Bootstrap Tabs Form
Overview
In certain cases it's quite helpful if we can easily just set a few segments of data sharing the very same area on web page so the website visitor easily could browse through them without really leaving the display screen. This becomes quite easily obtained in the new 4th version of the Bootstrap framework with the
.nav.tab- *The best ways to work with the Bootstrap Tabs Styles:
Initially for our tabbed control panel we'll need to have several tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Form structure has been certainly prepared it is actually time for setting up the sections having the concrete web content to be featured. First off we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can likewise generate tabbed panels working with a button-- just like appeal for the tabs themselves. These are also referred as pills. To do it simply just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
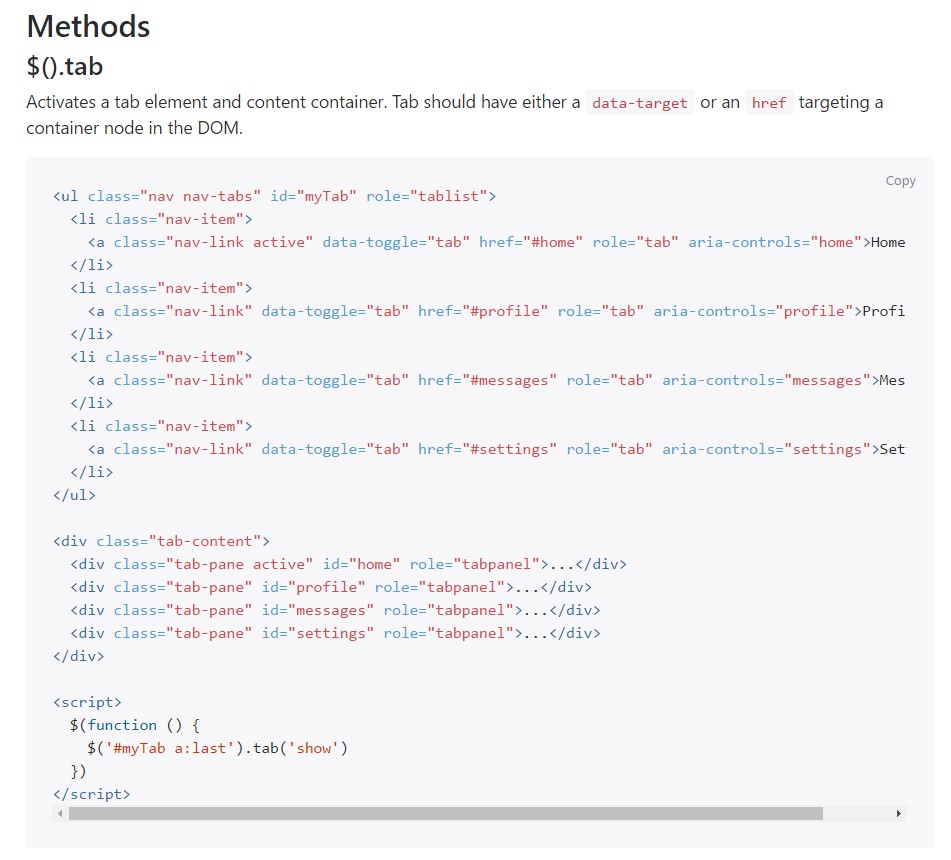
$().tab
$().tabActivates a tab feature and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and shows its attached pane. Other tab which was formerly chosen comes to be unselected and its associated pane is covered. Turns to the caller before the tab pane has actually been displayed (i.e. right before the
shown.bs.tab$('#someTab').tab('show')Activities
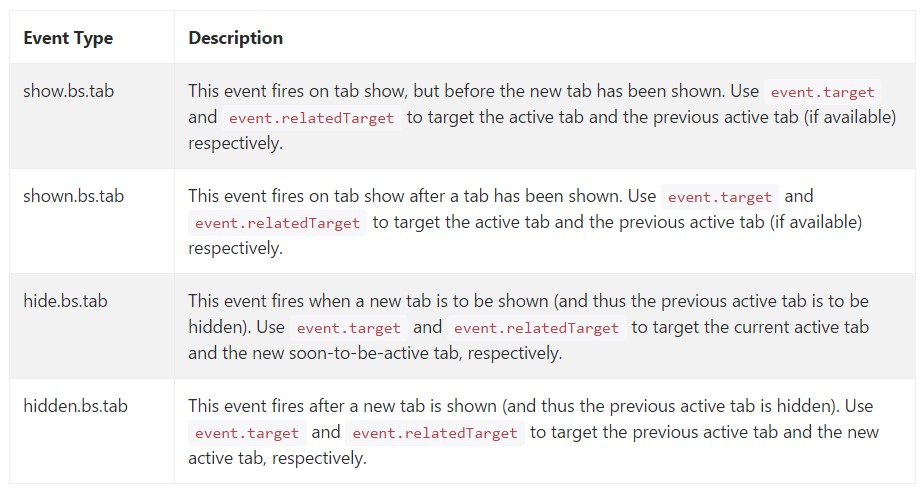
When revealing a brand new tab, the events fire in the following structure:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that's the manner in which the tabbed control panels get created utilizing the latest Bootstrap 4 version. A matter to pay attention for when setting up them is that the other elements wrapped within each tab control panel should be nearly the same size. This are going to help you stay away from some "jumpy" activity of your webpage once it has been certainly scrolled to a specific setting, the site visitor has started browsing through the tabs and at a specific point comes to open a tab with extensively more content then the one being certainly seen right before it.
