Bootstrap Modal Popup Position
Intro
Quite often, whenever we produce our webpages there is this sort of content we do not like to take place on them up until it is certainly really wanted by the website visitors and once that moment takes place they should have the ability to simply just take a instinctive and basic action and obtain the needed data in a matter of minutes-- swiftly, easy and on any kind of display screen size. Once this is the instance the HTML5 has just the right element-- the modal. ( read more)
Necessary items to keep in mind:
Right before beginning by using Bootstrap's modal component, ensure to check out the following as long as Bootstrap menu decisions have already altered.
- Modals are developed with HTML, CSS, and JavaScript. They're set up over anything else located in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically provides one modal screen at a time. Nested modals usually aren't supported given that we believe them to remain bad user experiences.
- Modals use
position:fixeda.modal- One once more , because of the
position: fixed- Finally, the
autofocusContinue viewing for demos and application suggestions.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Content. To accomplish the similar result, apply certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Tips on how to use the Bootstrap Modal Popup Header:
Modals are totally assisted in recent 4th version of easily the most famous responsive framework-- Bootstrap and can likewise be styled to show in different sizes inning accordance with developer's desires and visual sense but we'll come to this in just a moment. First let us observe effective ways to develop one-- step by step.
First off we demand a container to handily wrap our concealed material-- to create one develop a
<div>.modal.fadeYou really need to add in a number of attributes too-- such as an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we want a wrapper for the actual modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is actually moment for creating a wrapper for the modal material -- it ought to happen alongside the header component and carry the
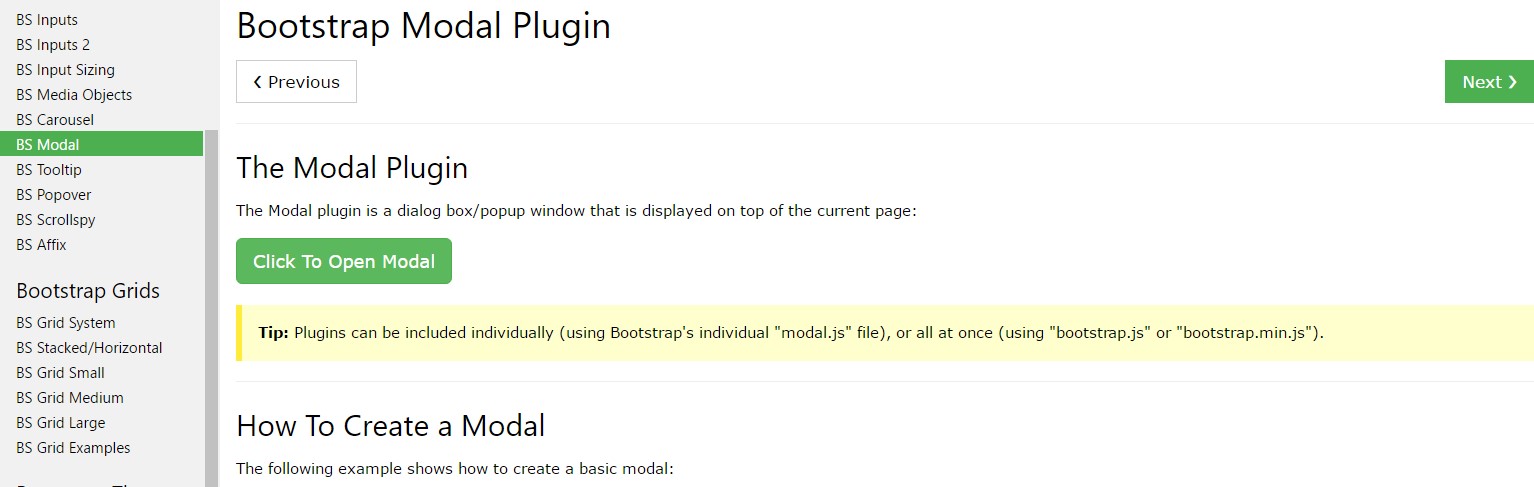
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been designed it is definitely time for developing the element or elements which in turn we are heading to use to launch it up or to puts it simply-- produce the modal come out in front of the viewers when they decide that they want the relevant information brought in it. This generally becomes completed by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your material as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Come back to the caller just before the modal has actually been shown or disguised (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user just before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Go back to the caller right before the modal has in fact been hidden (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
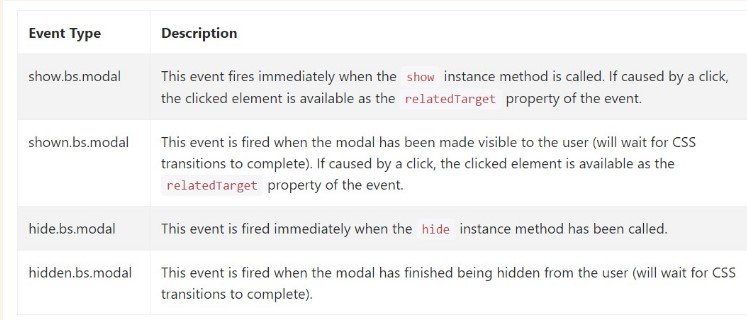
Bootstrap's modal class reveals a couple of events for entraping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is actually all the critical aspects you must take care about once developing your pop-up modal element with the current fourth version of the Bootstrap responsive framework-- right now go look for an item to conceal inside it.
Review several youtube video short training relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main documents

Bootstrap Modal Popup: tutorial tutorial

Another handy article about Bootstrap Modal Popup