Bootstrap Multiselect Modal
Overview
Forms are a important component of the web pages we develop-- a incomparable tactic we can surely get the site visitors entailed in whatever we are display and give them an simple and convenient solution directing back several words, files and even install an order in case we're working with the web page as an online shop. Thoroughly designing the form's layout we're aiming to visualize just how the visitor would locate it most convenient and fun taking an action on it because if it is actually too basic it could be difficult to sum up the submissions but in the event that it is actually too challenging the visitor may be in fact get tired and forced away-- in this way the balance really matters. Let's visualize as an example a basic product that may be likewise set up with multiple extras and the users gets inquired to choose which ones ought to occur. Would not it be simply fantastic if this could be done in a single element not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so loved and highly popular Bootstrap framework in its newest 4th version ( generally up to alpha 6) has you covered maintaining all of the original HTML5 form elements giving cool designing and structure solutions for a real style freedom but due to the fact that it is really not a magic wand solution there are actually some small and very certain stuff such as the
<select>Steps to utilize the Bootstrap Multiselect Value:
Let's get a quick sight precisely how it functions:
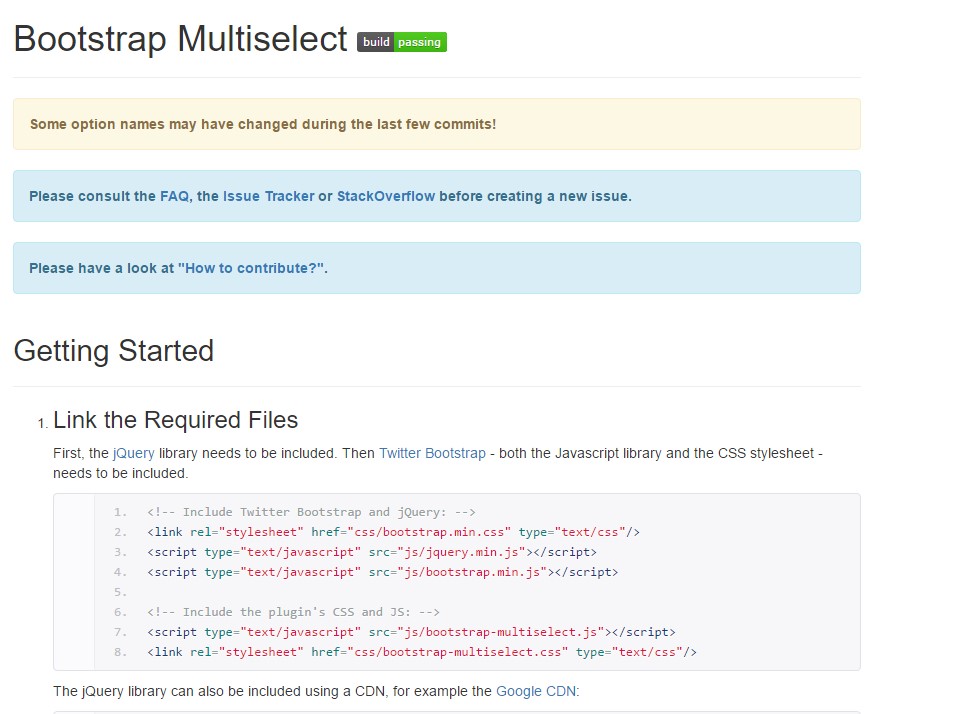
Incorporating it: In turn the plugin to do the job you need to feature the jQuery Javascript library and accomplish it prior to incorporating the Bootstrap's basic Javascript file. Next the plugins CSS and JS files must occur in your
<head>Utilizing it: Just as been said-- fairly simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you require to execute is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
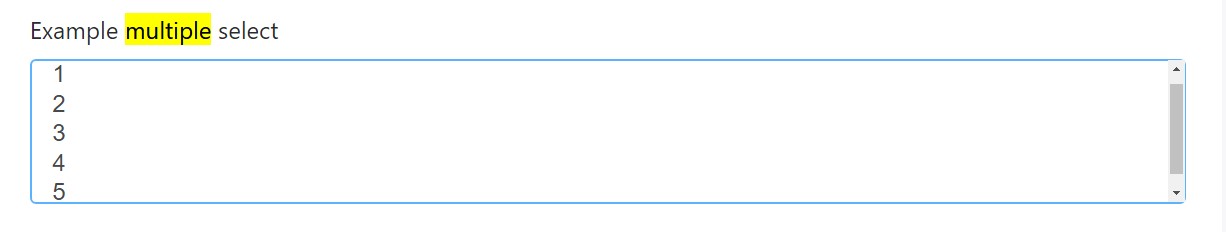
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
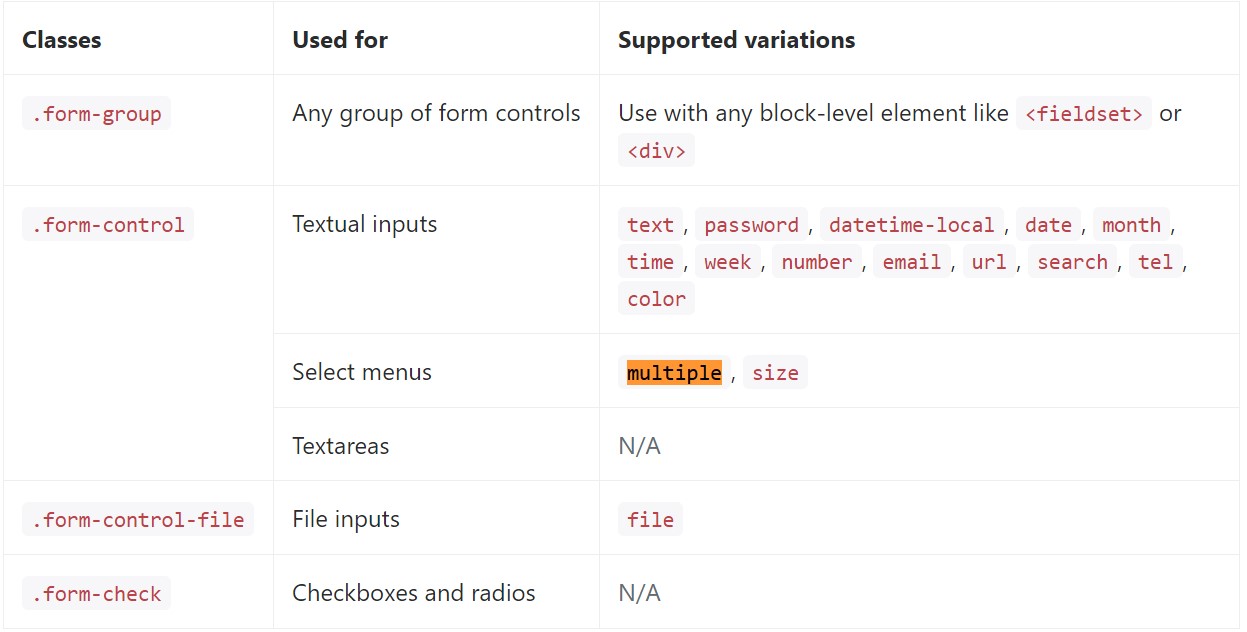
</div>Below is a full listing of the exclusive form controls sustained by means of Bootstrap plus the classes that personalize them. Added documentation is accessible for every group.

Conclusions
And that's it-- you have a operating and pretty great looking dropdown along with a checkbox in front of each and every selection-- all the site visitors require to do now is clicking the ones they want. Supposing that you prefer to produce things a lot more fascinating-- look at the plugin's docs to observe just how adding a few easy parameters can spice items up even further.
Check out a number of youtube video information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not really function using Bootstrap V4 alpha