Bootstrap Media queries Using
Overview
As we told before within the modern net which gets browsed nearly likewise simply by mobile phone and desktop computer gadgets gaining your web pages adapting responsively to the screen they get showcased on is a requirement. That is actually the reason why we have the highly effective Bootstrap framework at our side in its newest fourth version-- currently in growth up to alpha 6 released at this point.
But what is this item below the hood which it literally applies to perform the job-- exactly how the page's material becomes reordered as needed and what produces the columns caring the grid tier infixes such as
-sm--md-The ways to utilize the Bootstrap Media queries Class:
The responsive behavior of one of the most famous responsive system inside its own newest 4th version has the ability to function thanks to the so called Bootstrap Media queries Class. Just what they work on is having count of the size of the viewport-- the display of the gadget or the size of the web browser window in the case that the page gets presented on desktop computer and employing various designing regulations as required. So in common words they use the simple logic-- is the size above or below a specific value-- and pleasantly activate on or else off.
Every viewport dimension-- just like Small, Medium and more has its very own media query defined besides the Extra Small screen scale which in newest alpha 6 release has been really employed universally and the
-xs-.col-xs-6.col-6The basic syntax
The general format of the Bootstrap Media queries Class Example in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other issue to take note of
Informative factor to notice here is that the breakpoint values for the various display scales change by means of a specific pixel baseding to the fundamental that has been employed like:
Small-sized screen dimensions -
( min-width: 576px)( max-width: 575px),Standard screen dimension -
( min-width: 768px)( max-width: 767px),Large display screen size -
( min-width: 992px)( max-width: 591px),And Extra large display sizes -
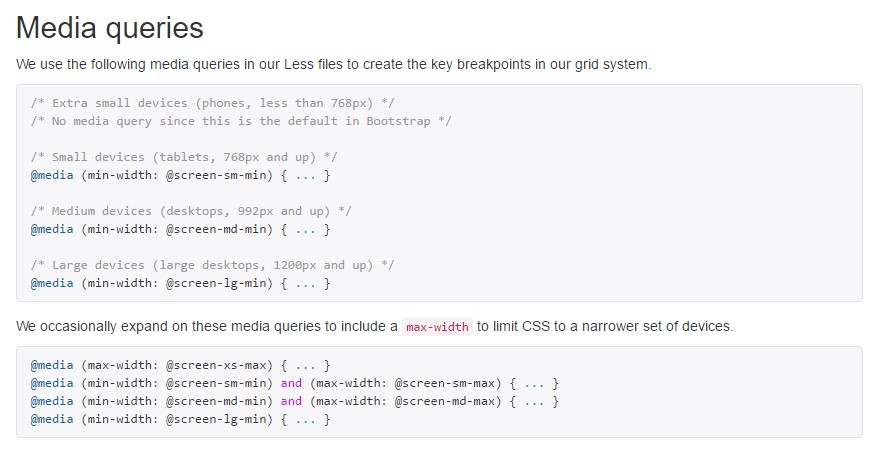
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is actually produced to get mobile first, we apply a fistful of media queries to create sensible breakpoints for programs and arrangements . These kinds of breakpoints are typically founded on minimum viewport sizes and also help us to graduate up elements when the viewport changes. ( read this)
Bootstrap generally employs the following media query extends-- or breakpoints-- in source Sass documents for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create resource CSS in Sass, all of media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries which move in the additional route (the given screen dimension or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are as well available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one part of screen scales working with the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may well span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display dimension range would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note again-- there is really no
-xs-@mediaThis progress is targeting to lighten up both the Bootstrap 4's style sheets and us as designers considering that it observes the regular logic of the approach responsive material functions accumulating right after a specific spot and together with the losing of the infix there actually will be much less writing for us.
Take a look at a number of video clip tutorials relating to Bootstrap media queries:
Related topics:
Media queries formal information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics