Bootstrap Progress bar Jquery
Intro
We know very well this empty horizontal component being really shown unfilled in the beginning and getting filled with a dynamic color drop by drop while an procedure, a download of a information or basically any kind of activity is being actually executed bit by bit-- we find it daily on our devices so the notification it sends came to be pretty instinctive to acquire-- something gets performed and by now it's finished at this particular number of percent or else assuming that you prefer examining the clear area of the glass-- there is this much left before completing . Yet another plus is that the notification it provides does not encounter any kind of foreign language barrier since it clean graphic so when comes time for display the level of our various capabilities, or else the progress or various components of a project or normally anything having a entire and not a lot parts it is definitely fantastic we can easily have this kind of graphical element installed right within our pages in a quickly and simple way.
( learn more)
What is actually improved?
Inside the most recent fourth version of the most prominent mobile friendly framework this gets even speedier and much easier along with just a single tag element and also there are a number of modifications provided which are performed with simply just selecting the suitable classes. What's new here is since the Bootstrap 4 dismisses the IE9 support we can surely in a moment take whole benefit of the powers of HTML5 and as opposed to developing the outer so called unfilled container with a
<div><div><progress>Fundamental functions
To start just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we know just how it operates let's notice how you can make it look more desirable specifying a number of colors and effects . To begin-- we can surely employ the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly in case you have to obtain earlier internet browser compatibility you are able to utilize pair of
<div>.progressstyle = " width:23%; "Examples and suggestions
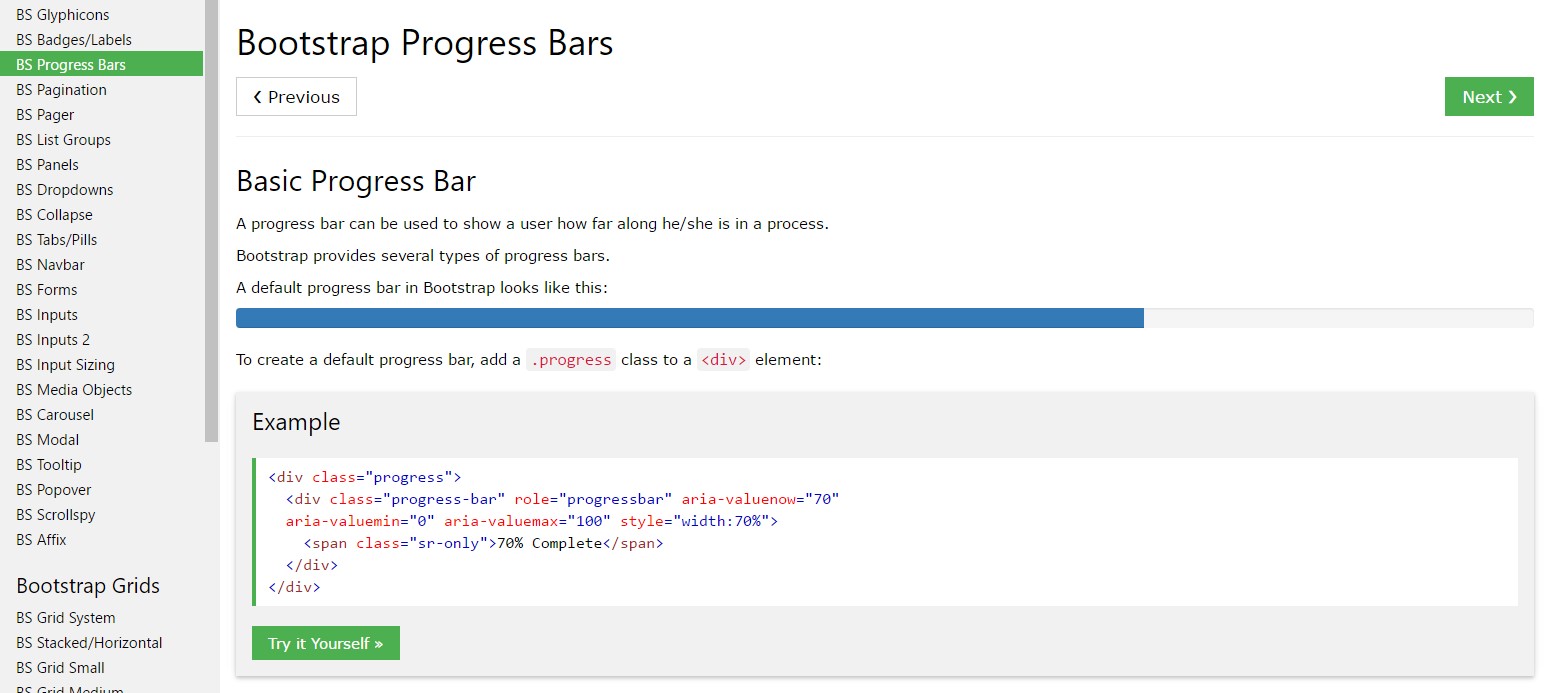
How to work with the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Working items are established with two HTML components, some CSS to set the size, and also a handful of attributes.
We apply the
.progressWe operate the internal
.progress-barThe
.progress-barThe
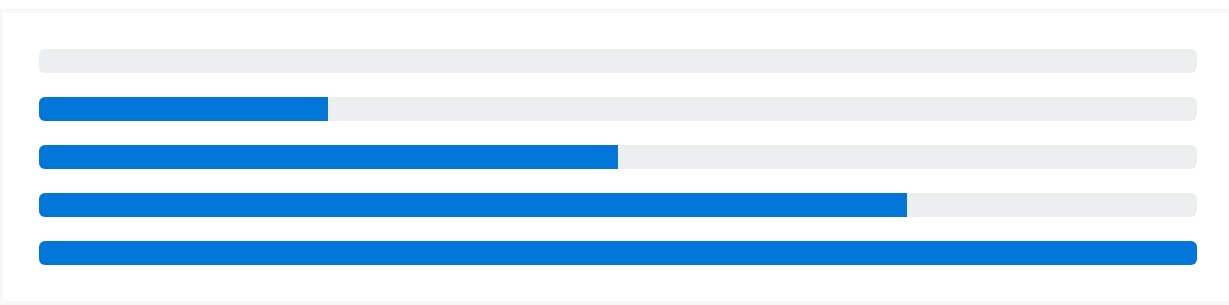
.progress-barroleariaApply that all together, and you possess the following instances.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a handful of utilities for setting width. Depending on your demands, these can support with quickly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the visual appeal of your progress bars using customized CSS, background utilities, stripes, and more.
Labels
Include labels to your progress bars simply by placing text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Incorporate multiple progress bars in a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
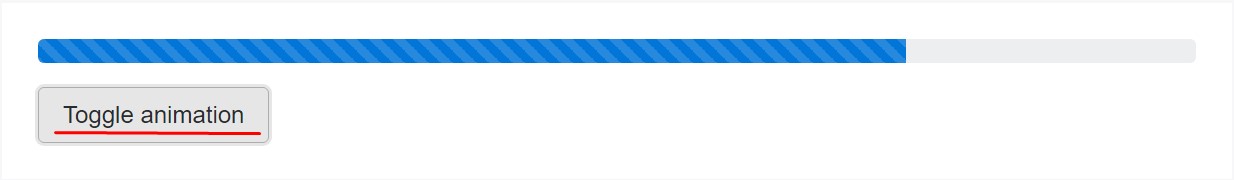
</div>Animated stripes
The striped gradient can surely additionally be animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- considering that they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that's the way you have the ability to display your status in basically fast and beautiful progress bar elements with Bootstrap 4-- now all you require is some works in progress to make them display.
Examine some online video guide relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal records

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?