Bootstrap Tooltip Working
Intro
In several scenarios, specifically on the desktop it is a fantastic suggestion to have a slight callout with a couple of pointers appearing when the visitor positions the computer mouse arrow over an element. In this way we make certain the correct information has been certainly offered at the right time and ideally enhanced the visitor experience and ease when working with our webpages. This kind of activity is managed by the tooltip element which has a awesome and regular to the entire framework styling appeal in the latest Bootstrap 4 edition and it's really very easy to include and set up them-- why don't we see how this gets accomplished . ( read this)
Factors to realise when utilizing the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely on the 3rd party library Tether for positioning . You have to involve tether.min.js prior to bootstrap.js in turn for tooltips to work !
- Tooltips are actually opt-in for performance factors, in this way you must initialize them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never shown.
- Identify
container: 'body'elements ( such as input groups, button groups, etc).
- Activating tooltips on concealed elements will definitely not work.
- Tooltips for
.disableddisabled- When triggered from web page links that span several lines, tooltips will be focused.Use
white-space: nowrap<a>Understood all that? Great, let us see just how they work with certain instances.
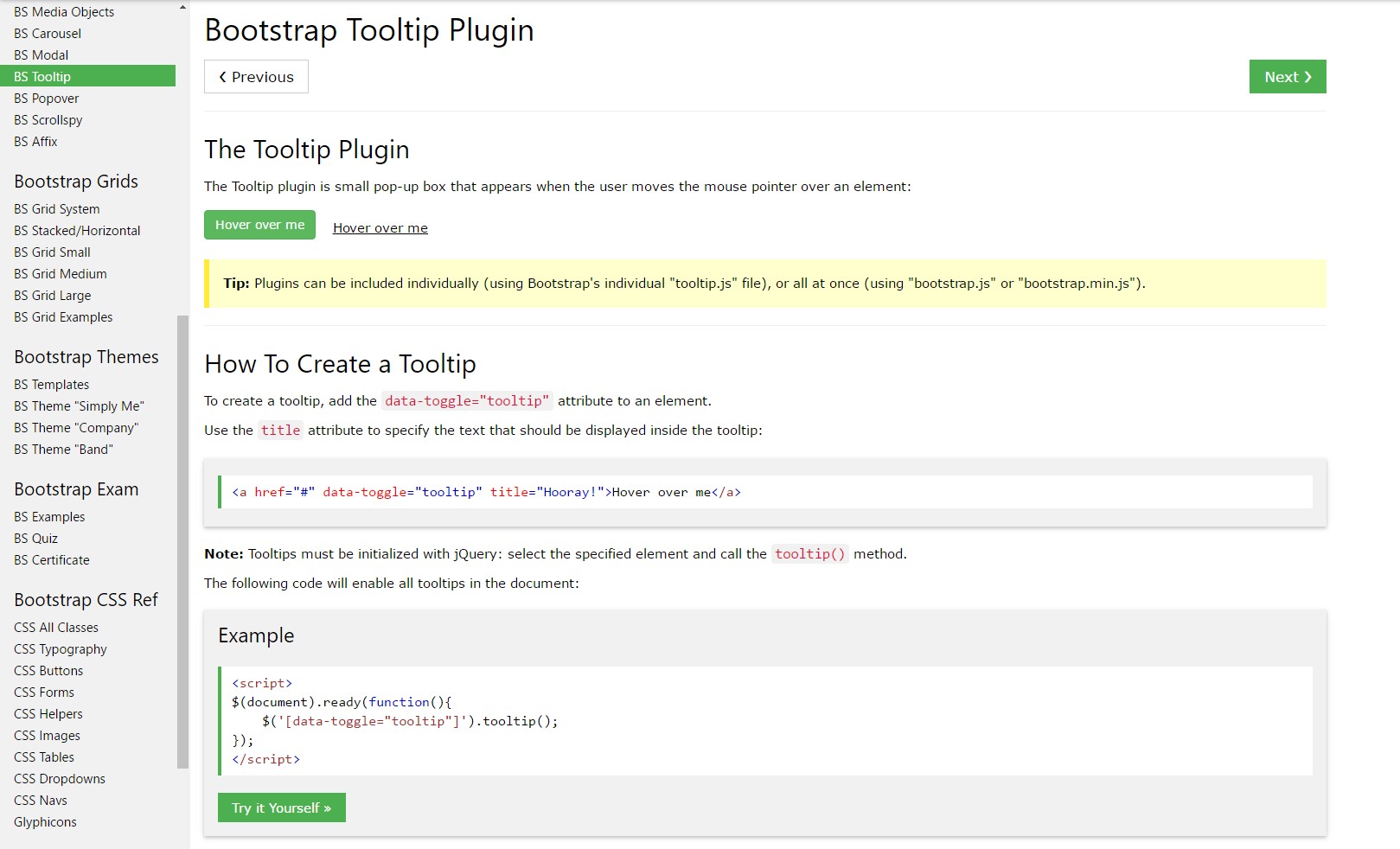
Ways to use the Bootstrap Tooltips:
To begin to get use the tooltips functions we need to enable it due to the fact that in Bootstrap these particular elements are not allowed by default and need an initialization. To work on this bring in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually perform is receiving what's inside an element's
title = ””<a><button>After you have triggered the tooltips functionality to delegate a tooltip to an element you must provide two necessary and just one optional attributes to it. A "tool-tipped" elements must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained basically the same in each the Bootstrap 3 and 4 versions due to the fact that these really perform work pretty effectively-- nothing much more to get needed from them.
