Bootstrap Textarea Value
Introduction
In the web pages we create we apply the form features in order to receive several relevant information from the site visitors and return it back to the web site founder fulfilling different functions. To carry out it effectively-- meaning getting the correct answers, the right questions have to be asked so we architect out forms structure very carefully, consider all the attainable instances and sorts of information required and possibly provided.
And yet no matter exactly how correct we are in this, currently there always are some cases when the info we want from the visitor is relatively blurry just before it gets really presented and has to expand over so much more than simply just the standard a single or a couple of words typically completed the input fields. That's where the # element shows up-- it's the only and irreplaceable component through which the site visitors have the ability to easily write back several lines delivering a responses, sharing a good reason for their actions or just a number of ideas to eventually help us creating the product or service the page is about much better. ( useful content)
The ways to use the Bootstrap textarea:
Within current edition of the absolute most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder component is completely supported automatically regulating to the width of the screen web page becomes presented on.
Generating it is pretty uncomplicated - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is actually a responsive element by default it spreads out the entire width of its parent element.
Even more advices
On the opposite-- there are definitely a number of circumstances you would definitely need to control the feedback delivered within a
<textbox>maxlenght = " ~ some number here ~ "Examples
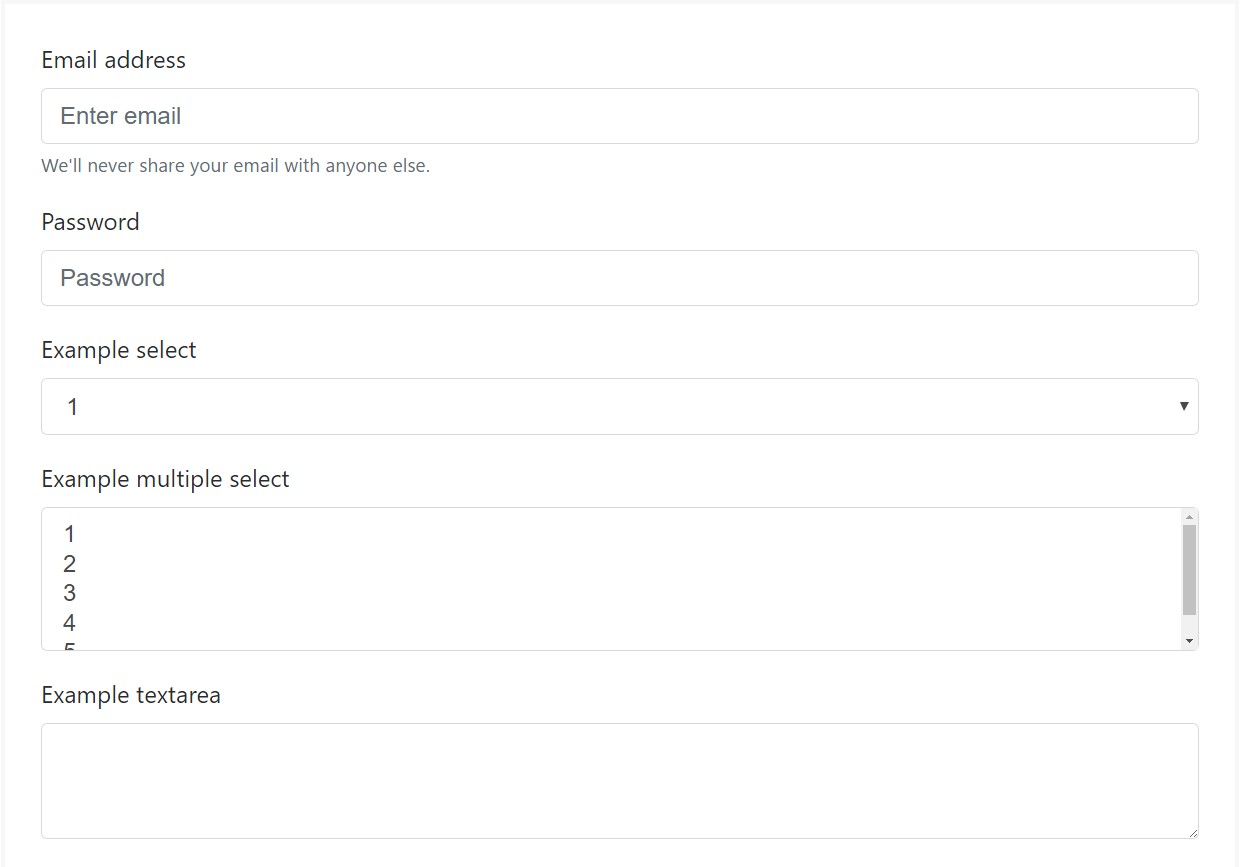
Bootstrap's form regulations expand on Rebooted form styles with classes. Utilize these classes to opt within their modified displays for a even more steady rendering around browsers and tools . The example form shown below indicates basic HTML form elements which get updated styles from Bootstrap with extra classes.
Don't forget, since Bootstrap utilizes the HTML5 doctype, all of the inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
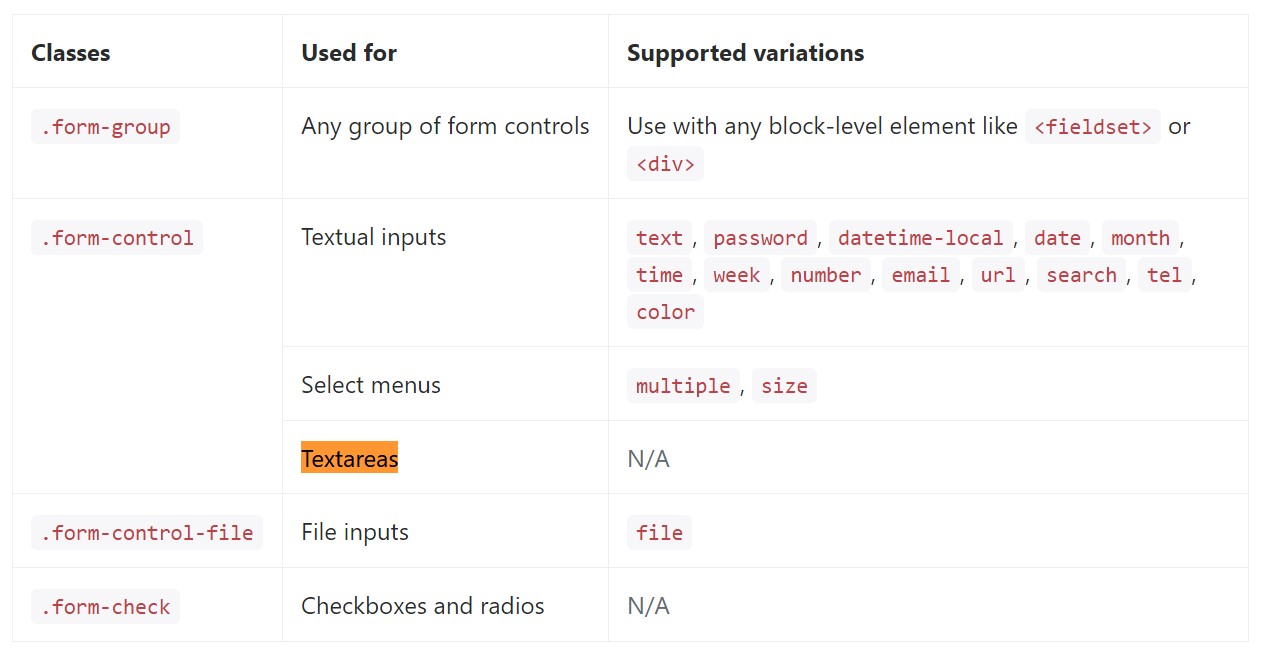
</form>Listed here is generally a total list of the specific form regulations sustained via Bootstrap and the classes that customize them. Supplemental documentation is readily available for every group.

