Bootstrap Slider Button
Overview
Motion is the most fantastic thing-- it gains our interest and holds us evolved at the very least for a while. For how long-- well all of it accordings to what's actually moving-- assuming that it is really something great and pleasing we watch it for a longer time, in case it is actually boring and dull-- well, generally there usually is the close tab button. So whenever you assume you have some excellent material around and desire it included in your web pages the illustration slider is typically the one you primarily remember. This component got certainly so popular in the last couple of years so the web literally go flooded with sliders-- simply search around and you'll see nearly every second page starts off with one. That is actually the reason that the most recent web site design orientations requests present more and more designers are really trying to replace the sliders with other explanation means in order to add in a bit more charm to their webpages.
Possibly the golden ration is located someplace in between-- just like using the slider element yet not actually with the good old filling the entire component area images yet possibly some with opaque places making them it just like a individual elements and not the entire background of the slider moves-- the option is entirely up to you and of course is varied for each project.
In any event-- the slider component continues to be the simple and very most useful resolution anytime it goes to providing some shifting illustrations accompanied with powerful text message and ask to action tabs to your web pages. ( check this out)
How you can put into action Bootstrap Slider Template:
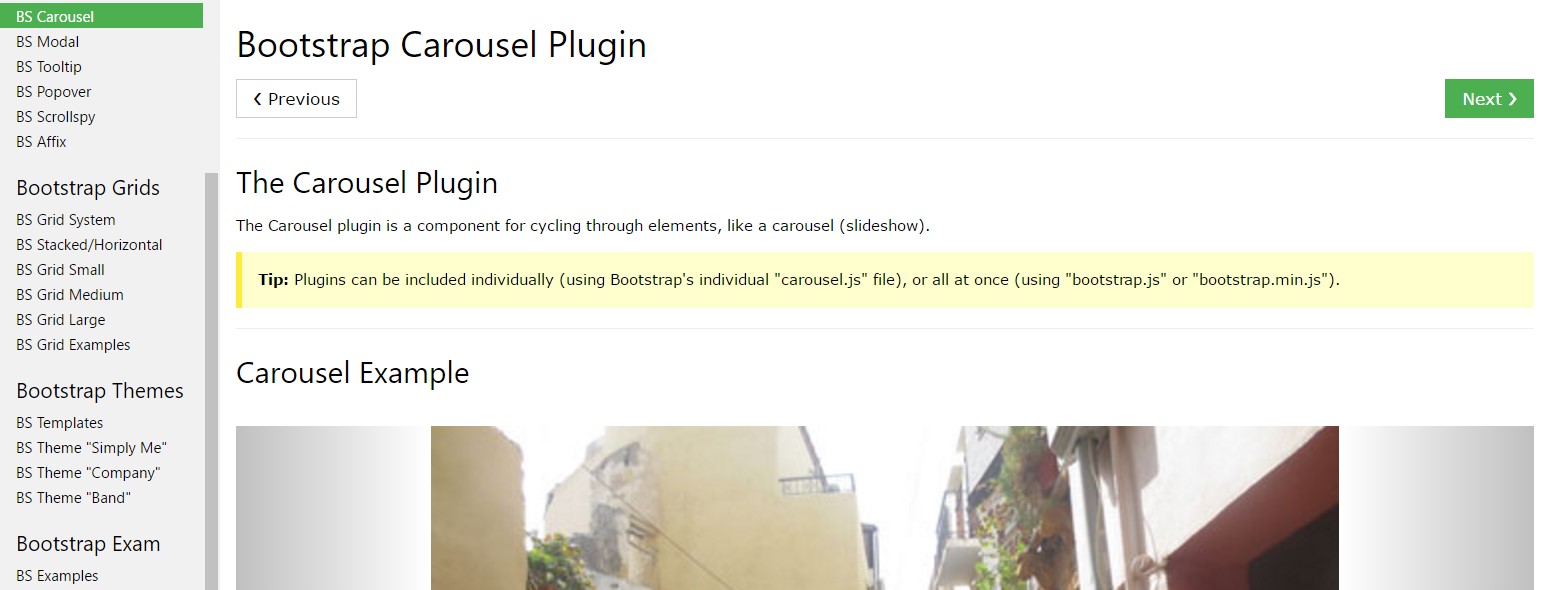
The image slider is a component of the basic Bootstrap 4 framework and is entirely assisted by each the style sheet and the JavaScript files of newest version of currently some of the most famous responsive framework around. Each time we speaking about picture sliders in Bootstrap we essentially take care of the component being Carousel-- that is just the identical stuff simply just using a different name.