For examples
One approach to initialize all tooltips on a web page would undoubtedly be to pick out them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
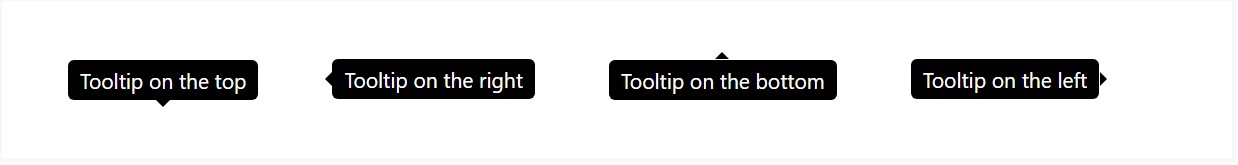
)Static Demo
Four possibilities are provided: top, right, bottom, and left adjusted.
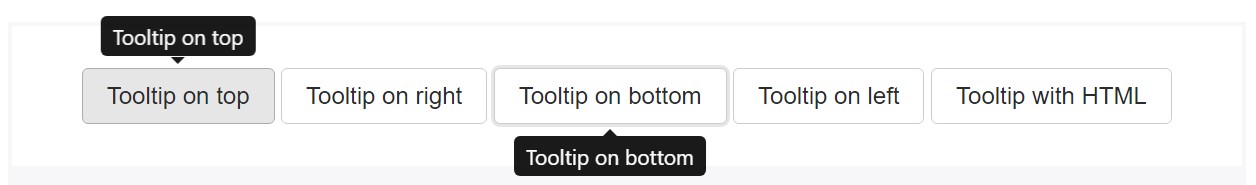
Interactive
Hover over the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates information and markup on demand, and by default places tooltips after their trigger element.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is basically only a
datatitletopDriving tooltips work with key-board plus assistive technology users.
You should simply incorporate tooltips to HTML elements that are usually keyboard-focusable and interactive (such as hyperlinks or form controls). Though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
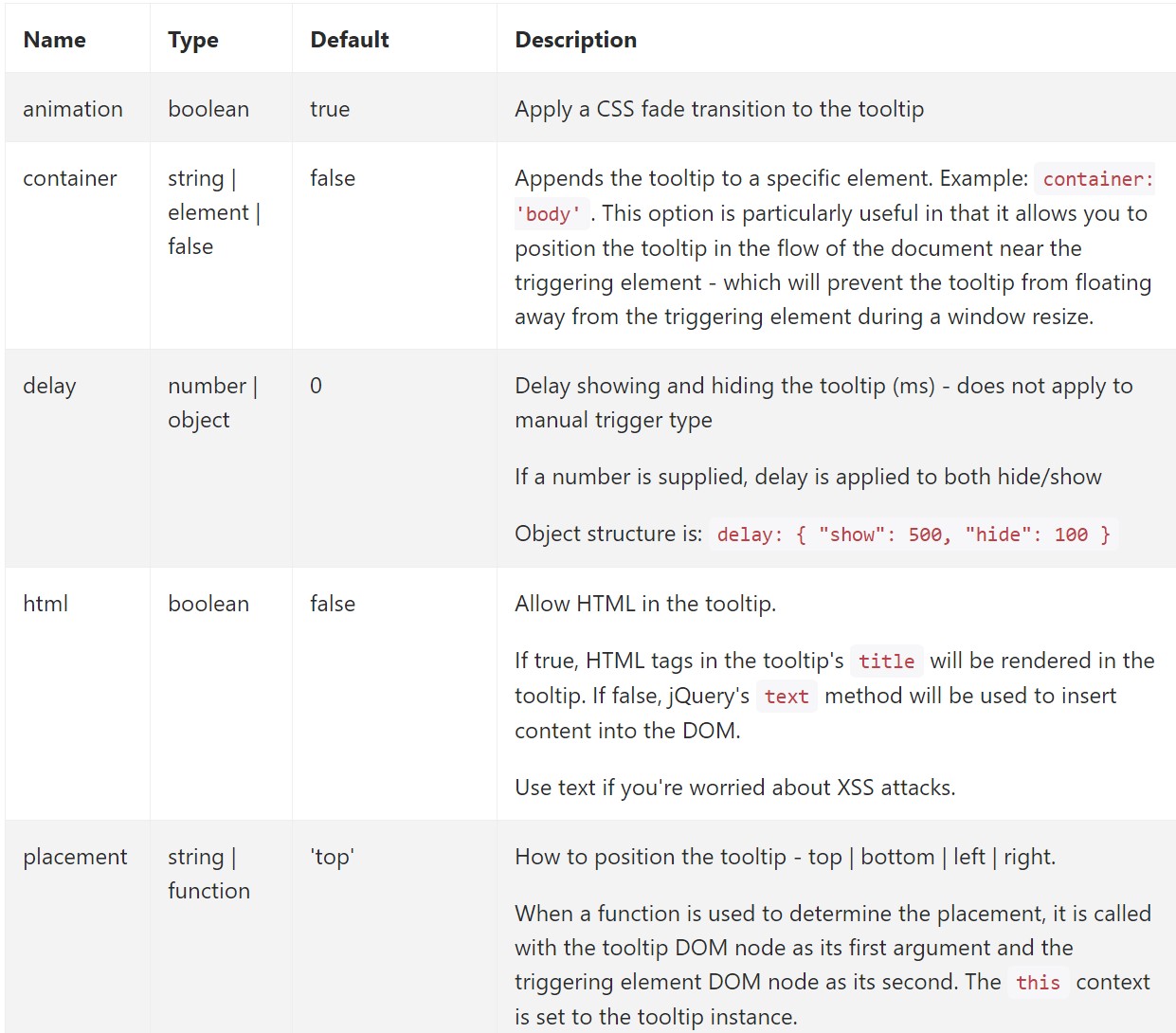