Final thoughts
So now you realise exactly how to create a
<textarea>Take a look at some video short training regarding Bootstrap Textarea Group:
Connected topics:
Fundamentals of the textarea

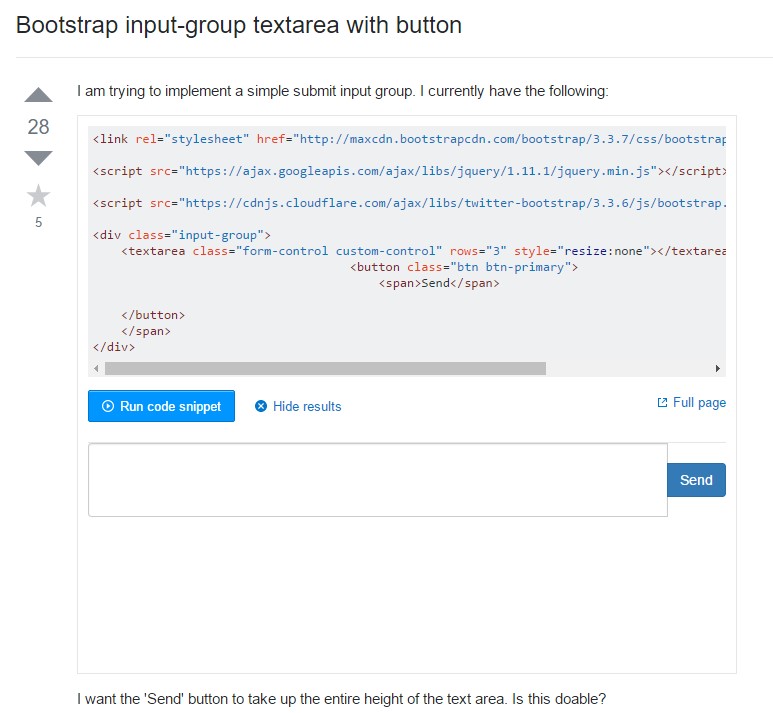
Bootstrap input-group Textarea button using

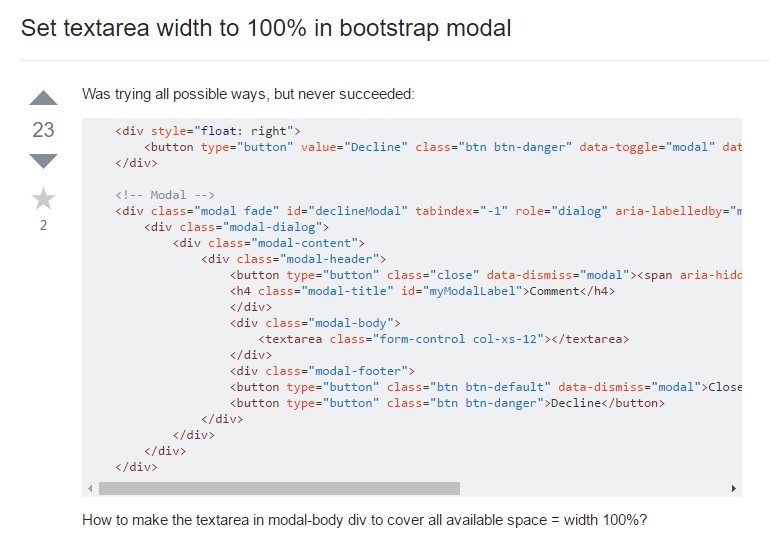
Establish Textarea size to 100% in Bootstrap modal