Bootstrap Button Toggle
Introduction
The button elements together with the hyperlinks wrapped inside them are probably one of the most very important components helping the users to have interaction with the web pages and take various actions and move from one page to another. Specifically currently in the mobile first world when at least half of the pages are being watched from small-sized touch screen devices the large convenient rectangular areas on display screen very simple to find with your eyes and tap with your finger are more crucial than ever. That's reasons why the new Bootstrap 4 framework evolved delivering extra comfortable experience giving up the extra small button sizing and adding in some more free space around the button's subtitles to get them a lot more easy and legible to use. A small touch adding a lot to the friendlier appeals of the new Bootstrap Button Radio are additionally just a bit more rounded corners which along with the more free space around making the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Radio
Within this version that have the similar number of awesome and easy to use semantic styles delivering the capability to relay explanation to the buttons we use with just incorporating a single class.
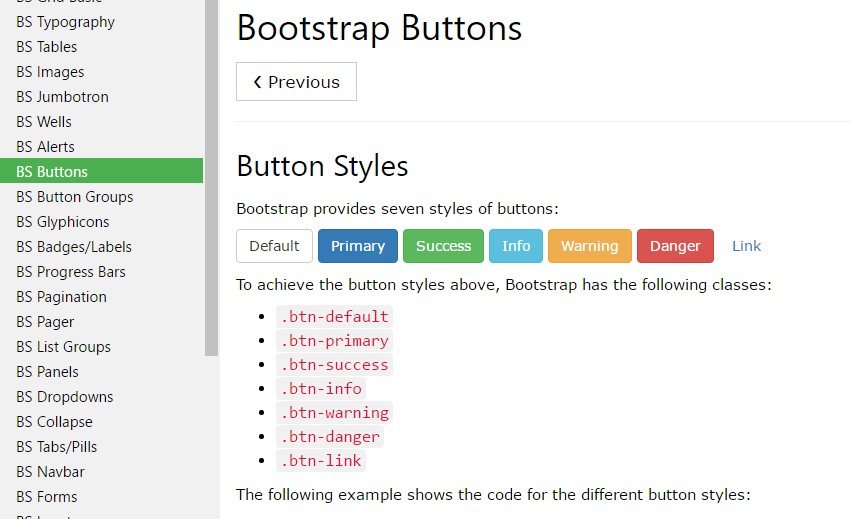
The semantic classes are the same in number just as in the last version however, with several renovations-- the hardly ever used default Bootstrap Button normally coming with no meaning has been dropped in order to get substituted by even more keen and automatic secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
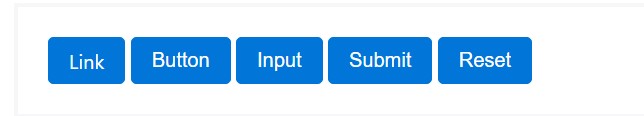
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the achievable visual aspects you can add to your buttons in Bootstrap 4 since the updated version of the framework at the same time brings us a new subtle and pleasing solution to style our buttons always keeping the semantic we already have-- the outline mechanism ( more helpful hints).
The outline setting
The pure background with no border gets substituted by an outline having some message with the equivalent coloration. Refining the classes is definitely very easy-- simply just provide
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryNecessary thing to note here is there actually is no such thing as outlined web link button in this way the outlined buttons are in fact six, not seven .
Replace the default modifier classes with the
.btn-outline-*
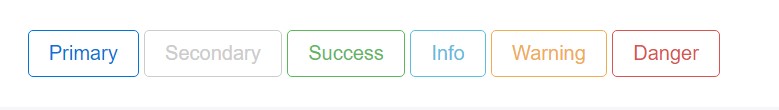
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text
Though the semantic button classes and outlined presentations are totally excellent it is necessary to remember some of the page's visitors probably will not actually be capable to observe them so in the case that you do have some a little more special meaning you would love to include to your buttons-- ensure together with the visual options you as well add a few words explaining this to the screen readers hiding them from the web page with the
. sr-onlyButtons proportions

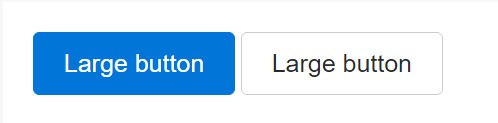
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look out of service by simply incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- A few future-friendly styles are included to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you won't find the disabled arrow anyway.
- Disabled buttons should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link functions caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Bear in mind that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
And so generally in the updated version of the best and most favored mobile first framework the buttons advanced directing to be extra legible, far more easy and friendly to work with on small display and far more efficient in expressive methods with the new outlined condition. Now all they need is to be placed in your next great page.
Check out several video clip guide about Bootstrap buttons
Related topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button