Examine several on-line video training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal information

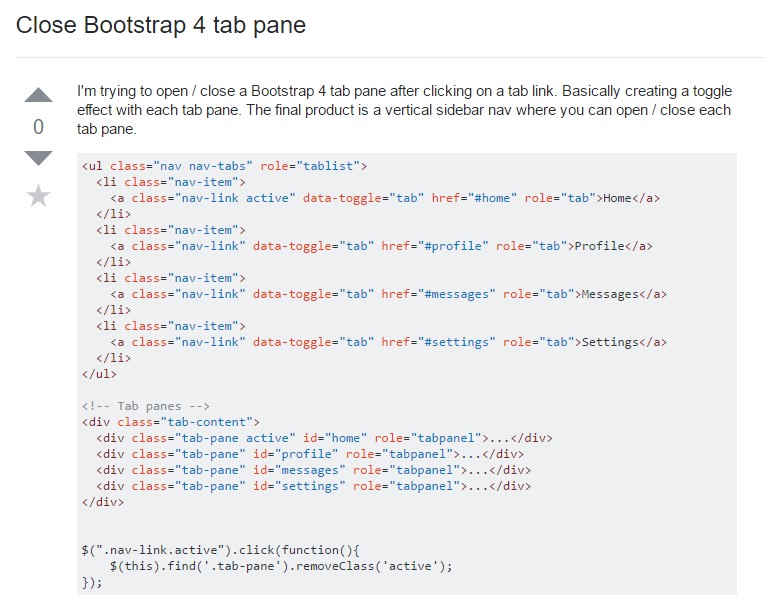
How to shut off Bootstrap 4 tab pane

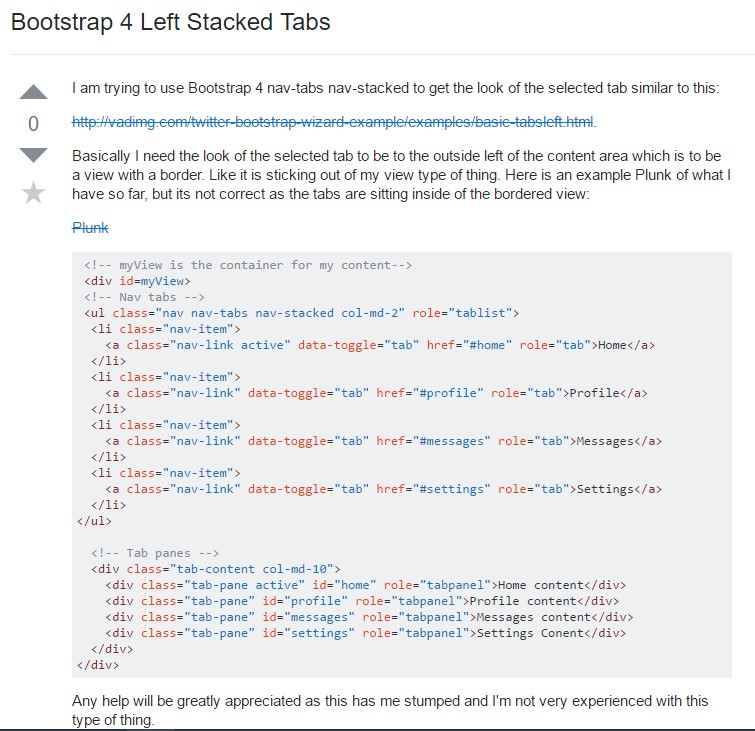
Bootstrap 4 Left Stacked Tabs