Bootstrap Login forms Dropdown
Overview
Sometimes we really need to secure our valuable web content in order to provide access to only specific people to it or dynamically individualize a part of our internet sites depending on the particular viewer that has been simply viewing it. However just how could we potentially know each particular website visitor's identity considering that there are certainly so many of them-- we should look for an trusted and straightforward approach getting to know who is whom.
This is exactly where the site visitor access management comes along primary engaging with the website visitor with the so familiar login form element. Within the most recent 4th edition of the most popular mobile friendly web page design framework-- the Bootstrap 4 we have a lots of features for developing this sort of forms and so what we are definitely heading to do right here is taking a look at a specific sample how can a simple login form be generated employing the convenient instruments the most recent version arrives with. ( more helpful hints)
Efficient ways to apply the Bootstrap Login forms Design:
For starters we require a
<form>Inside of it some
.form-groupTypically it's easier to utilize user's e-mail as an alternative to making them figure out a username to affirm to you since normally any individual realises his e-mail and you can constantly ask your visitors later to especially provide you the approach they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we require a
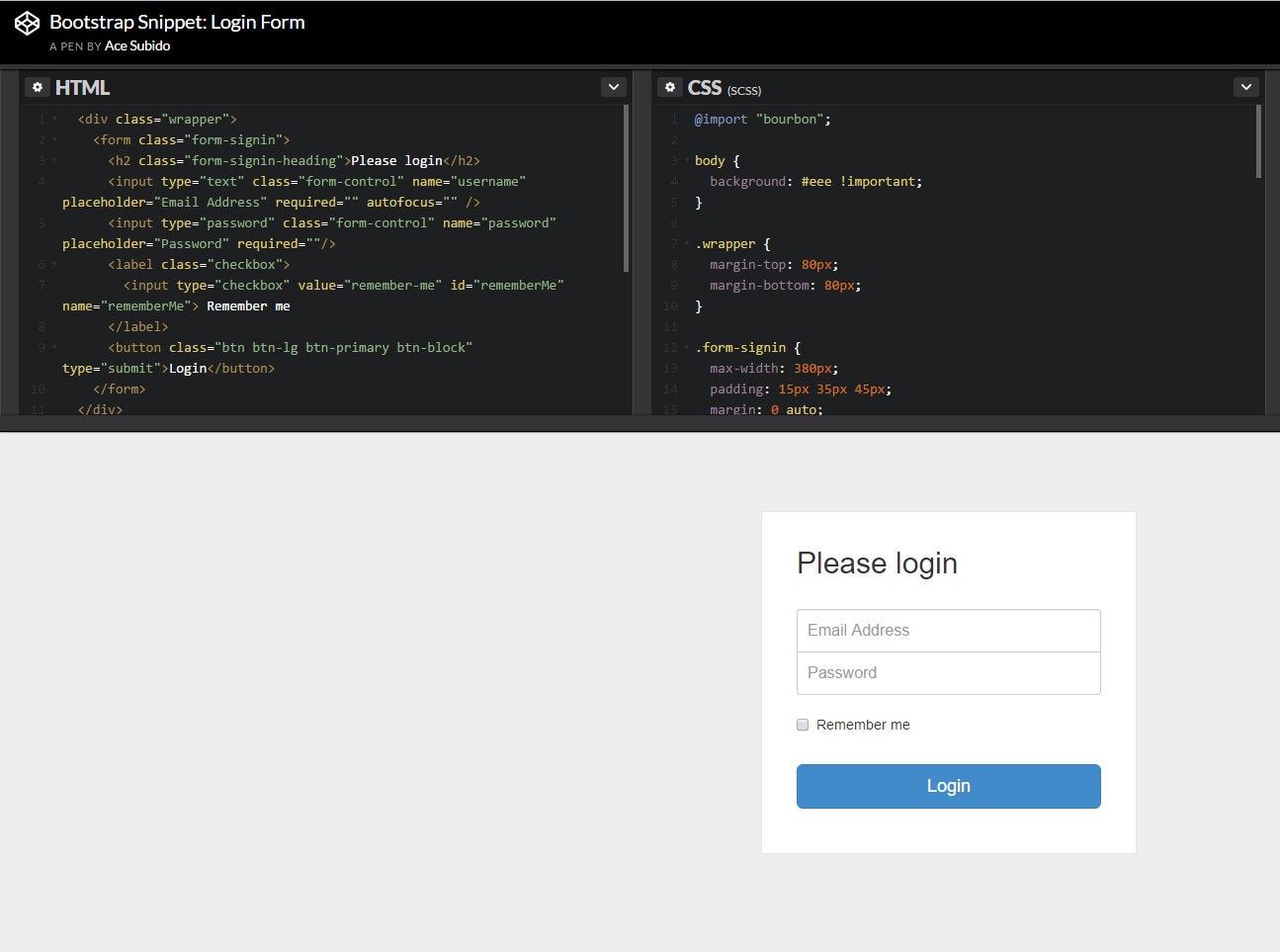
<button>type="submit"Example of login form
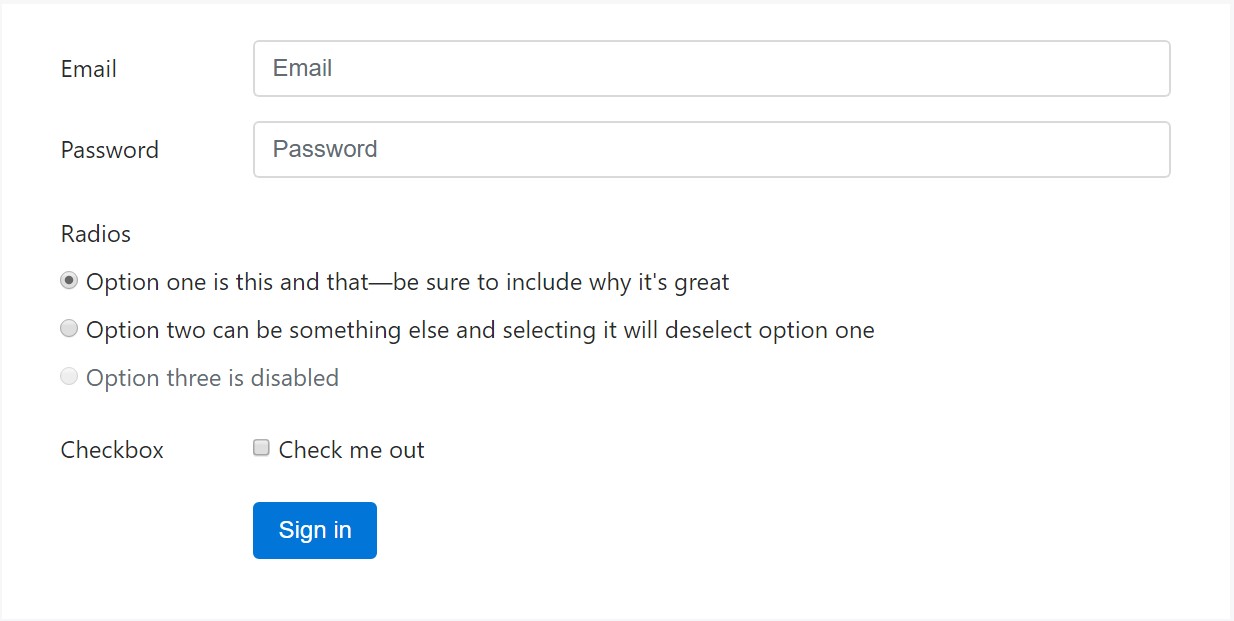
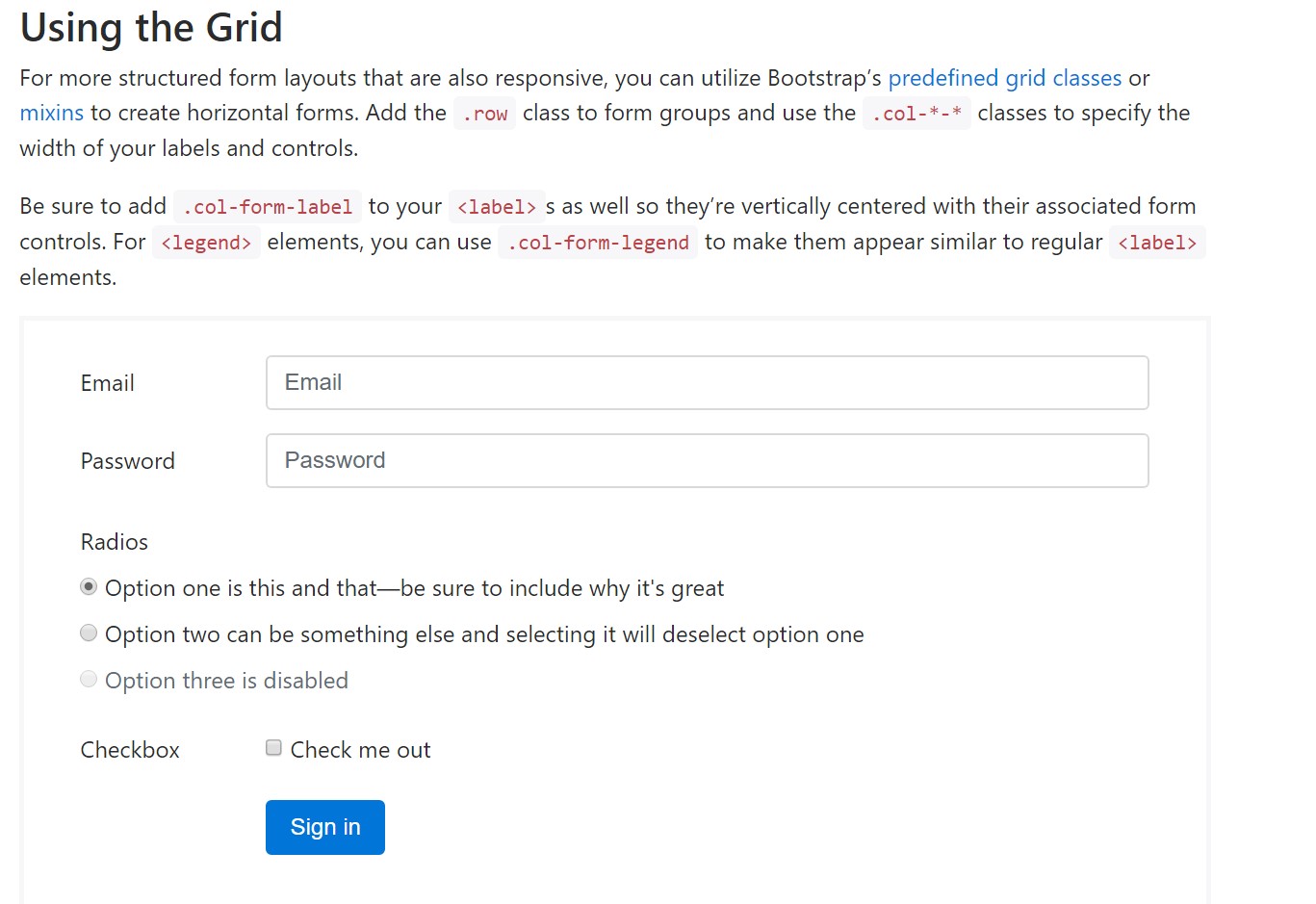
For more organized form layouts which are equally responsive, you can easily implement Bootstrap's predefined grid classes as well as mixins to build horizontal forms. Include the
. row.col-*-*Ensure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the main components you'll want in order to establish a standard Bootstrap Login forms Dropdown through the Bootstrap 4 framework. If you're after some more challenging appearances you are simply free to have a complete benefit of the framework's grid system organizing the components basically any way you would certainly believe they must take place.
Take a look at a couple of on-line video tutorials about Bootstrap Login forms Design:
Linked topics:
Bootstrap Login Form main information

Training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form