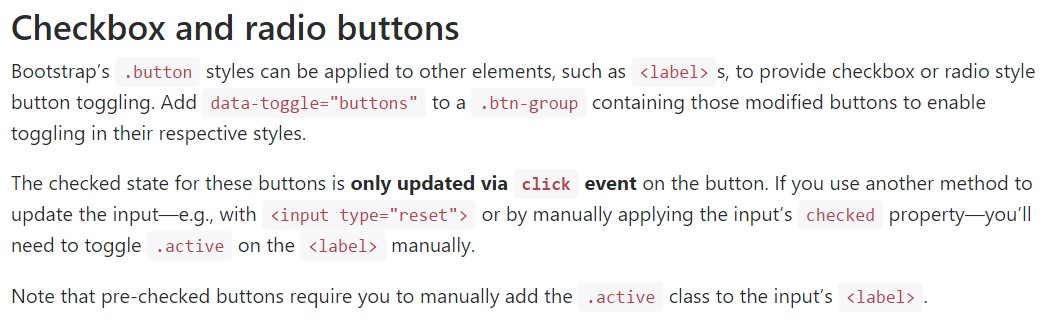
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Style for examples
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons require you to manually bring in the
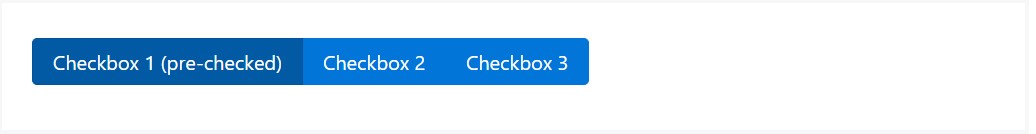
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
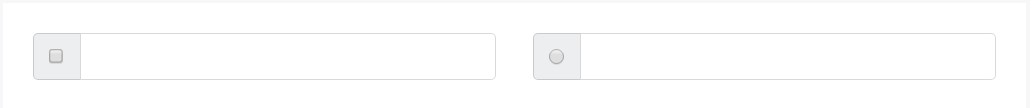
We are able to choose input components of the radio option while we prefer the user to choose only one of a set of alternatives. ( learn more here)
In the event that there is more than a single element of this style with the exact same value with the name attribute, just one may be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the strategy the default radio buttons get specified and do a job along within Bootstrap 4-- in a moment all you require are certain opportunities for the users to choose from.
Inspect several online video information about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons formal documentation

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling