Bootstrap Select Value
Overview
Bootstrap is probably the most well-known system for setting up totally responsive web sites for the numerous number of years now and it becomes more powerful, simple and well thought with every brand new edition trying to maintain contact with the web design movements and web-site developer's desires. The brand new Bootstrap 4 version is even faster and easier to utilize in comparison to its forerunner which in turn turned into the complete favorite whenever it concerns mobile friendly. It is though still simply a great idea set of styling bases and classes and not a magic stick efficient in providing almost everything a web developer could possibly think of or else a user could actually need to have-- no framework could ever execute that. ( additional hints)
That is really why eventually numerous plugins become built in order to complete the tiny voids satisfying the goal of certain appearance and activity in this particular uncommon cases when the basic framework can't complete the job. This certainly is a good strategy because usually we just provide the basic framework information for best look and capability and the plugins arrive and get loaded with browser only if needed delivering the ideal web server load and speed for our webpages.
Over here we're planning to take a look at some of those plugins-- the Bootstrap Select Style. It offers a great expansion to the default
<select>The way to make use of the Bootstrap Select Value Plugin:
The web page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and with roll it simply just a bot you can surely spot the CDN hyperlinks just in case you make a decision not to self-host. When you have actually related it inside your web page you have the ability to quickly receive use of it designating the class
.selectpicker<select>You are able to separate the feasible options inside of the dropdown menu to a few groups-- just wrap the
<option><optgroup>label= “ “A number of opportunities could be chosen simultaneously-- a thick appears next to the ones you need to have within the page-- assuming that you want this type of behavior simply add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another marvelous function is providing a handy search box on the peak of the dropdown-- by doing this in the event of a definitely huge selection of possibilities the site visitor can efficiently narrow the list down by simply just typing a number of letters of the name of the needed one-- the listing automatically gets filtered. In order to get his capability you must specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually just a several simple instances to give you the overall image precisely how you can get things completed-- generally, by just adding in a few words for custom-made attributes to the
.selectpickerLook at some online video short training about Bootstrap Select Placeholder plugin:
Related topics:
For example of the select menu

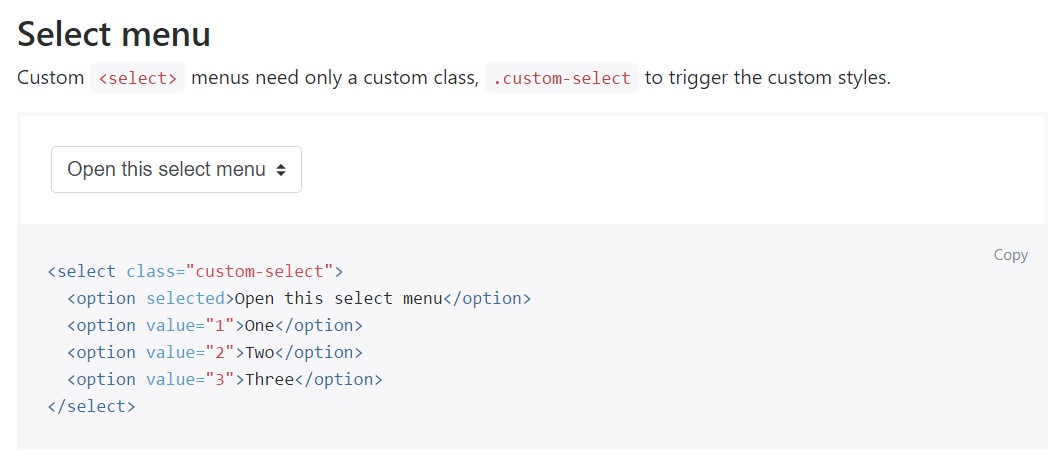
Select plugin problem

Practical operation of the select plugin