Producing a carousel component through Bootstrap is rather simple-- all you must do is follow a basic structure-- to begin wrap the whole item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the small components revealing you the setting all images gets in the Bootstrap Slider Template -- you have the ability to also click them to jump to a particular image. If you want to bring in signs element make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
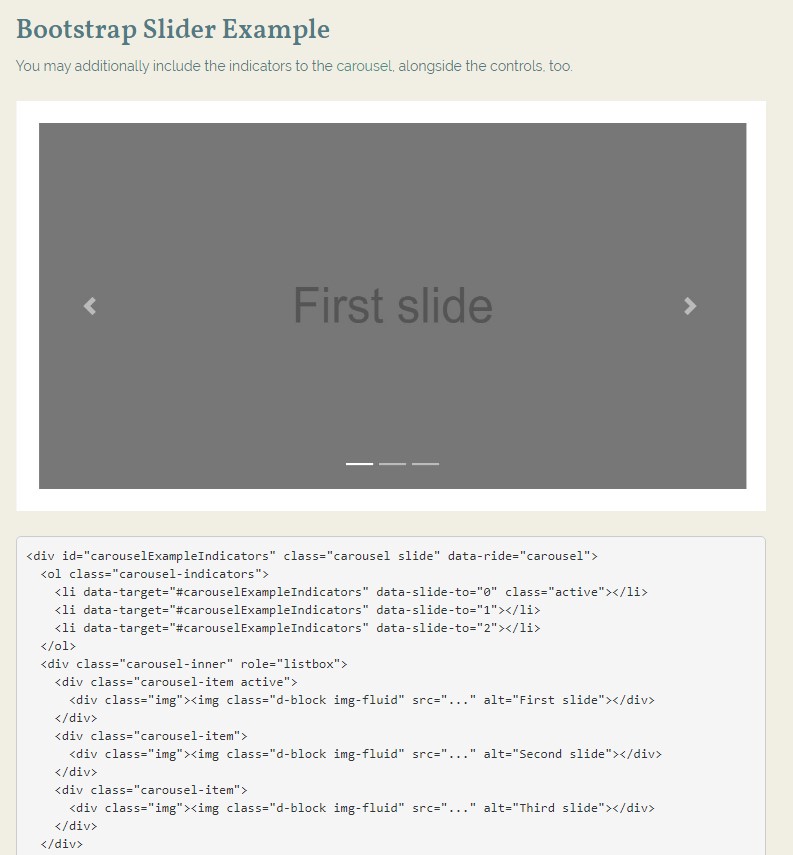
You are able to also bring in the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
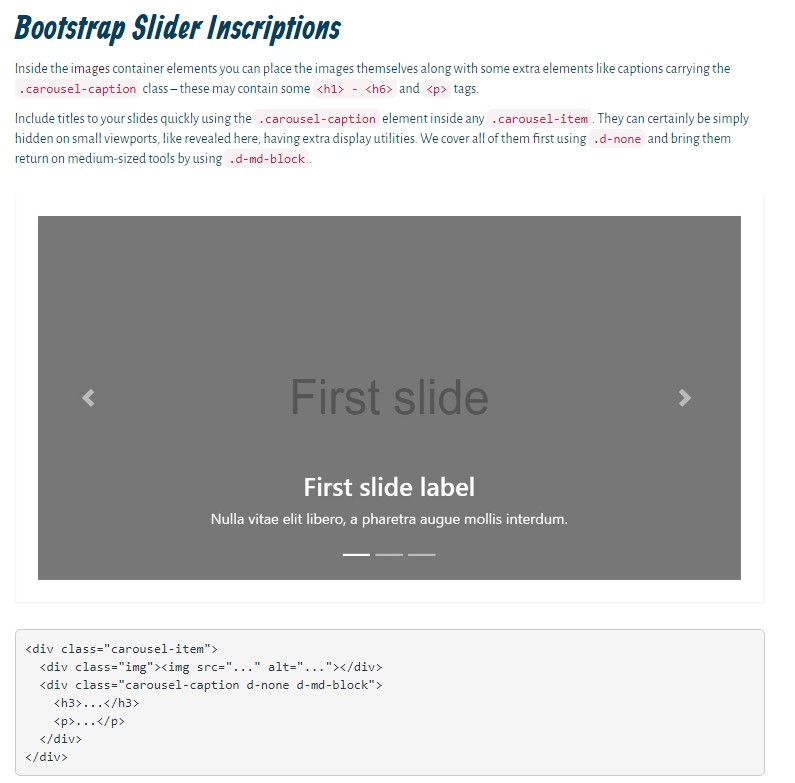
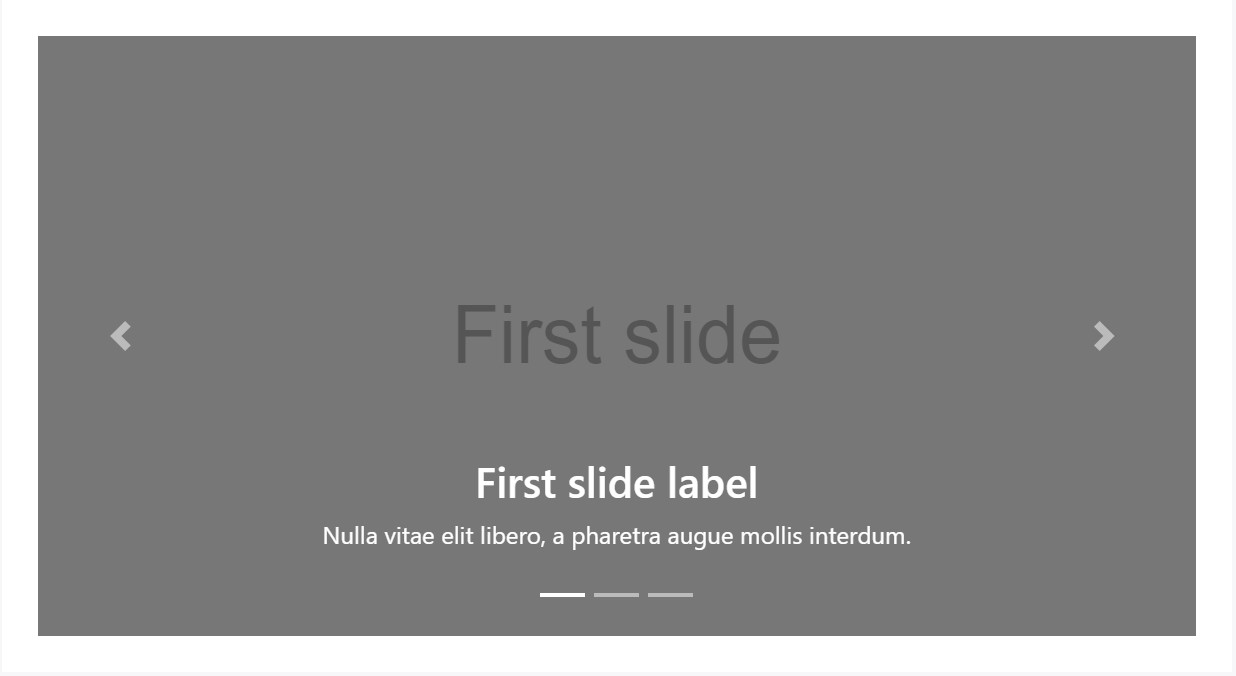
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
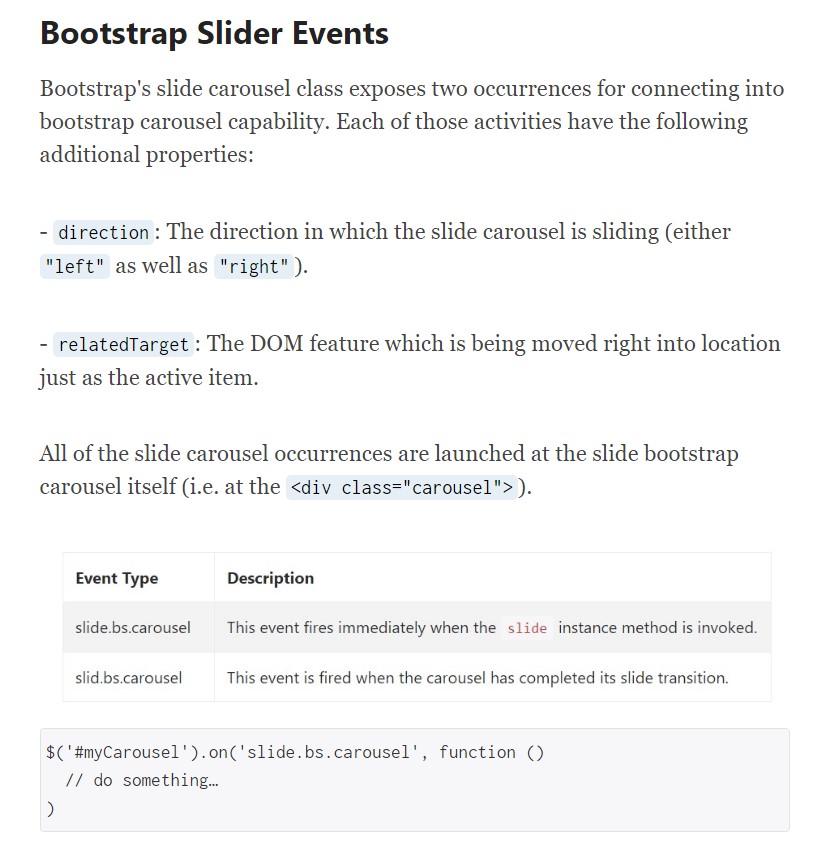
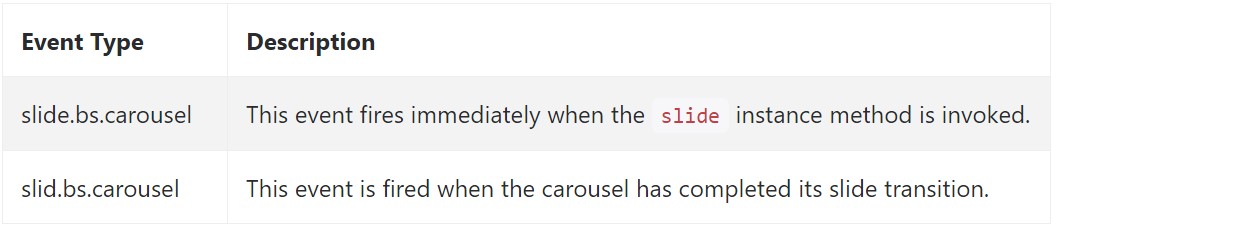
Bootstrap's slide carousel class presents two activities for connecteding in to carousel functionality. Each ofthose occasions have the following added properties:
direction"left""right"relatedTargetAll carousel events are set off at the slide carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is simply the system an picture slider (or carousel) must have with the Bootstrap 4 framework. Currently everything you desire to do is think about a few appealing pictures and message to set within it.
Look at a few youtube video tutorials regarding Bootstrap slider:
Connected topics:
Bootstrap slider main documentation

Bootstrap slider short training

Mobirise Bootstrap slider

HTML Bootstrap Image Slider with Video
Responsive Bootstrap 4 Slider Carousel
jQuery Bootstrap Slider with Thumbnails
HTML Bootstrap Image Slider Slideshow