Bootstrap Toggle Tabs
Overview
Nonetheless the beautiful images excellent functionality and smashing effects near the bottom line the web pages we generate purpose limits to relaying several content to the visitor and for this reason we can call the web the new kind of document container since an increasing number of details obtains published and accessed on the internet instead as files on our local desktop computers or the classic way-- imprinted on a hard copy media. ( read here)
All of it narrows down to web content yet in the environment where the site visitor attention becomes gotten from almost everywhere simply publishing what we have to give is definitely not much sufficient-- it needs to be structured and presented this way that even a huge quantities of dry interesting plain text search for a solution helping keep the visitor's awareness and be really simple for checking out and finding simply just the desired part easily and swiftly-- if not the visitor might possibly get bored or perhaps disappointed and surf away nevertheless somewhere out there in the content's body get hidden several valuable treasures.
In this way we need to have an element that gets less area attainable-- extensive plain text sections move the visitor away-- and at some point some movement as well as interactivity would be likewise highly adored since the viewers became quite used to hitting buttons around.
Well the Bootstrap 4 system has just exactly that-- practical collapsible panels capable of holding big amount of data revealing simply a heading line to guide us more effective navigate and enlarging to display what is simply desired upon clicking on the header. These are the accordion and toggle panels that do the job almost the exact same with a one exception-- while the name reveals in the accordion panel increasing a certain collapsible item collapses all of the other parts at the same time inside of the toggle element you can certainly have just as many expanded places just as you want to-- everything depends upon the certain material of the big text covered inside the collapsible control panels and the way you're visualizing the customer will at some point utilize it. ( learn more here)
Exactly how to apply the Bootstrap Toggle Value:
The factual application of a toggle block is really simple in the latest edition of the Bootstrap framework-- it works with the freshly introduced
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Class block is really uncomplicated in recent edition of the Bootstrap framework-- it uses the newly offered
.cardid = " ~element's unique name ~ "Upcoming it is certainly time for designing the special button feature-- we'll work with the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been definitely designed it's time for creating the collapsing component-- to start create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing element we have to put a container for our web content carrying the
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that is simply how a single collapsible element gets designed in Bootstrap 4. In order to generate the entire section you have to repeat the moves from above generating as lots of
.cardTake a look at several video clip tutorials about Bootstrap toggle:
Related topics:
Bootstrap toggle official records

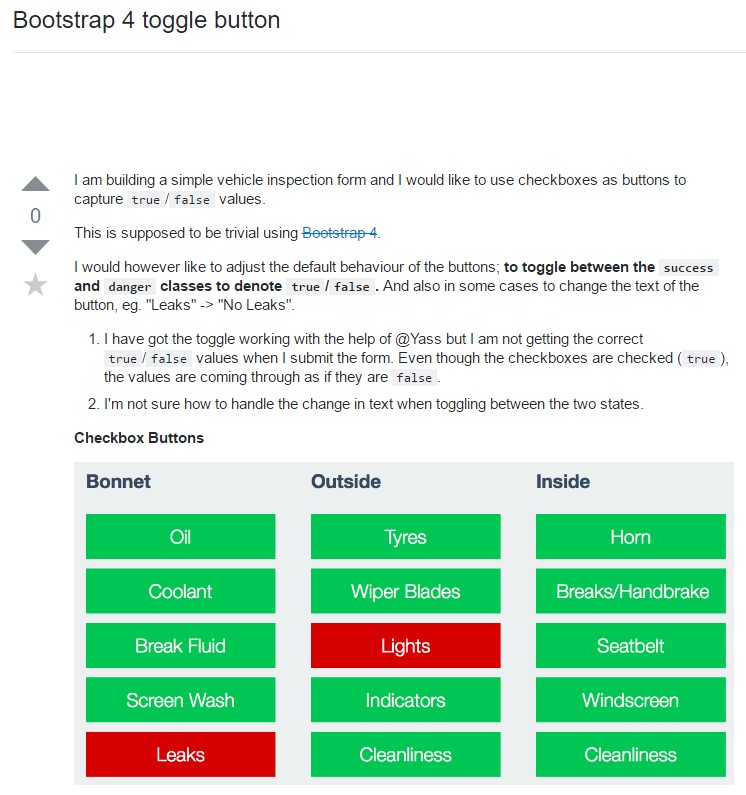
Bootstrap toogle problem

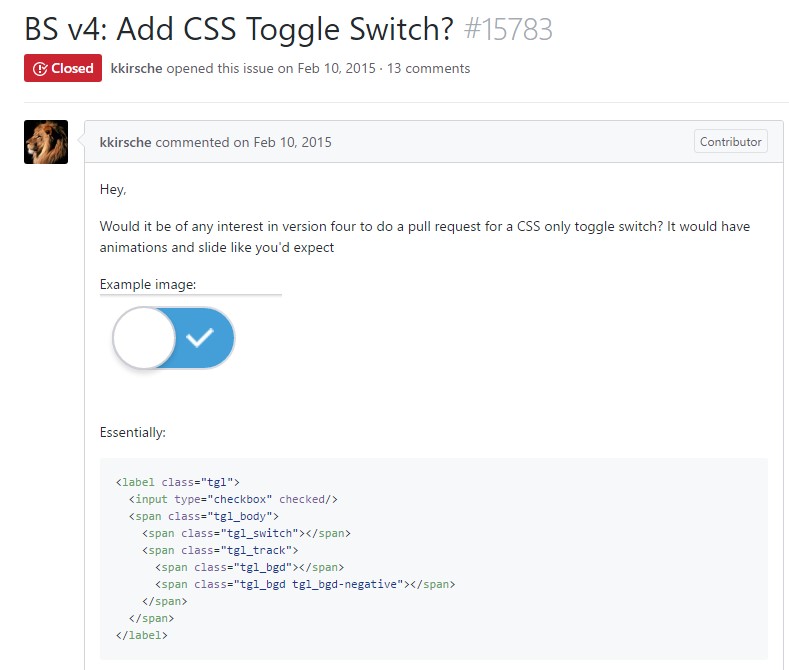
How to put in CSS toggle switch?