Bootstrap Row Table
Intro
What do responsive frameworks do-- they deliver us with a helpful and functioning grid environment to put out the content, ensuring that if we specify it appropriate and so it will function and present appropriately on any gadget despite the sizes of its display. And much like in the building every framework including one of the most preferred one in its own most current edition-- the Bootstrap 4 framework-- contain simply just a few major features which laid down and incorporated efficiently can help you develop nearly any type of eye-catching look to fit your layout and vision.
In Bootstrap, in general, the grid setup becomes built by three major features which you have most probably actually encountered around examining the code of several webpages-- these are the
.container.container-fluid.row.col-Assuming that you're pretty new to this entire thing and in certain cases can think which was the appropriate way these three should be positioned inside your markup here is a plain tip-- everything you ought to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll briefly adjust spotting the columns as the innermost element it's not differ possible you would certainly misjudgment what the very first and the last C stands for. ( useful reference)
Few words about the grid system in Bootstrap 4:
Bootstrap's grid system utilizes a series of rows, containers, and columns to format as well as straighten material. It's developed using flexbox and is fully responsive. Shown below is an illustration and an in-depth explore how the grid integrates.
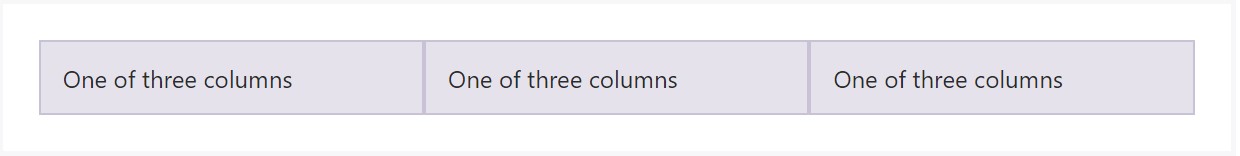
The mentioned above situation develops three equal-width columns on small-sized, standard, large size, and also extra large size gadgets applying our predefined grid classes. All those columns are concentered in the webpage together with the parent
.containerHere is actually a way it operates:
- Containers present a method to centralize your site's elements. Use
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are certainly organized appropriately. We apply the negative margin method on
.row- Content should really be inserted within columns, also simply just columns can be immediate children of Bootstrap Row Panel.
- With the help of flexbox, grid columns without a set width is going to immediately format having same widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you need to use from the potential 12 per row. { Therefore, on the occasion that you need three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small, standard, large, and extra big.
- Grid tiers are formed on minimal widths, signifying they concern that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or else Sass mixins for more semantic markup.
Bear in mind the limits as well as failures around flexbox, like the inability to employ certain HTML components such as flex containers.
While the Containers provide us fixed in max size or extending from edge to edge horizontal area on screen with slight handy paddings around and the columns grant the means to distributing the screen area horizontally-- again with some paddings around the real material granting it a territory to take a breath we're going to target our interest to the Bootstrap Row feature and all of the cool techniques we can surely employ it for styling, coordinating and delivering its contents employing the clear new to alpha 6 flexbox utilities which are truly some classes to bring in to the
.row-sm--md-Steps to use the Bootstrap Row Table:
Flexbox utilities may possibly be used for putting together the order of the elements put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is precisely how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright positioning that in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are fixing the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities discussed so far support separate grid tiers infixes-- put them right prior to the final word of the equivalent classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually how this important yet at very first look not so customizable component-- the
.rowExamine some on-line video short training regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: main documentation

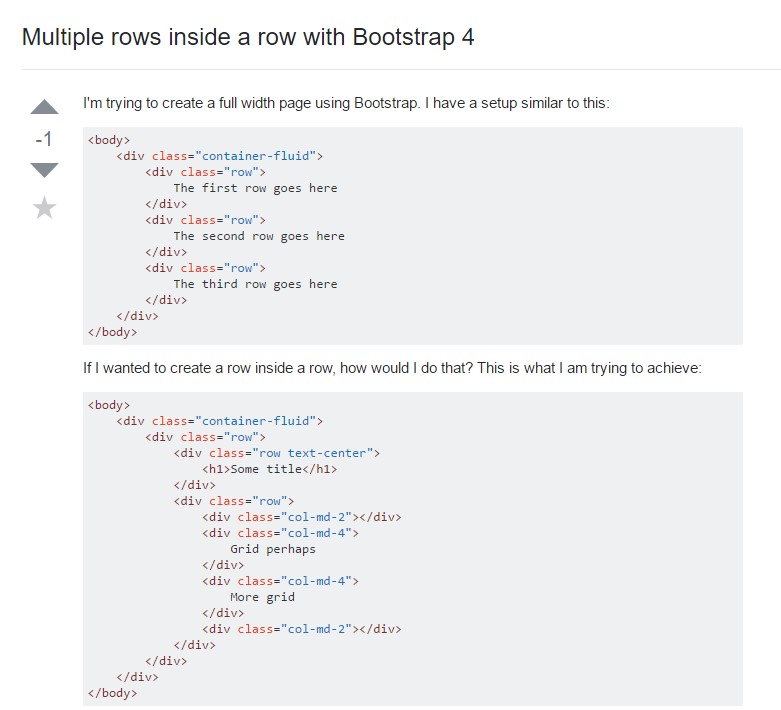
Multiple rows inside a row with Bootstrap 4

Yet another complication: .row
causes horizontal overflow
.row