Bootstrap Columns Grid
Introduction
In the recent handful of years and undoubtedly the following ones to come the entire world of internet spreading more and even more extensively throughout all kind of machines and so now basically half of the views of the webpages out there are carried out not really on pc and notebook displays but coming from various mobile gadgets having each and every kinds of small-sized screen proportions. So assuming that a webpage will not showcase correctly-- indicating to resize and instantly find its finest match on the device used its most likely will get browsed away to be substituted by a mobile phone friendly webpage providing similar product and services.
Aside from that-- the indexing engines like Google execute the so called mobile-friendly test and show far down your web pages in the search results. This pushing down is even further if the search is done by a mobile phone-- the internet search engines take this particular matter fairly seriously. In this way not possessing a mobile friendly page nearly means not having a webpage anyway.
The way to employ the Bootstrap Columns Example:
But what certainly a web page becoming responsive indicates-- commonly-- fitting the whole width of the display which becomes showcased on showing the features with handy and legible manner at any size. To manage this the Bootstrap framework uses so called breakpoints and columns . In a few words the breakpoints are predefined screen widths at which a shift occurs and the Bootstrap Columns Tutorial turn transposed to hopefully fit in better. The earlier version applied 4 breakpoints and the most new Bootstrap 4 system offers one additional so they get in fact five. Here they are together with the max value they expand to. The particular boundary number itself is fitting to the following screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal space in Bootstrap 4 framework gets divided in 12 parts identical in width-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each and every breakpoint you really need and every Bootstrap Columns Using is going to be the identical width.
Identical size
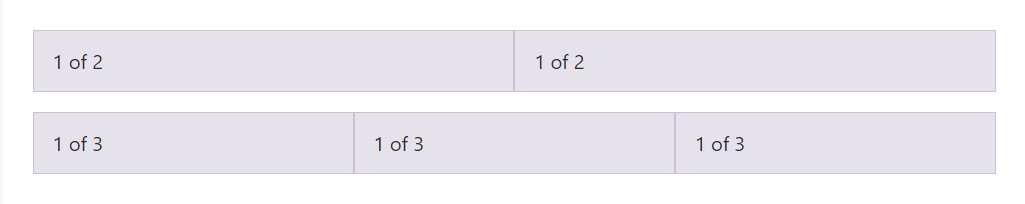
For instance, here are two grid styles that placed on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
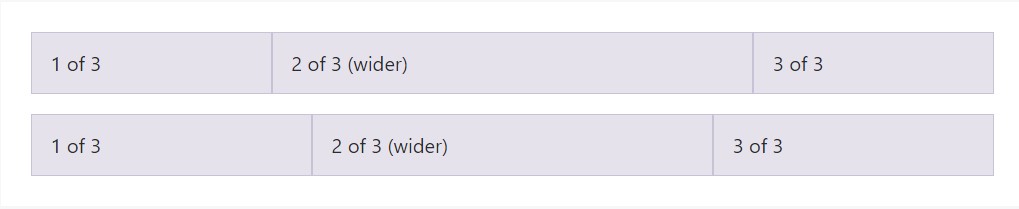
Auto-layout for flexbox grid columns likewise signifies you can easily set the width of one column and the others will automatically resize all around it. You may use predefined grid classes ( while indicated below), grid mixins, or possibly inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
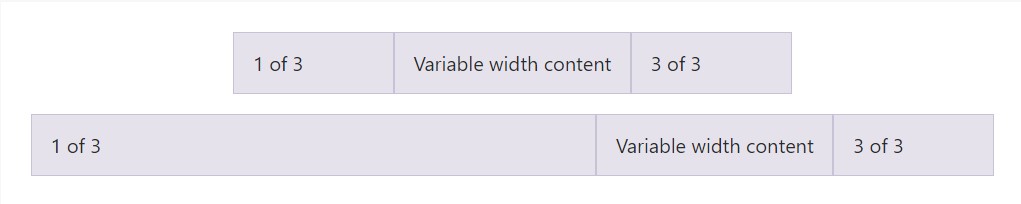
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
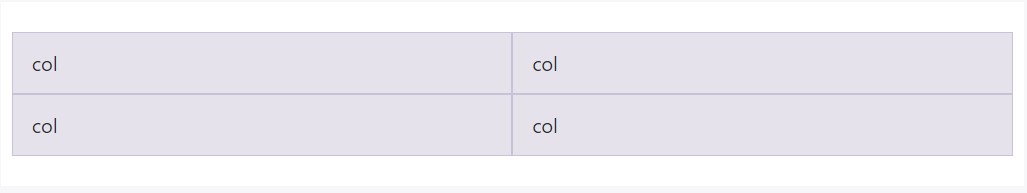
</div>Identical width multi-row
Generate equal-width columns that stretch over multiple rows via adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand-new detail
Another new thing with the current Alpha 6 build of Bootstrap 4 is in case that you incorporate simply just a couple of
.col-~ some number here ~Conclusions
Well presently you know how the column features develop the design and responsive behaviour of the Bootstrap framework and all that is certainly left for you is setting up something really fantastic with them.
Check out a couple of video training relating to Bootstrap columns
Linked topics:
Bootstrap columns approved documentation

Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns