Bootstrap Layout Header
Introduction
In the last handful of years the mobile devices came to be such important element of our daily lives that almost all of us can not actually think of how we had the ability to get around without needing them and this is definitely being claimed not simply for getting in touch with some people by speaking just as if you remember was certainly the primary purpose of the mobile phone however actually getting in touch with the whole world by featuring it right in your arms. That is certainly why it also became very necessary for the most normal habitants of the World wide web-- the web pages have to display as excellent on the small mobile screens as on the normal desktops which on the other hand got even wider helping make the scale difference also greater. It is supposed someplace at the beginning of all this the responsive systems come to pop up delivering a helpful approach and a handful of brilliant tools for having pages act despite the device checking out them.
However what's certainly most important and bears in the roots of so called responsive website design is the method itself-- it is really completely unique from the one we used to have certainly for the fixed width webpages from the very last decade which subsequently is a lot just like the one in the world of print. In print we do have a canvass-- we established it up once in the starting point of the project to change it up possibly a several times since the work goes on however near the bottom line we end up with a media of size A and art work with size B positioned on it at the indicated X, Y coordinates and that is really it-- the moment the project is done and the dimensions have been aligned all of it ends.
In responsive web site design however there is certainly no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so putting up a fixed value for an offset or a size can possibly be excellent on one display however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its latest fourth version provide is some smart ways the web pages are being built so they automatically resize and reorder their specific parts adjusting to the space the viewing display screen provides and not moving away from its width-- by doing this the site visitor has the ability to scroll only up/down and gets the web content in a convenient size for reading free from having to pinch zoom in or out in order to see this component or yet another. Let's experience exactly how this normally works out. ( read more)
How you can work with the Bootstrap Layout Form:
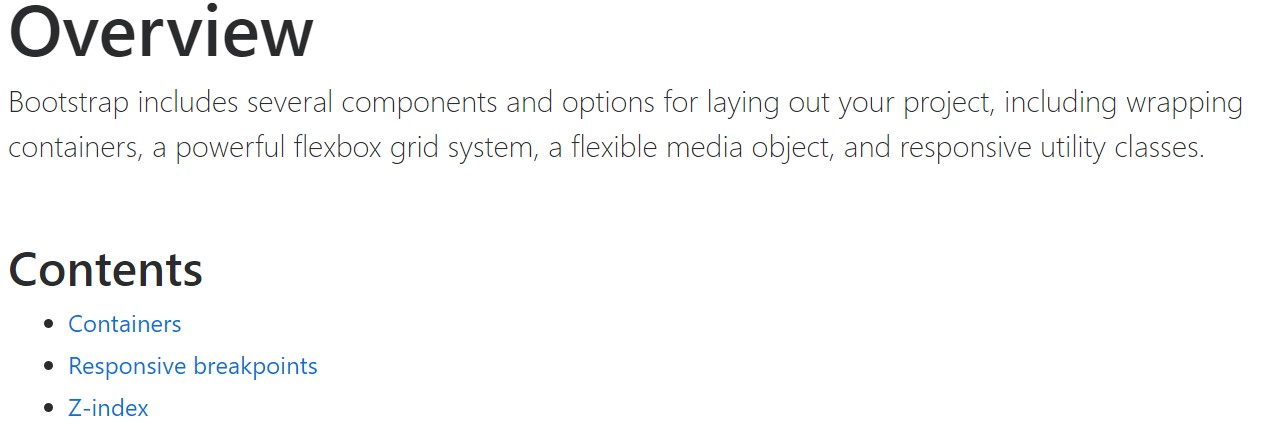
Bootstrap consists of various elements and opportunities for installing your project, incorporating wrapping containers, a efficient flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework applies the CRc structure to take care of the webpage's content. In case you are simply simply starting this the abbreviation makes it more convenient to remember because you are going to most likely in some cases question at first what component contains what. This come for Container-- Row-- Columns that is the structure Bootstrap framework utilizes for making the webpages responsive. Each responsive website page incorporates containers maintaining basically a single row along with the needed amount of columns within it-- all of them together forming a significant content block on web page-- like an article's heading or body , selection of product's features and so forth.
Why don't we have a look at a single web content block-- like some elements of whatever being listed out on a webpage. First we are in need of wrapping the whole thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the positioning of the material components we set inside. Due to the fact that the latest alpha 6 edition of the Bootstrap 4 framework incorporates a styling strategy named flexbox along with the row element now all variety of alignments ordination, distribution and sizing of the content may be attained with simply just adding a practical class but this is a entire new story-- for right now do understand this is actually the element it is actually done with.
Finally-- within the row we need to put some
.col-General layouts
Containers are certainly one of the most basic design element in Bootstrap and are needed whenever applying default grid system. Choose from a responsive, fixed-width container ( suggesting its
max-width100%While containers can be embedded, a large number of Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Due to the fact that Bootstrap is built to be mobile first, we employ a fistful of media queries to generate sensible breakpoints for formats and user interfaces . These particular breakpoints are mostly founded on minimum viewport widths and make it possible for us to size up elements as the viewport modifications .
Bootstrap mainly uses the following media query ranges-- or else breakpoints-- in Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS with Sass, all Bootstrap media queries are certainly obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries which go in the other course (the presented display dimension or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these kinds of media queries are also attainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a particular part of screen sizes utilizing the lowest amount and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may likely reach numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display screen dimension range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap elements utilize
z-indexWe don't motivate customization of these kinds of values; you alter one, you likely require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops that allow click-dismissing-- typically reside on a lesser
z-indexz-indexAnother advice
Through the Bootstrap 4 framework you have the ability to set up to 5 various column visual appeals baseding upon the predefined in the framework breakpoints but typically a couple of are quite sufficient for acquiring finest appeal on all displays. ( click this link)
Final thoughts
And so now hopefully you do possess a basic idea what responsive website design and frameworks are and ways in which one of the most prominent of them the Bootstrap 4 system handles the webpage information in order to make it display best in any screen-- that is simply just a fast glance however It's believed the understanding exactly how items do a job is the best basis one should step on prior to searching in the details.
Inspect several on-line video short training regarding Bootstrap layout:
Related topics:
Bootstrap layout authoritative documentation

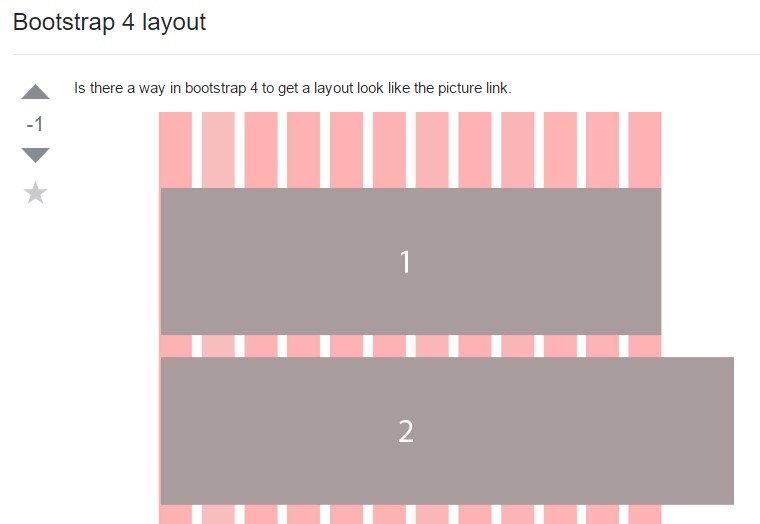
A method within Bootstrap 4 to prepare a desired format

Format illustrations throughout Bootstrap 4