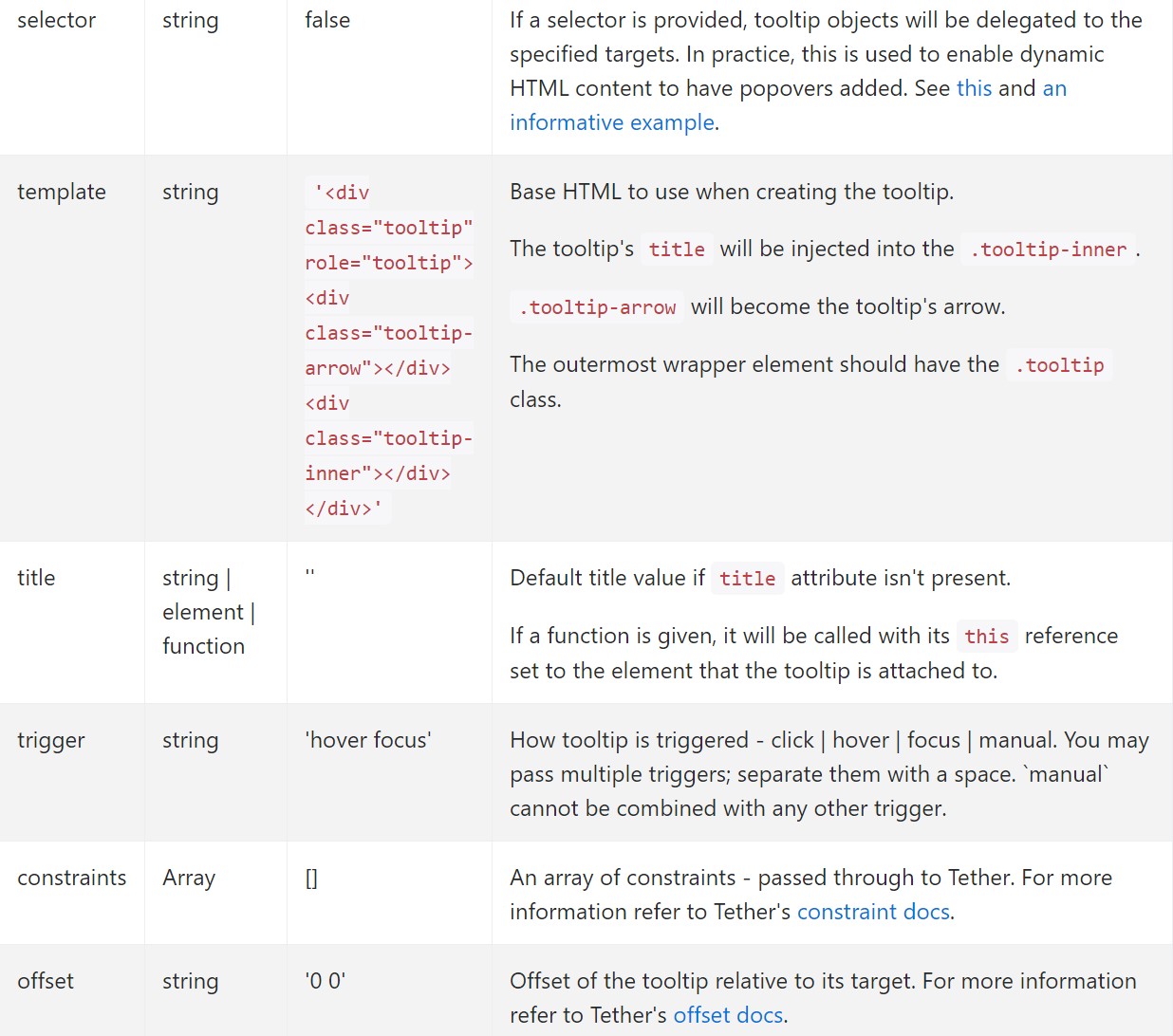
Alternatives can possibly be passed by means of data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for various tooltips
Selections for particular tooltips can alternatively be specificed through using data attributes, like described aforementioned.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Comes back to the customer before the tooltip has in fact been presented (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Goes back to the caller just before the tooltip has actually been stashed ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller just before the tooltip has actually been revealed or else disguised (i.e. right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that use delegation ( which in turn are created working with the selector opportunity) can not be independently eliminated on descendant trigger elements.
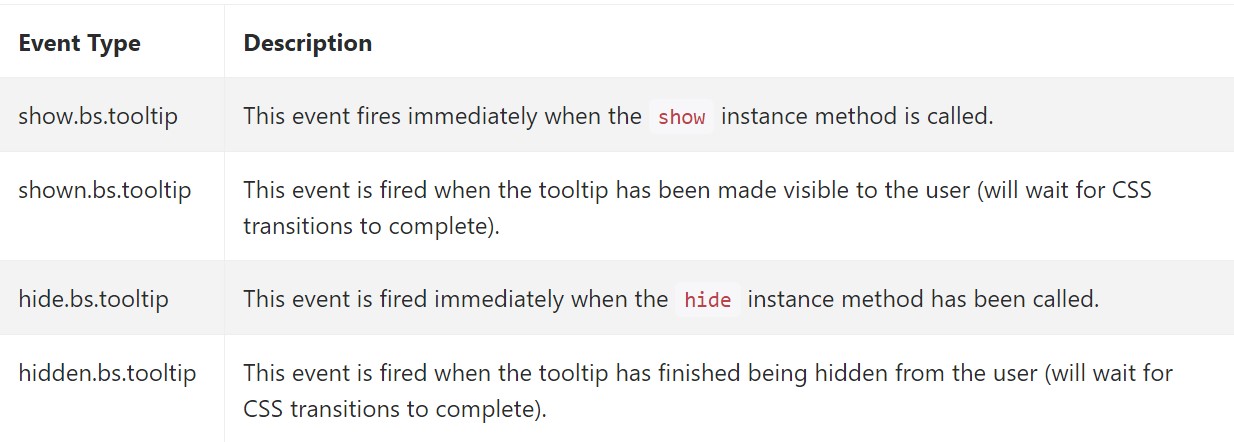
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to think about here is the amount of details that goes to be placed in the # attribute and at some point-- the positioning of the tooltip baseding on the place of the main component on a display. The tooltips need to be precisely this-- quick relevant tips-- positioning way too much info might just even confuse the website visitor instead of support navigating.
In addition if the primary component is too near an edge of the viewport positioning the tooltip at the side of this very border might possibly lead to the pop-up content to flow out of the viewport and the information inside it to end up being basically inoperative. Therefore, when it concerns tooltips the balance in operation them is essential.
Check several online video training regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main records

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh