Bootstrap Grid CSS
Overview
Bootstrap involves a powerful mobile-first flexbox grid system for constructing designs of any appearances and proportions . It's formed on a 12 column layout and has several tiers, one for every media query selection. You can easily work with it with Sass mixins or of the predefined classes.
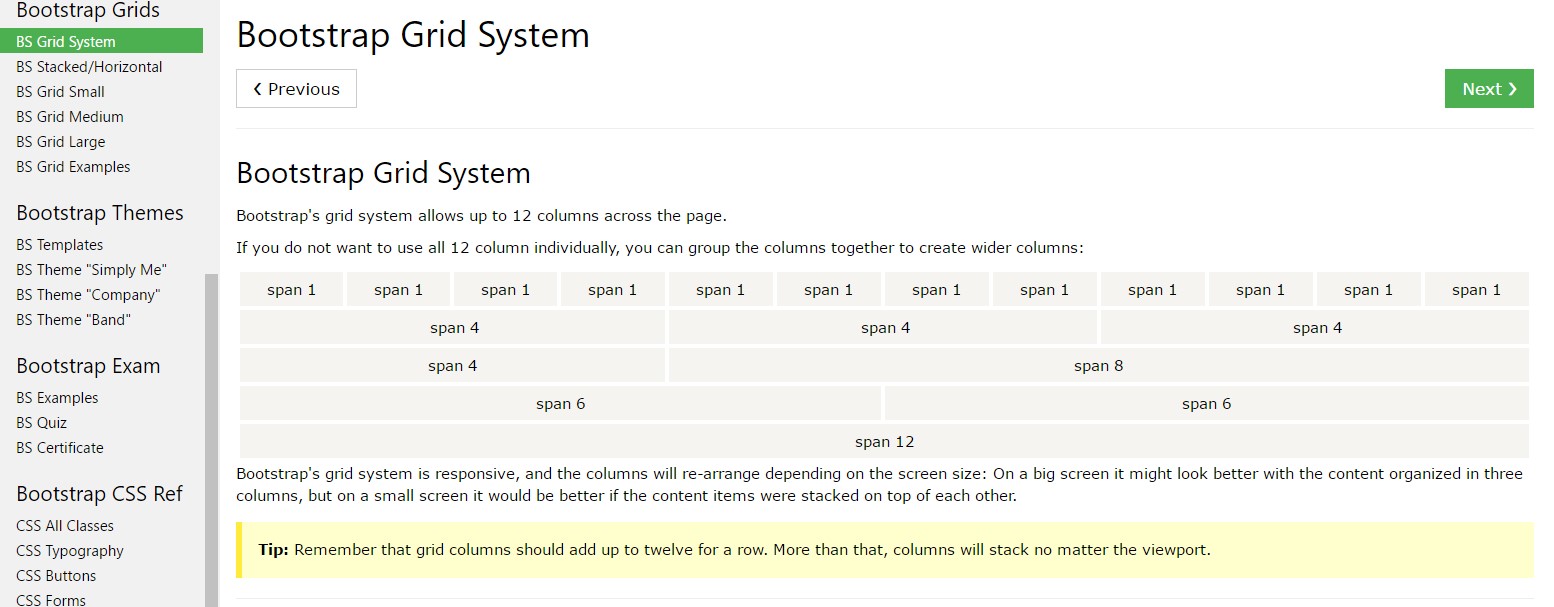
One of the most necessary element of the Bootstrap platform enabling us to develop responsive page interactively enhancing if you want to constantly fit in the size of the display screen they become shown on continue to looking wonderfully is the so called grid system. The things it normally performs is providing us the capability of developing complex layouts combining row plus a special number of column elements held within it. Think that the detectable size of the display is parted in twelve identical parts vertically.
How you can work with the Bootstrap grid:
Bootstrap Grid Example uses a number of rows, columns, and containers to format plus adjust web content. It's built utilizing flexbox and is completely responsive. Listed here is an example and an in-depth review precisely how the grid comes together.
The aforementioned sample builds three equal-width columns on little, standard, large size, and extra large devices utilizing our predefined grid classes. Those columns are concentered in the web page along with the parent
.containerHere is actually how it works:
- Containers give a solution to centralize your website's elements. Utilize
.container.container-fluid- Rows are horizontal bunches of columns that make certain your columns are aligned properly. We employ the negative margin method regarding
.row- Content ought to be positioned within columns, also simply just columns can be immediate children of rows.
- With the help of flexbox, grid columns free from a fixed width is going to by default design with equal widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you want to use removed from the potential 12 per row. { In such manner, on the occasion that you would like three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns come with horizontal
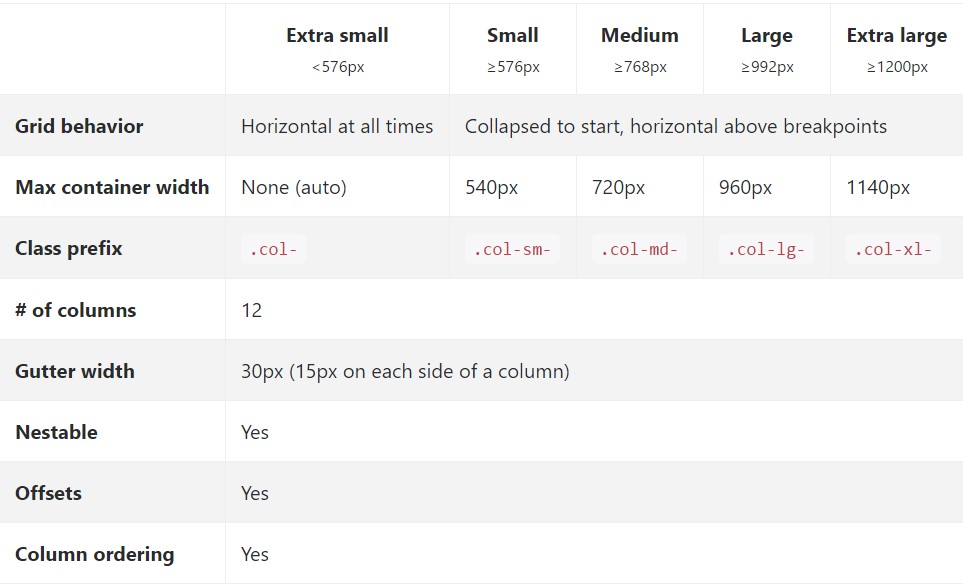
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, normal, large size, and extra large.
- Grid tiers are built upon minimal widths, signifying they put on that tier plus all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the limitations along with defects about flexbox, such as the lack of ability to utilize a number of HTML elements as flex containers.
Appears to be awesome? Great, let us carry on to noticing everything during an example. ( visit this link)
Bootstrap Grid HTML options
Typically the column classes are something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid Table scales-- all of the possible widths of the viewport ( or else the exposed zone on the display screen) have been parted in five selections just as follows:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever bigger than it
.col-xl-*While Bootstrap uses
emrempxNotice just how aspects of the Bootstrap grid system perform around a number of devices along with a convenient table.

The several and updated from Bootstrap 3 here is one special width range-- 34em-- 48em being simply assigned to the
xsAll of the elements styled through a particular viewport width and columns manage its size in width for this viewport and all above it. Once the width of the display screen gets below the specified viewport size the features pile over each other filling up all width of the view .
You have the ability to additionally assign an offset to an aspect with a pointed out number of columns in a specific screen sizing and on top of this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of details to think about when creating the markup-- the grids featuring columns and rows ought to be positioned into a
.container.container.container-fluidPrimary offspring of the containers are the
.rowAuto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Provide any quantity of unit-less classes for each and every breakpoint you require and every single column will definitely be the equal width.
Equivalent size
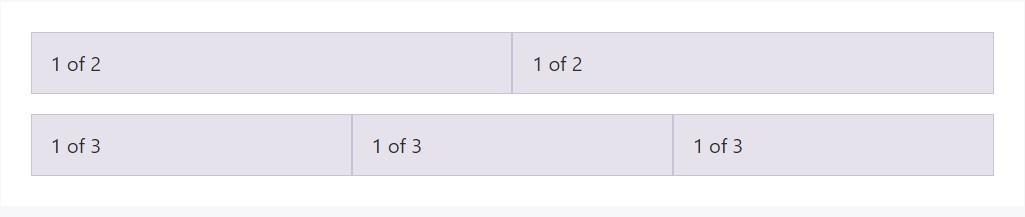
For example, listed below are two grid styles that apply to every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
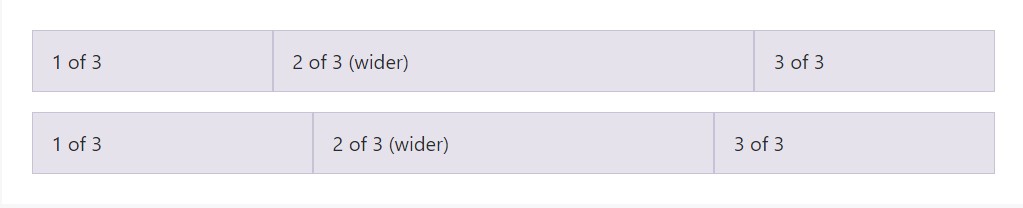
</div>Putting one column width
Auto-layout for the flexbox grid columns also means you have the ability to set the width of one column and the others are going to immediately resize around it. You can apply predefined grid classes ( while revealed here), grid mixins, or else inline widths. Keep in mind that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
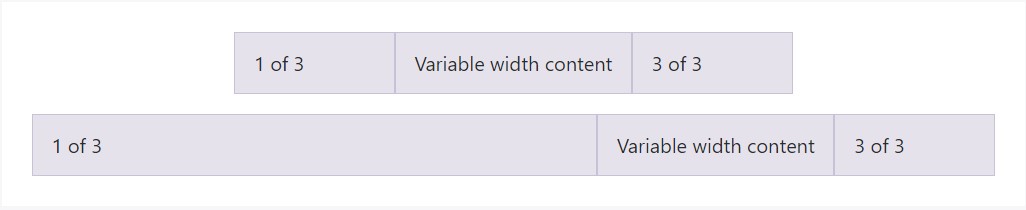
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
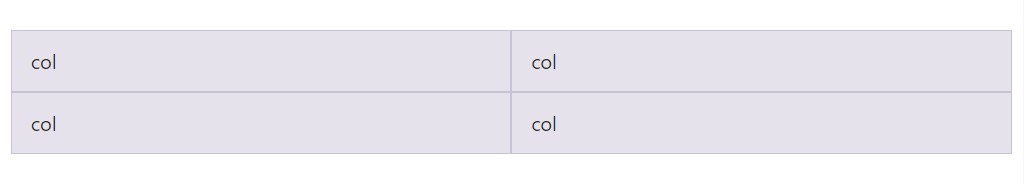
</div>Identical size multi-row
Build equal-width columns that span multiple rows via fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid features five tiers of predefined classes to get building complex responsive styles. Modify the size of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
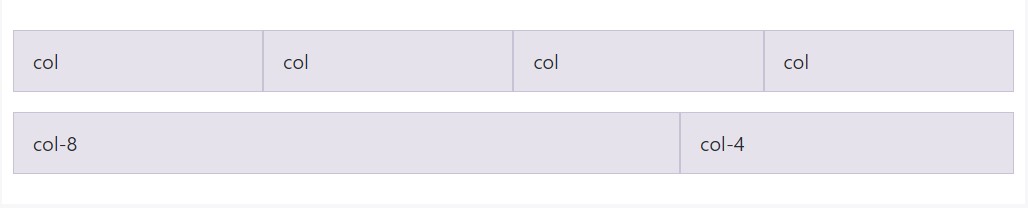
All of the breakpoints
When it comes to grids that are the exact same from the tiniest of devices to the largest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
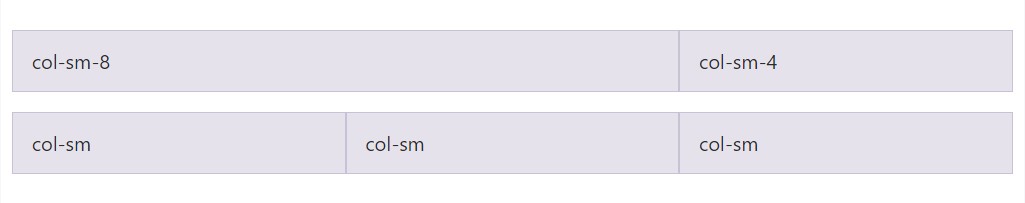
</div>Piled to horizontal
Employing a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
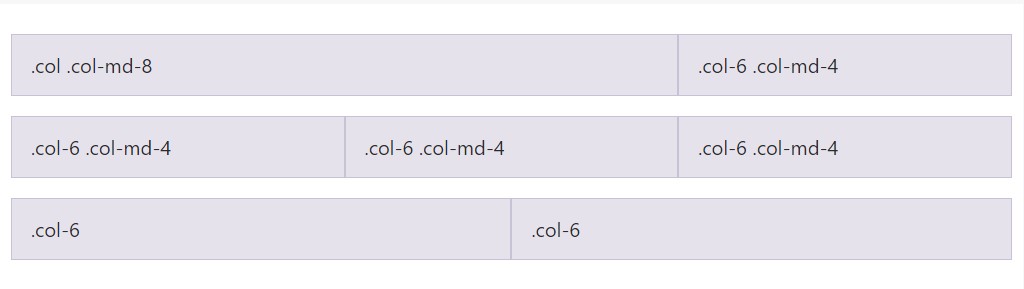
</div>Combine and match
Really don't desire your columns to just pile in a number of grid tiers? Use a mix of different classes for each and every tier as needed. Discover the good example shown below for a more effective idea of the way it all acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Work with flexbox alignment utilities to vertically and horizontally straighten columns. ( get more information)
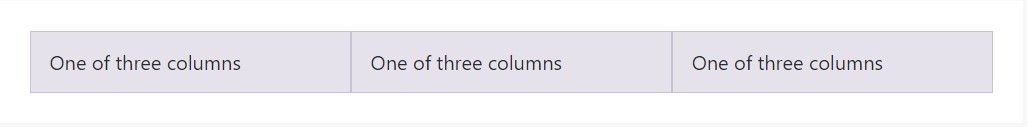
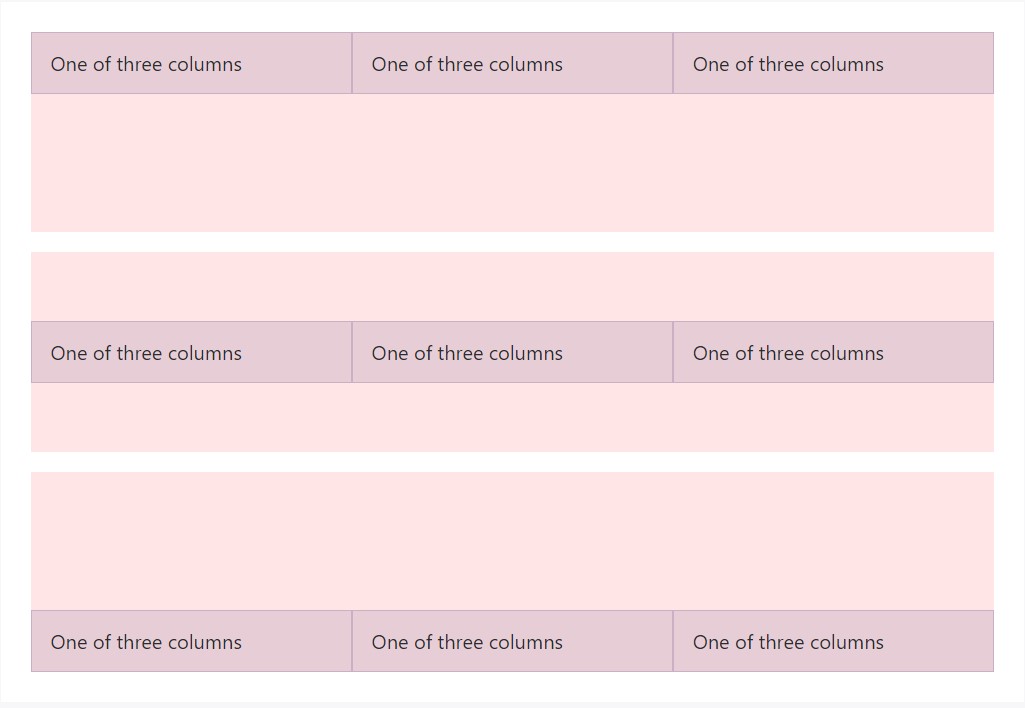
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
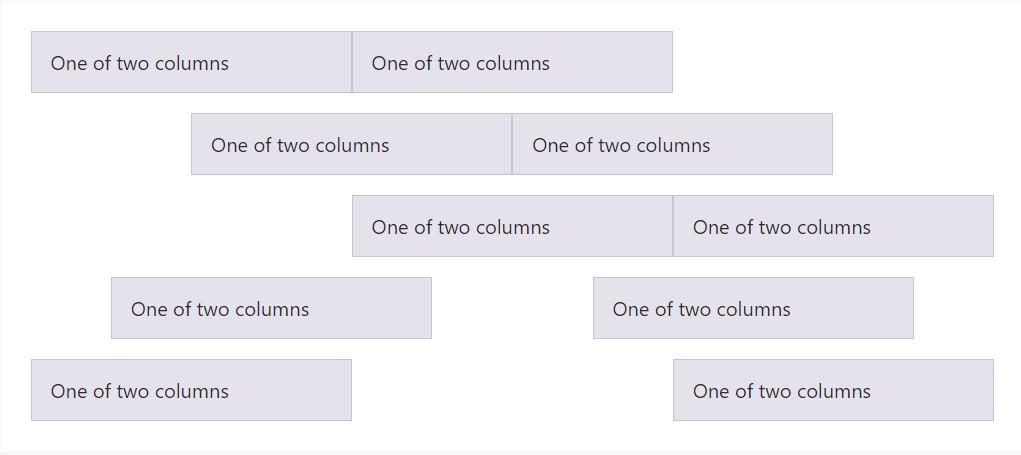
</div>Horizontal arrangement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
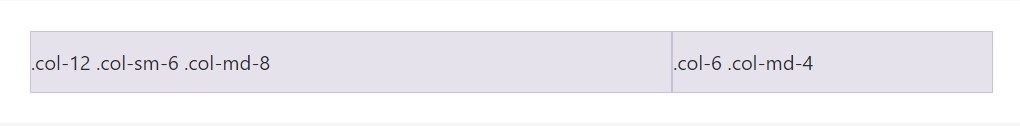
</div>No margins
The gutters between columns in our predefined grid classes may possibly be removed with
.no-guttersmargin.rowpaddingHere is actually the origin code for developing such varieties. Bear in mind that column overrides are scoped to only the primary children columns and are intended by means of attribute selector. While this provides a more specific selector, column padding are able to still be more customised together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it appears. Bear in mind you can certainly remain to work with this together with all additional predefined grid classes ( providing column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
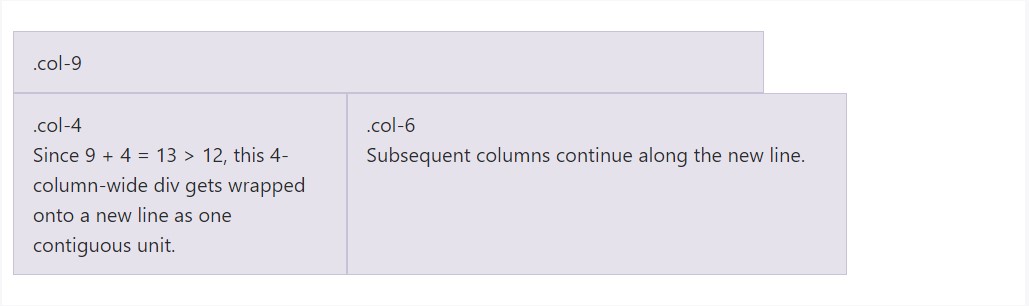
</div>Column wrapping
In case that greater than 12 columns are positioned inside a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
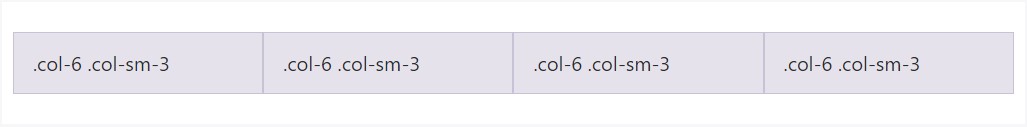
</div>Reseting of the columns
Having the selection of grid tiers obtainable, you're bound to encounter troubles where, at particular breakpoints, your columns don't clear pretty appropriate being one is taller than the other. To take care of that, utilize a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
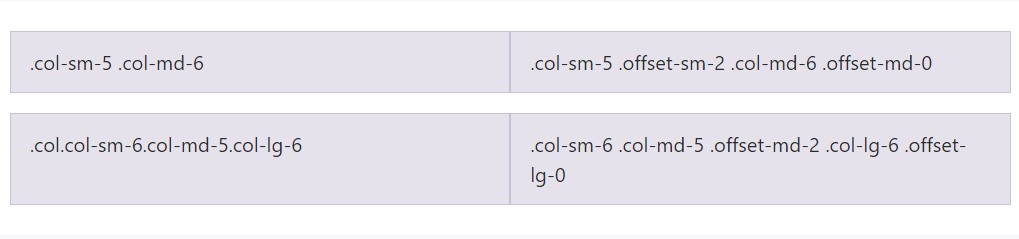
</div>Along with column clearing up at responsive breakpoints, you may likely ought to reset offsets, pushes, or pulls. Discover this practical in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
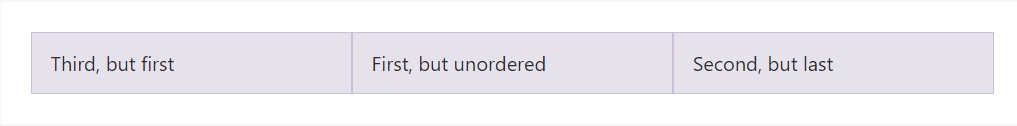
</div>Re-ordering
Flex order
Utilize flexbox utilities for regulating the visional disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
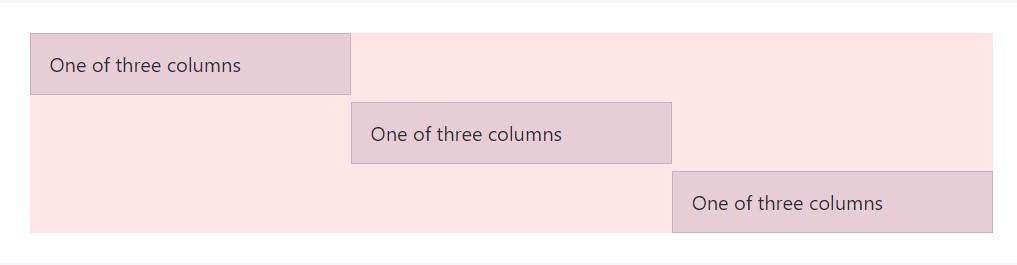
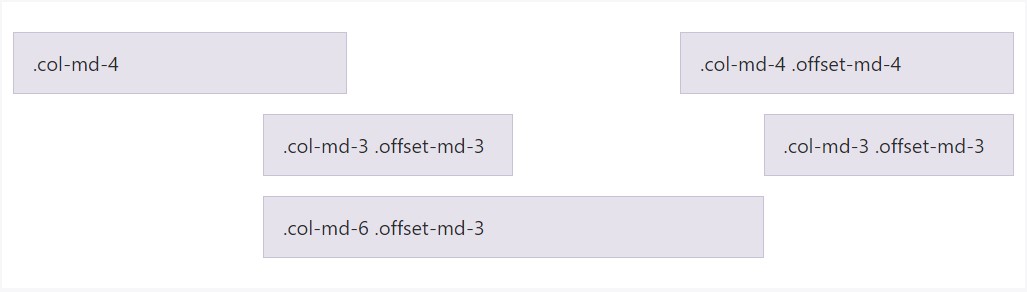
</div>Offsetting columns
Relocate columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
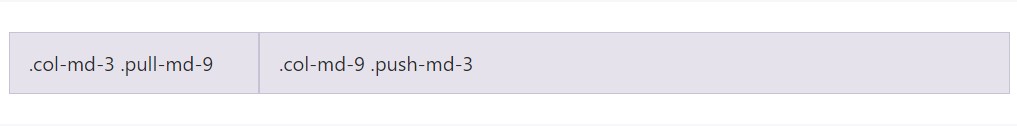
</div>Push and pull
Efficiently alter the structure of our built-in grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
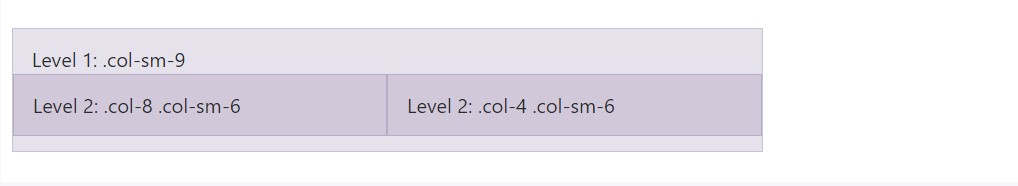
</div>Information positioning
To den your material with the default grid, add a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making the most of Bootstrap's resource Sass files
The moment putting to use Bootstrap's origin Sass data, you have the alternative of using Sass variables and mixins to create custom made, semantic, and responsive webpage configurations. Our predefined grid classes utilize these similar variables and mixins to supply a whole package of ready-to-use classes for quick responsive formats .
Features
Variables and maps determine the quantity of columns, the gutter width, and the media query point. We apply these to bring in the predefined grid classes documented just above, and also for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can certainly customize the variables to your personal custom values, or else simply apply the mixins with their default values. Here is simply an instance of utilizing the default configurations to produce a two-column configuration having a gap in between.
Check it out in action in this particular delivered case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Employing our integrated grid Sass variables and maps , it is certainly possible to entirely customise the predefined grid classes. Shift the quantity of tiers, the media query dimensions, and also the container widths-- after that recompile.
Columns and gutters
The number of grid columns and also their horizontal padding (aka, gutters) can be modified via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going further the columns themselves, you can also customize the variety of grid tiers. Assuming that you preferred only three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If making any kind of changes to the Sass maps or variables , you'll ought to save your improvements and recompile. Doing so will definitely out a brand-new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be updated to apply the custom-made breakpoints.
Final thoughts
These are really the simple column grids in the framework. Utilizing specific classes we are able to tell the specific features to span a established quantity of columns depending on the real width in pixels of the viewable zone in which the page becomes featured. And considering there are certainly a plenty of classes identifying the column width of the elements as an alternative to looking at everyone it's better to try to learn ways they in fact become designed-- it is undoubtedly really easy to remember having simply a handful of things in mind.
Check a few youtube video information relating to Bootstrap grid
Linked topics:
Bootstrap grid approved records

W3schools:Bootstrap grid article

Bootstrap Grid column